Photoshop is perhaps the most popular tool in the entire world. This iconic software by Adobe gives everyone the opportunity to become an artist and touch up photos.
Photoshop is so popular that people buy laptops specifically to run it. Every graphic designer, artist or any creative soul can benefit from Photoshop and its myriad of features. Adobe is well aware of that and, as a reason, they have started improving their upgrades.
The most recent one, Photoshop CC, from October 2018, has more upgrades for creative-minded individuals than ever. With the sheer number of new features, it’s hard to try them all and use them to your advantage.
 To help you find the latest Photoshop upgrades for creative people and use them, we’ve decided to cover all the novelties in this article. Study them thoroughly and you will be able to Harness the true capabilities of this iconic graphics software.
To help you find the latest Photoshop upgrades for creative people and use them, we’ve decided to cover all the novelties in this article. Study them thoroughly and you will be able to Harness the true capabilities of this iconic graphics software.
Use the Frame Tool to mask easily
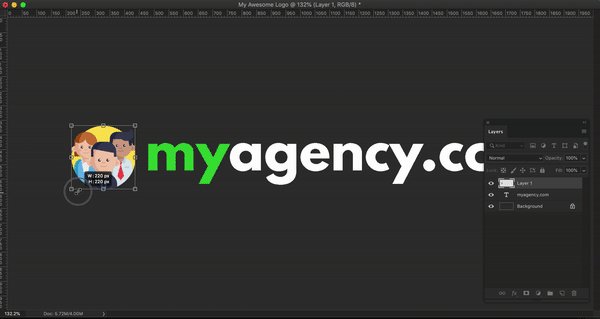
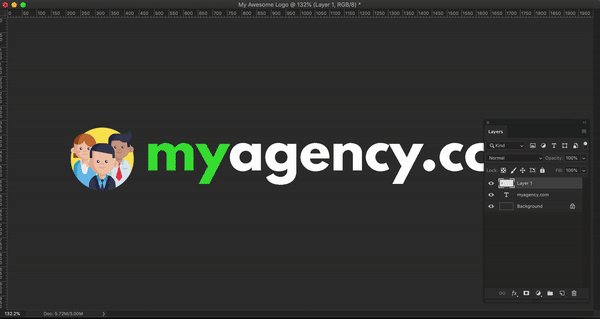
One of the best newer Photoshop tools is, of course, the Frame Tool. You can use it to mask images and place any form into frames and insert images of your choice.
Masking images has often been a difficulty for many Photoshop users, so this comes as a welcome addition to the already abundant arsenal of features. This time, you can convert text and other shapes into frames and add images of differing sizes, which wasn’t possible before.
