
Is 8 GB Enough for Photoshop? Our analysis says “No”
Is 8GB Enough for Photoshop? The answer is a big NO. If you just wanted to know whether 8 GB is enough for Photoshop or

Is 8GB Enough for Photoshop? The answer is a big NO. If you just wanted to know whether 8 GB is enough for Photoshop or

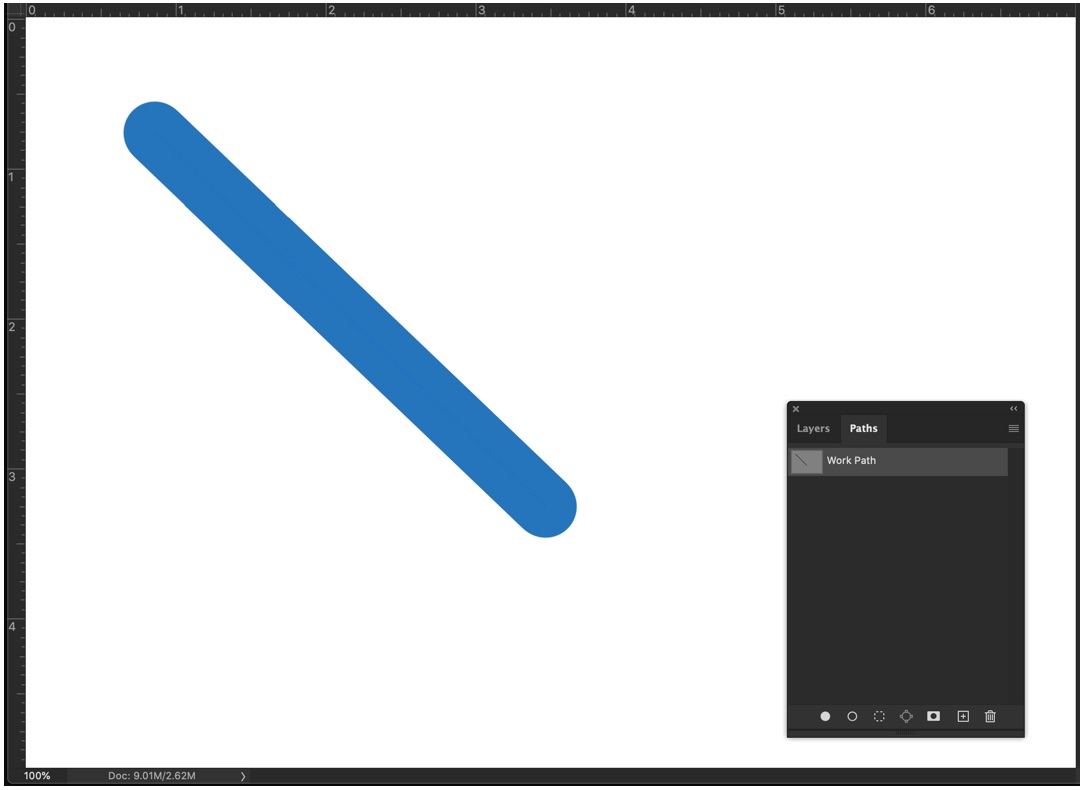
You just started learning Photoshop and you want to how can you draw a straight line in Photoshop. Though Photoshop is basically designed for photo