How to use the Frame Tool?
To insert an image into a frame, you can just drag any Adobe Stock asset or an asset from the Libraries panel and the image is automatically scaled to fit the frame.
An important thing to consider, when you’re processing the image, the content in frames is categorized in Smart Objects. This means it can be scaled non-destructively, without any alterations during the editing process.
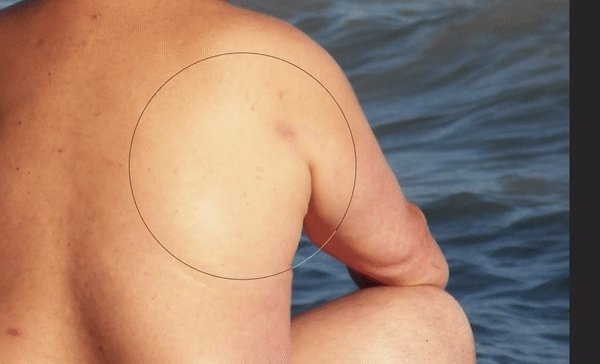
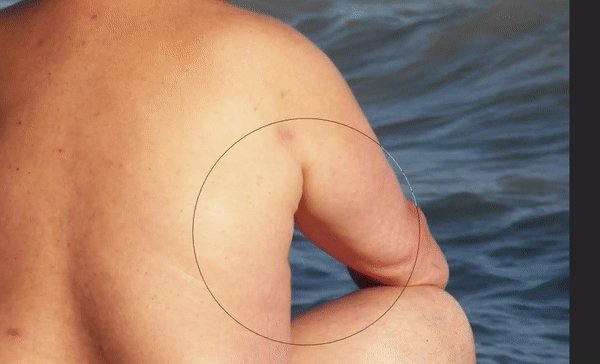
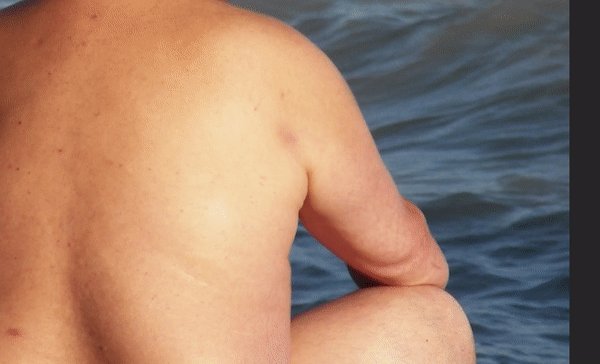
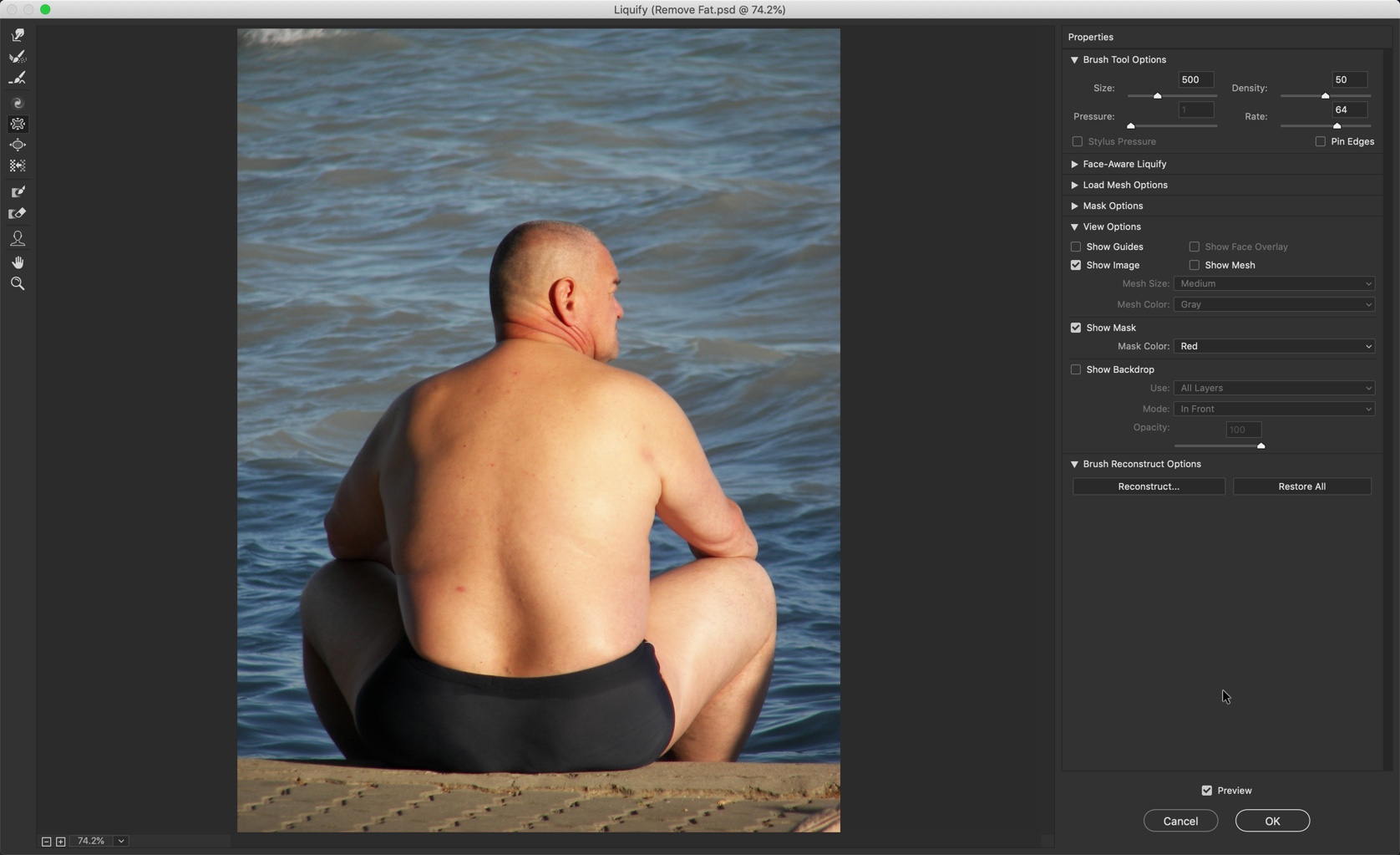
The new Content-Aware Fill workspace
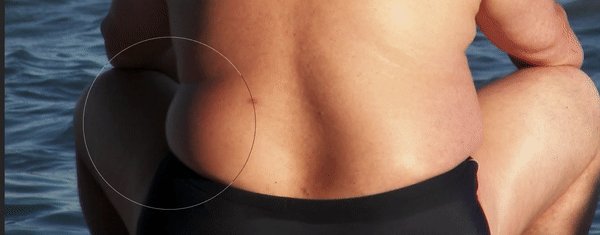
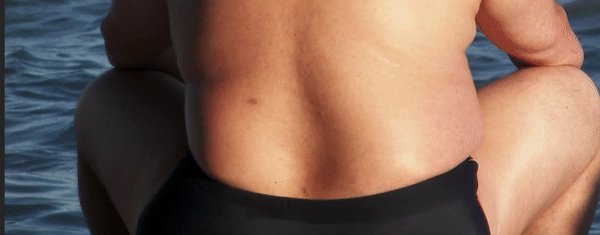
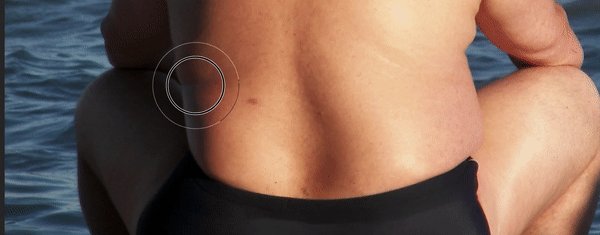
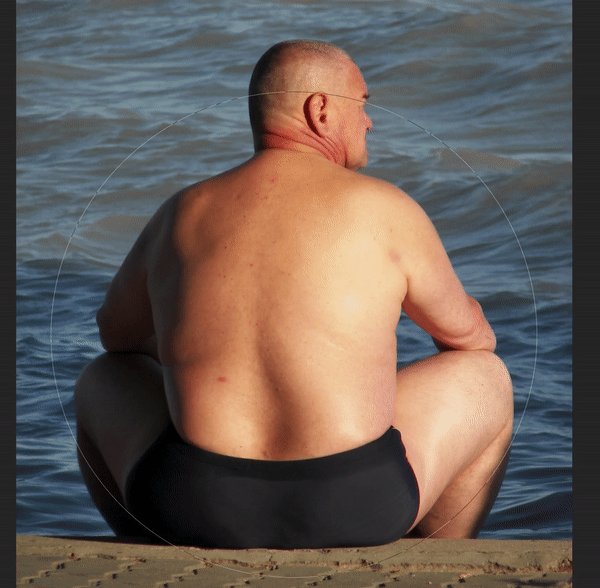
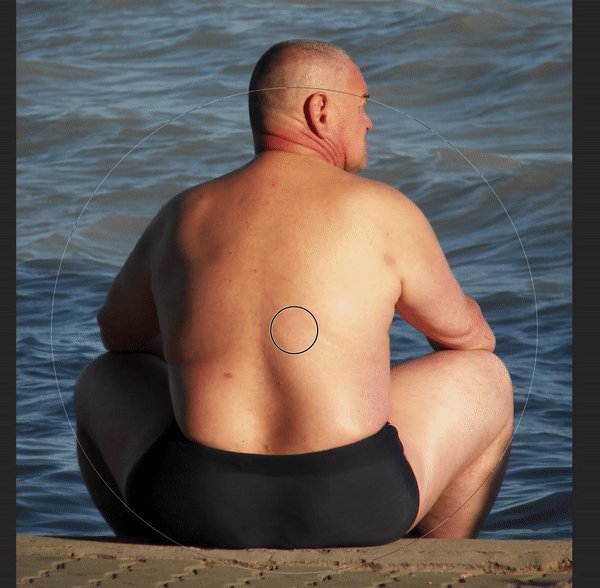
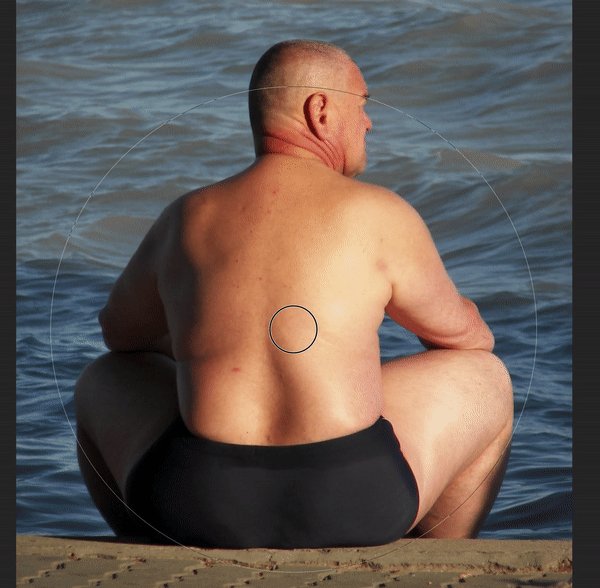
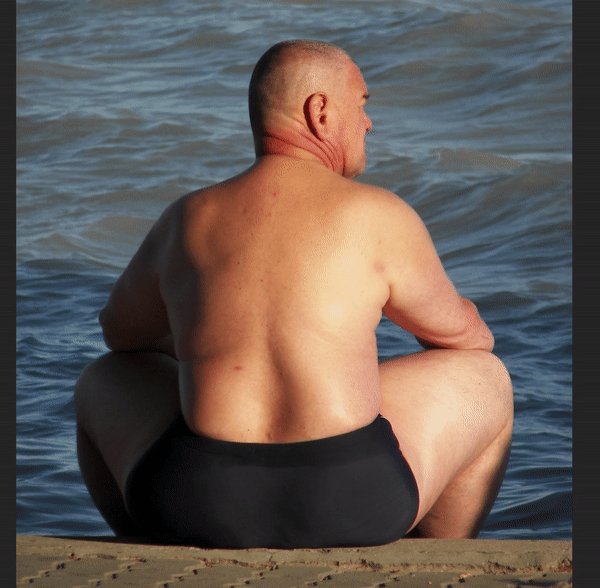
With the new Adobe Sensei technology, you can use AI principles when you’re editing your photos. The goal of this new upgrade allows you to get the best fill results when you’re editing images. Out of all the details in this particular upgrade, the most amazing is the fact that you can choose the exact pixels you want to use, scale or rotate.
Moreover, you can even mirror source pixels to get a seamless and natural fill. If that’s not enough for you, you can get a full-resolution version of your edit before it’s done. In case you like it, there is an option to save the new work as a different layer.
How to use the Content-Aware Fill?
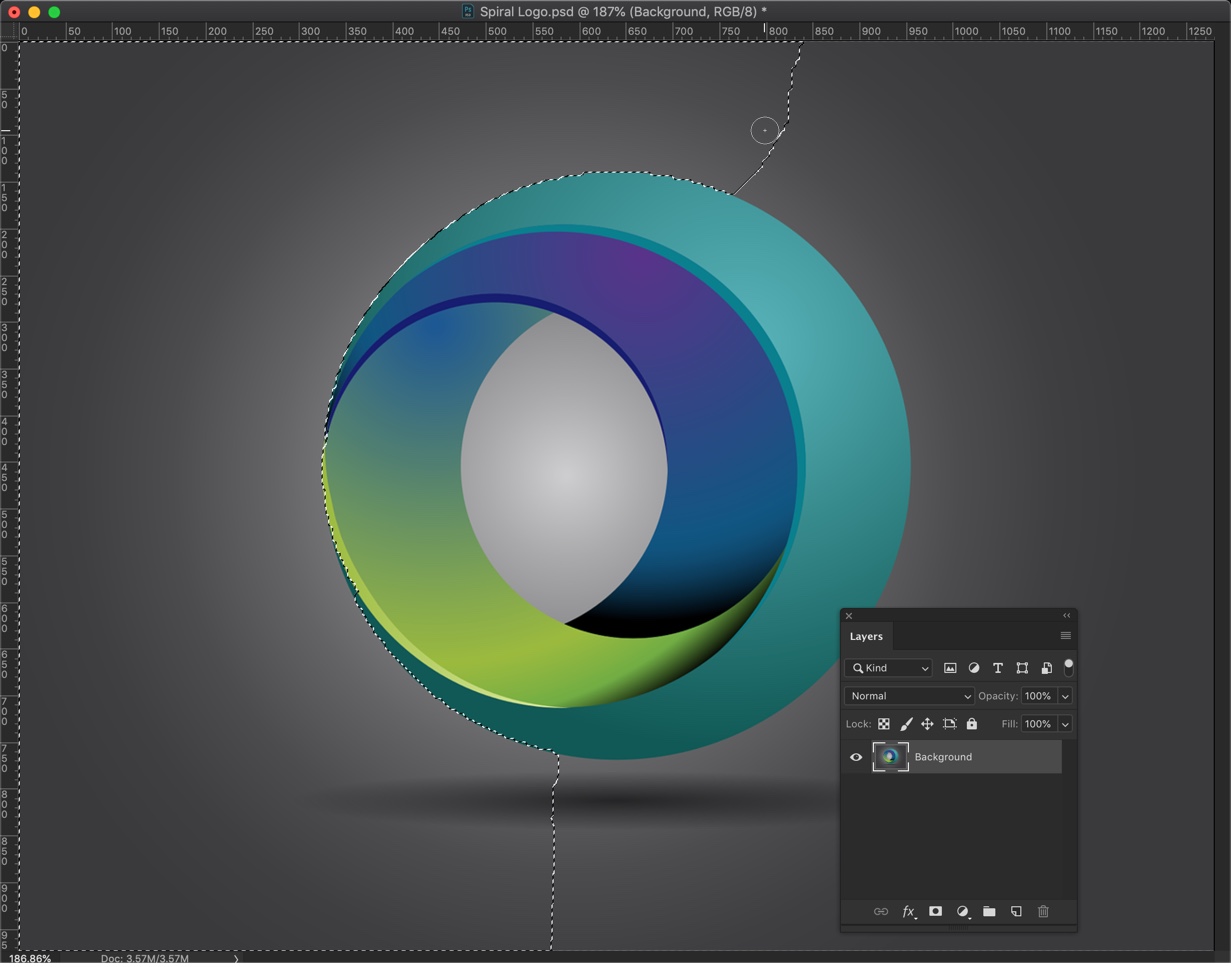
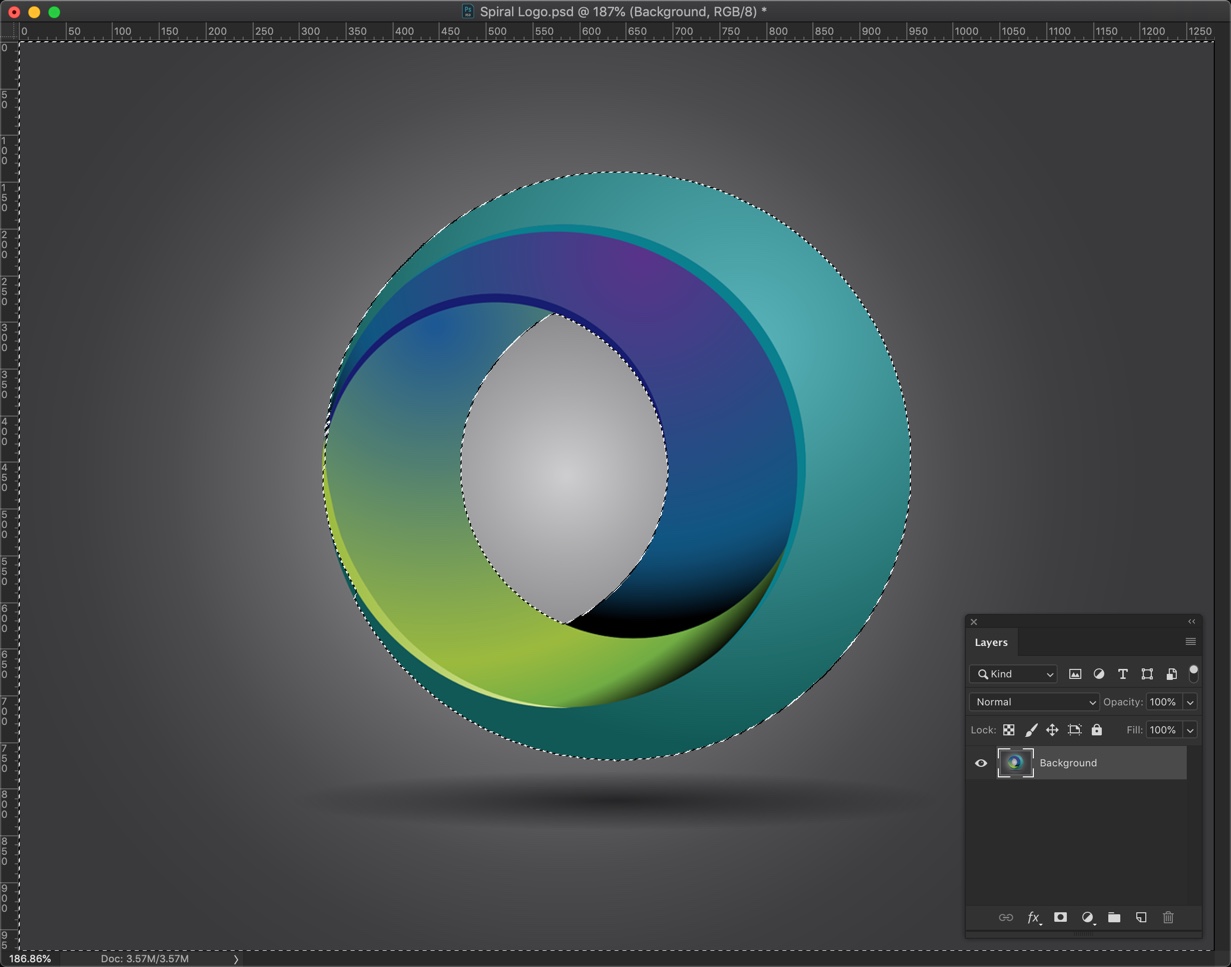
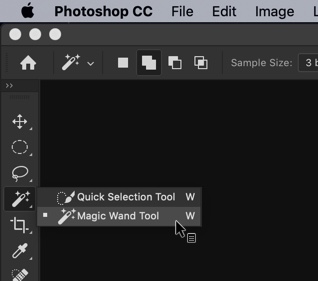
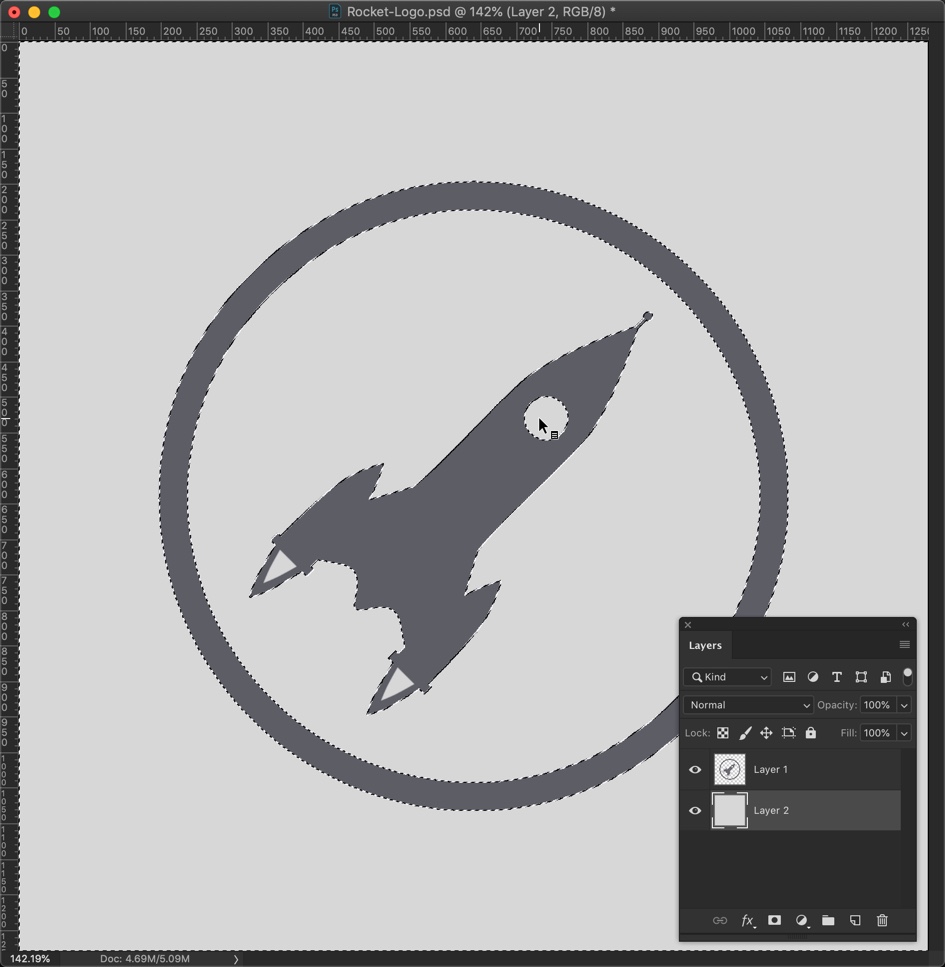
Adobe’s Content-Aware Fill workspace is very easy to use and you can understand its basics relatively quickly. All you have to do is open an image in Photoshop and select an initial area you want to fill. You can use any selection tool and, once you’re done, just click on Edit and then proceed to Content-Aware Fill.
It’s important to know that the document window plays the role of an overlaying mask on the image. The Tools panel has everything you need to customize the sampling area and change your selection.
Pay attention to fill settings, sampling and output settings and the rest of the tools on the Preview Panel. Content-Aware Fill is excellent for edits in a hurry and to appease beginners.
You can now undo multiple times at once
Ctrl + Z (Windows) or Cmd + Z (macOS) now gives you the opportunity to undo multiple steps during the photo editing process. A lot of users were complaining about the absence of this feature, with arguments that it would greatly accelerate every editing session.
Adobe gladly complied and added this long-awaited upgrade to the Photoshop interface. Keep in mind that you can also do this in other Creative Cloud apps and that the option is enabled by default, meaning that you can choose to turn it off at any given time.
How to use it?
- Undo – You are automatically moved one step back in the entire chain. Ctrl + Z / Cmd +Z are still the control you have to use to accomplish this.
- Redo – In contrast with the Undo feature, you can accomplish a move one step forward. Press Shift + Ctrl + Z / Shift + Cmd + Z.
- Toggle Last State – This option works the same as in the typical, legacy undo mode. Ctrl + Alt +Z / Cmd + Option + Z are they you have to press.
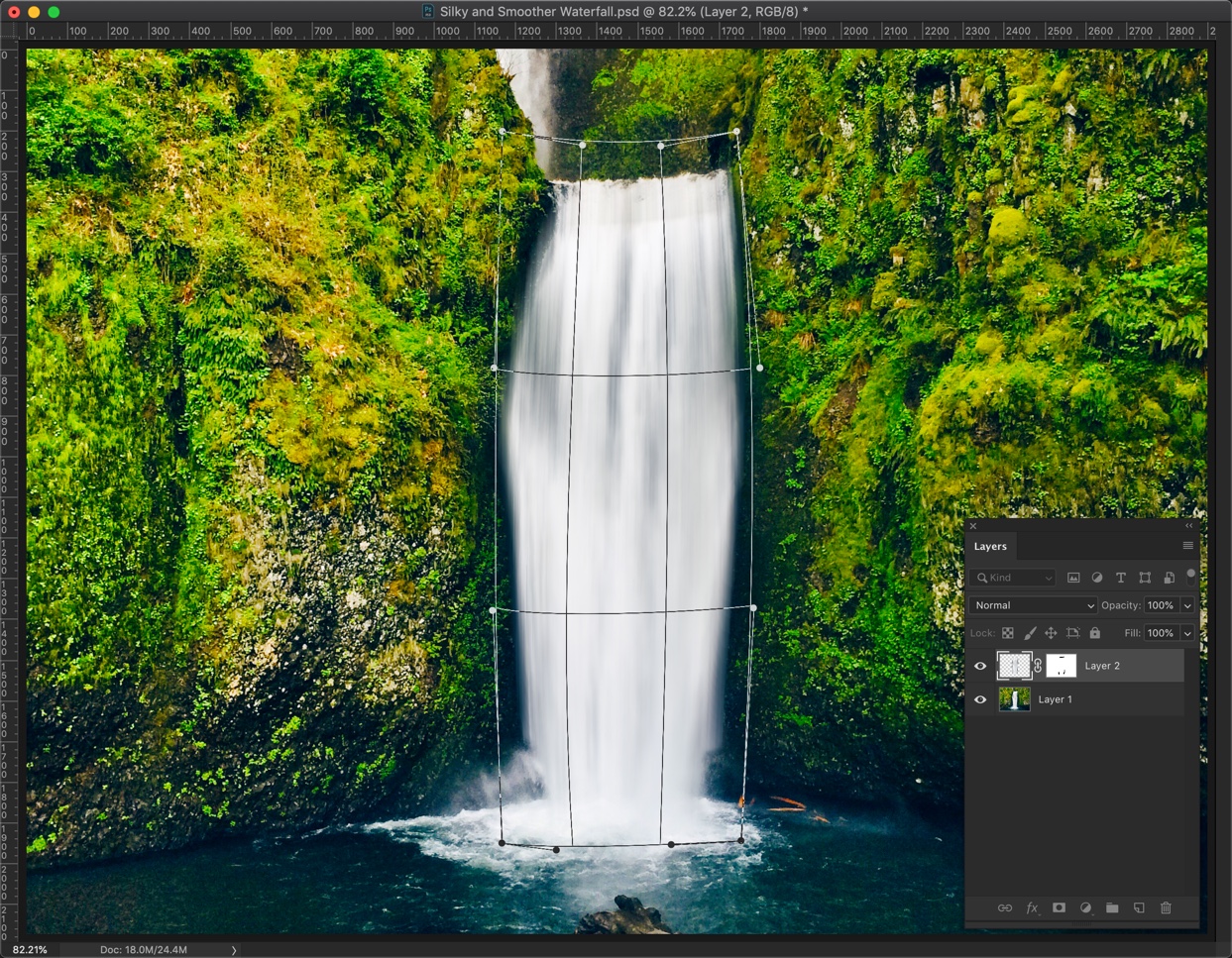
The absence of the Reference Point
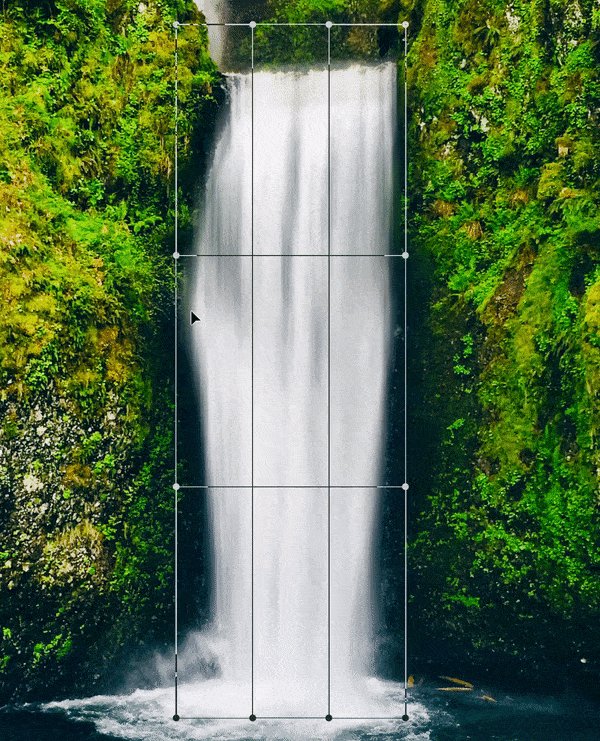
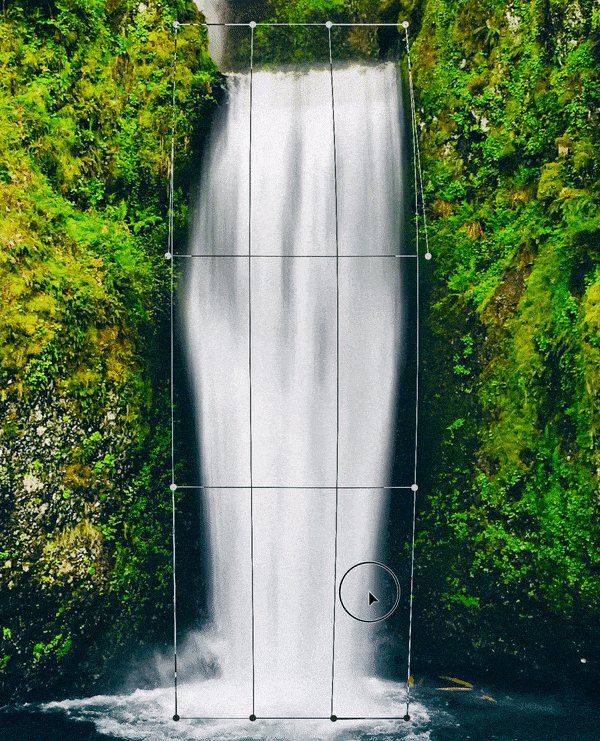
Amongst the top complaints against Photoshop features, the always-visible Reference Point was amongst the most notorious facets of the software that users complained about. Now, things have changed with Photoshop CC 2019.
You can transform items and easily move them anywhere on the canvas. The Reference Point won’t bother you anymore, which is a welcome sight for anyone who has had trouble with this.
Additionally, this is an indication that Adobe cares about beginners, deciding to make the default settings as simple as possible. We haven’t seen such things in previous Photoshop versions, but this is a great sign for future upgrades and versions.
How to use it?
If you need the Reference Point for some reason, during a project, you can select the checkbox in the Options panel and the point will appear again. Adobe has also provided users with a detailed guide about the use of the Reference Point and how can you operate both with and without it. You can read it here.
No more accidental panel moves
One thing that drives every Photoshop user crazy is the accidental movement of panels. Hours of hard work can be potentially ruined if you’re not careful with your hand movement.
Tablet users have been particularly affected by this. However, Adobe decided to upgrade this facet of their program and include a feature that’s called Lock Workspace. When you’re using a tablet device, you can easily rest assured and make any changes without the fear of your work being compromised.
How to it?
To lock your panel, all you have to do is choose Window > Workspace and Lock Workspace. The feature is turned on unless you turn it off manually. It might take a while to get used to this, but it’s one of the options we’ve been waiting for.
It looks like Adobe is optimizing Photoshop for mobile and tablet users. This is one of the theories that users have developed, especially due to the improved and more responsive UI.
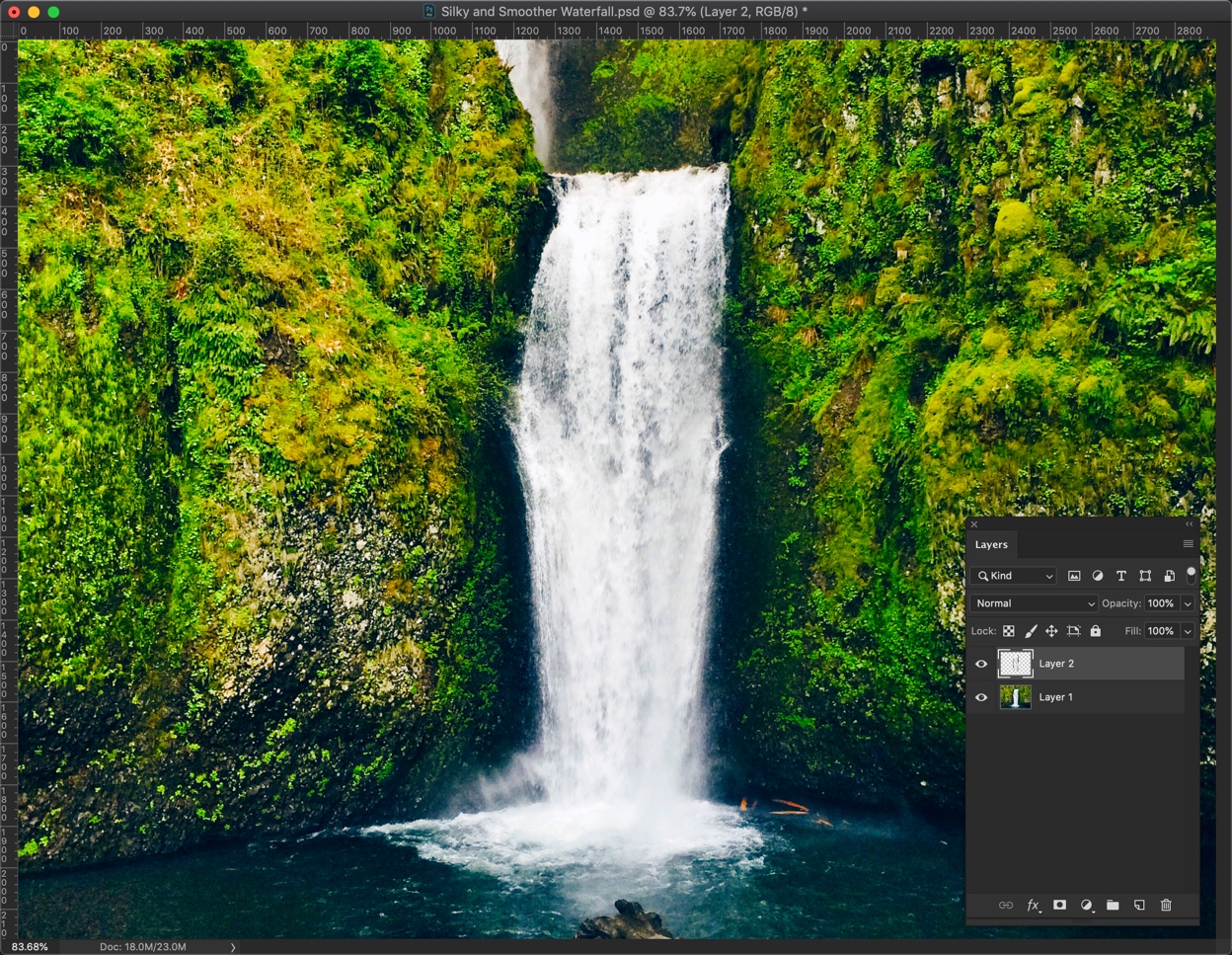
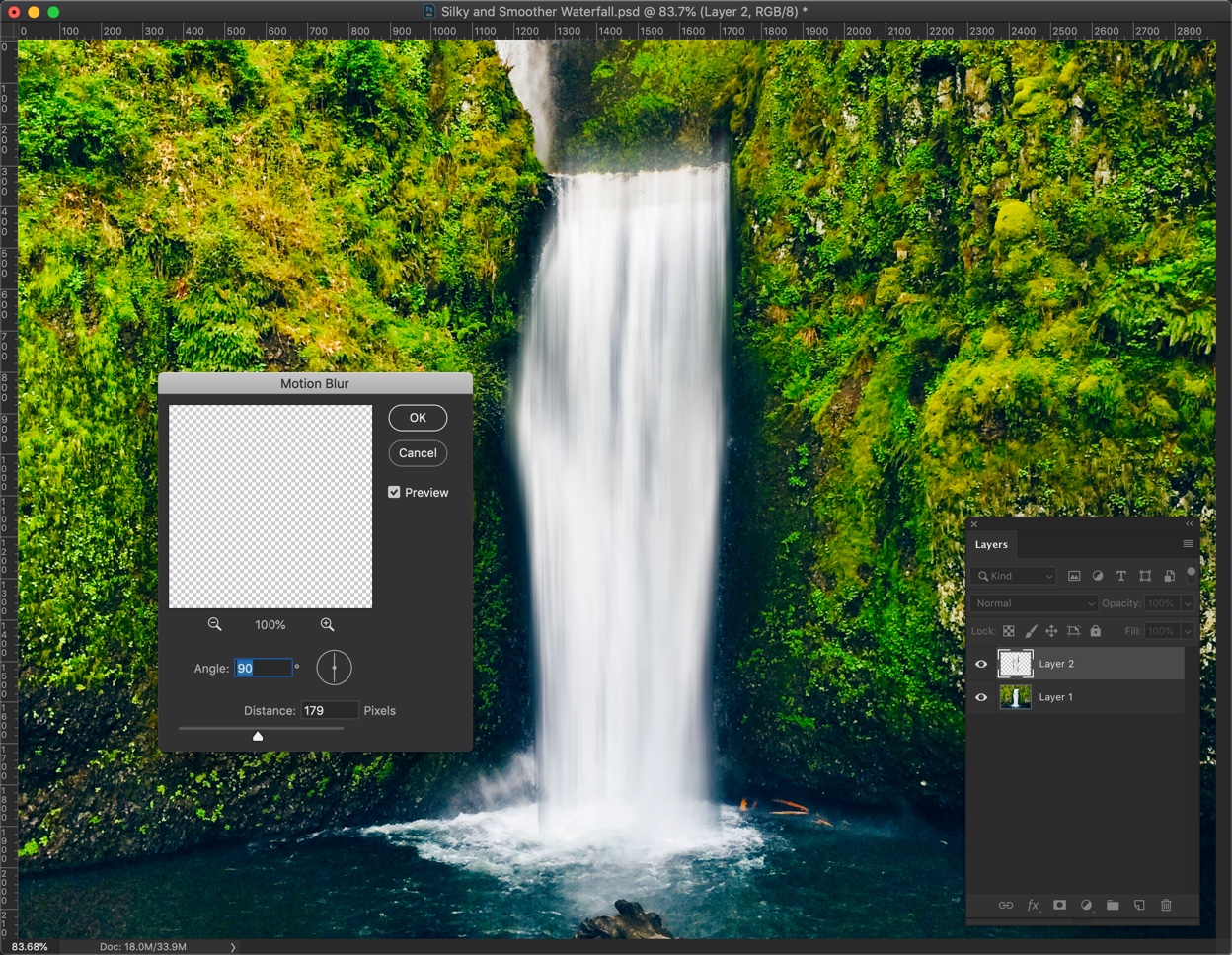
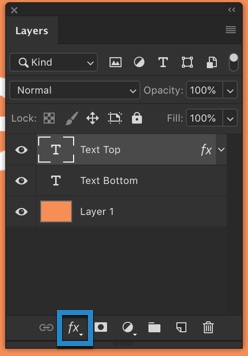
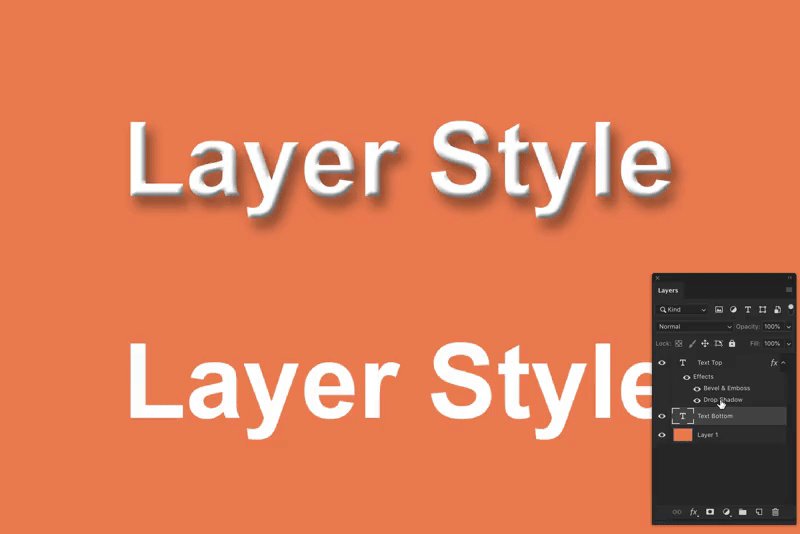
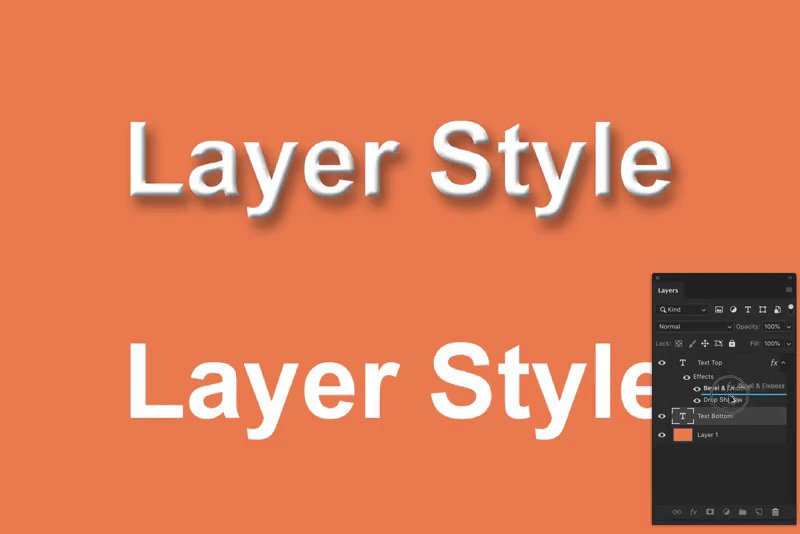
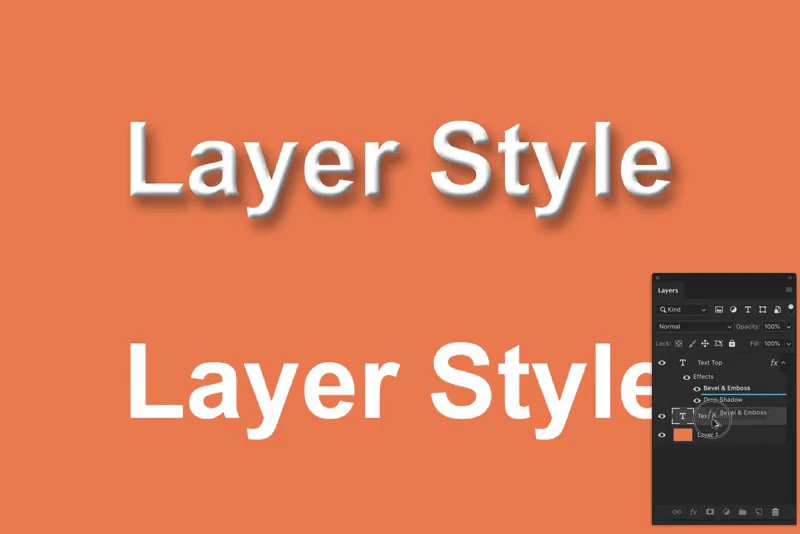
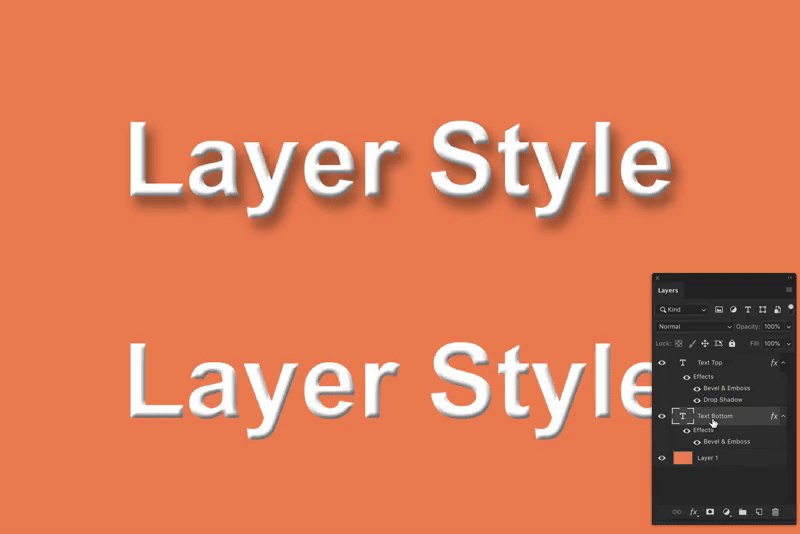
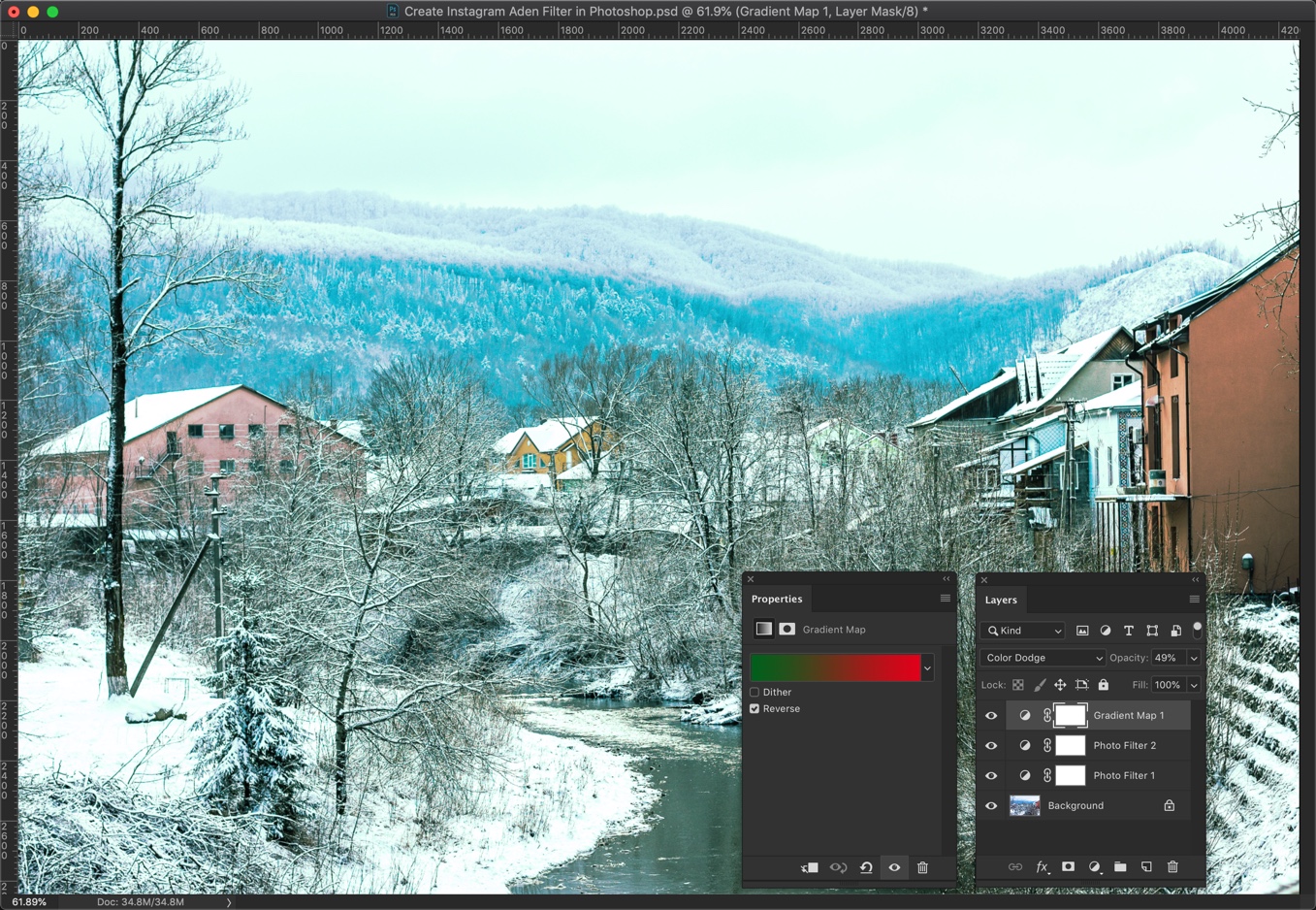
Live Blend Mode preview
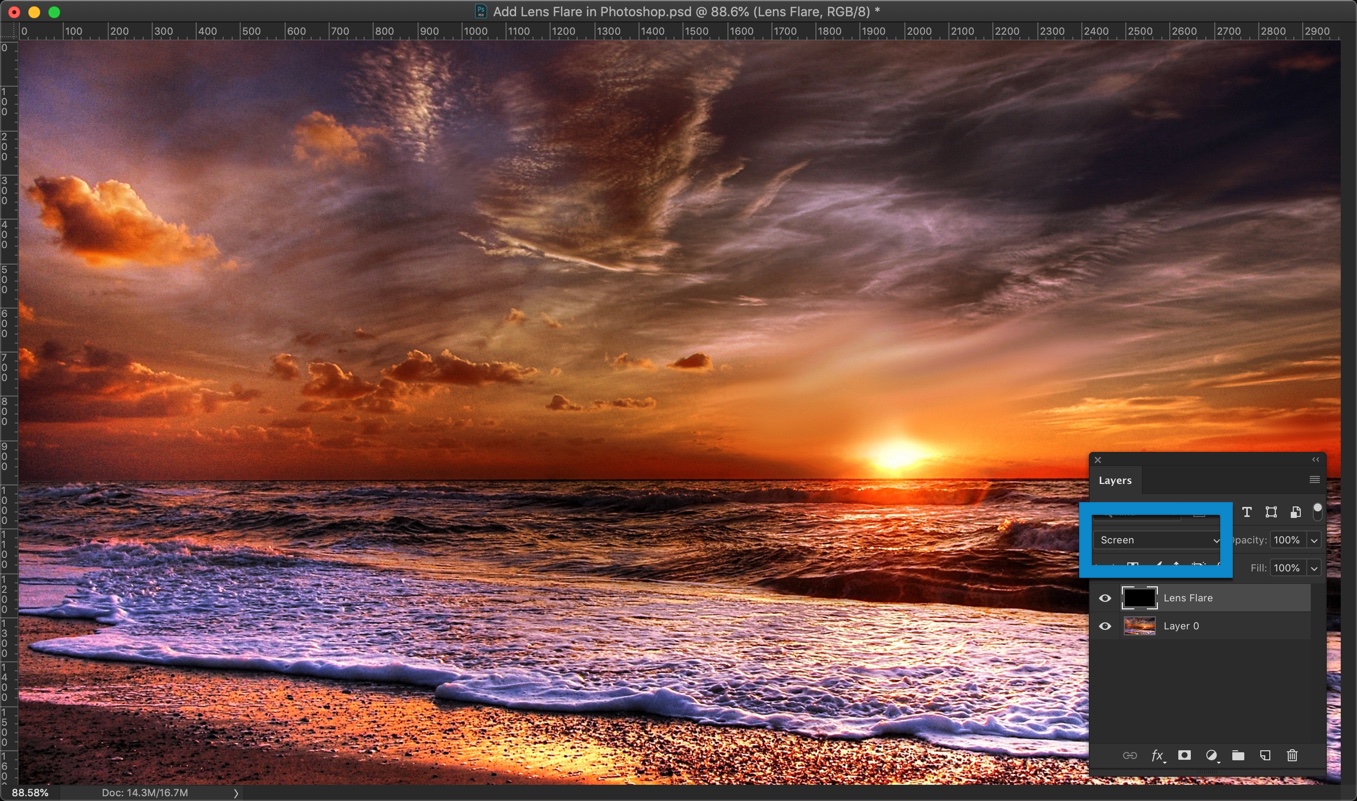
Now, when you decide to pick a blend mode, you can immediately see how your image will look. This means there is no more annoying clicks and undoings, especially when you’re deep into a project.
When you’re scrolling down the list of blend options, Photoshop will display a live preview as long as you’re hovering over the option. It’s yet another aspect that’s been simplified and we have to take our hats off to Photoshop.
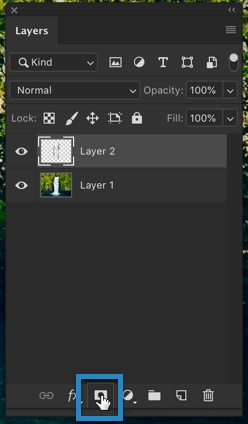
How to use it?
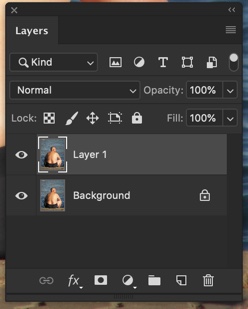
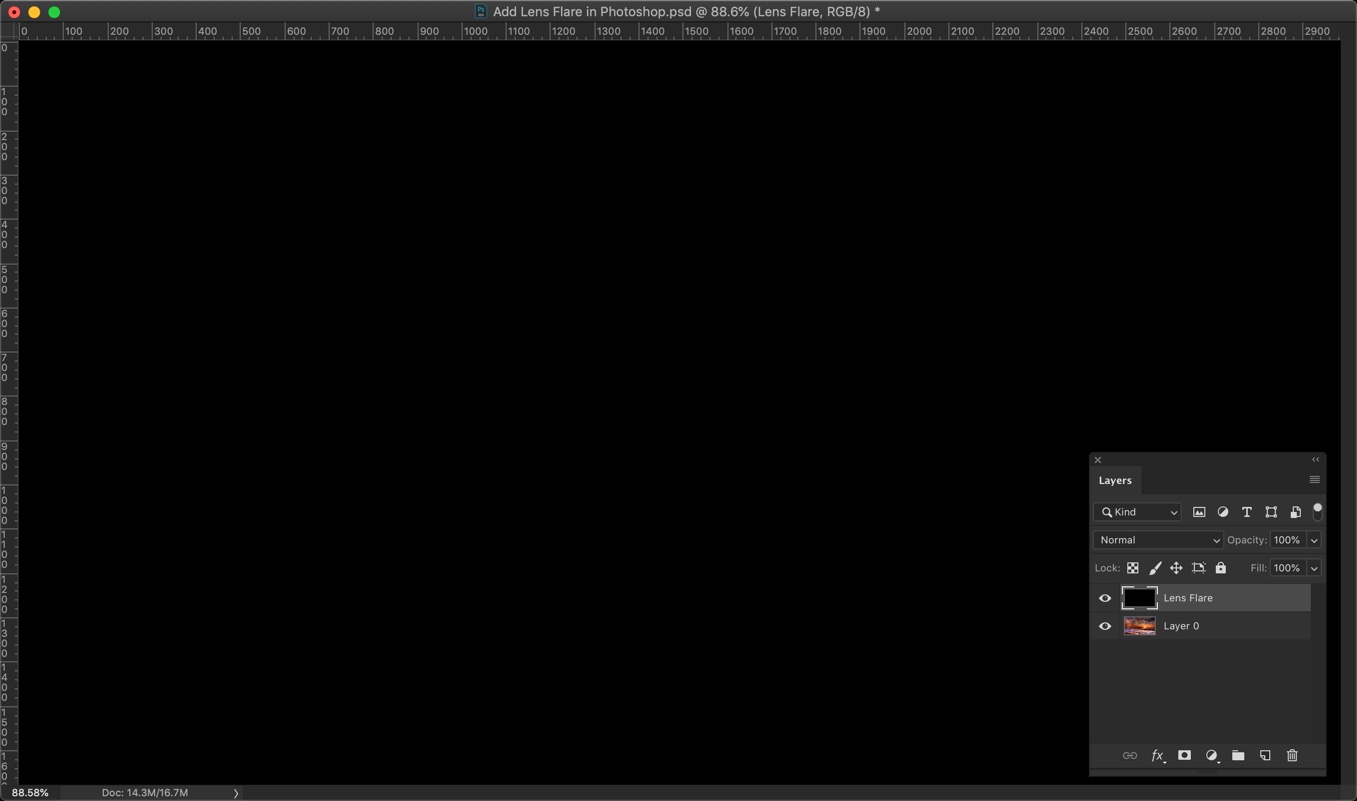
Go to the Layers Panel and open the Layer Style dialogue. If you’ve already applied new layers and you’re not sure which one is “disruptive,” you can combine this feature with the new Undo/Redo system to make the best possible choice.
Perhaps the biggest advantage of these new features is the fact that they can be used together for maximum efficiency. Photoshop lacked this interconnectivity between features and we’re seeing the change with the Live Blend Mode combination options.
Concluding thoughts
Most of the upgrades for Photoshop CC 2019 have been devoted to long-time complaints and features that were announced a long time ago. It’s also refreshing to see Adobe show that they care about their beginner users, which is evident in upgrades that have removed excess features. The interface is much better than before and we might be looking at one of the best versions ever by Adobe. Use all the upgrades to your advantage.
About Author: Michael Gorman is an experienced marketer and content writer who has developed the best essay writing service UK. With his knowledge, Michael has managed to educate many young artists and brand managers on how to combine excellent content with visual tools. In his spare time, he enjoys 3D modeling, jogging and Italian cuisine.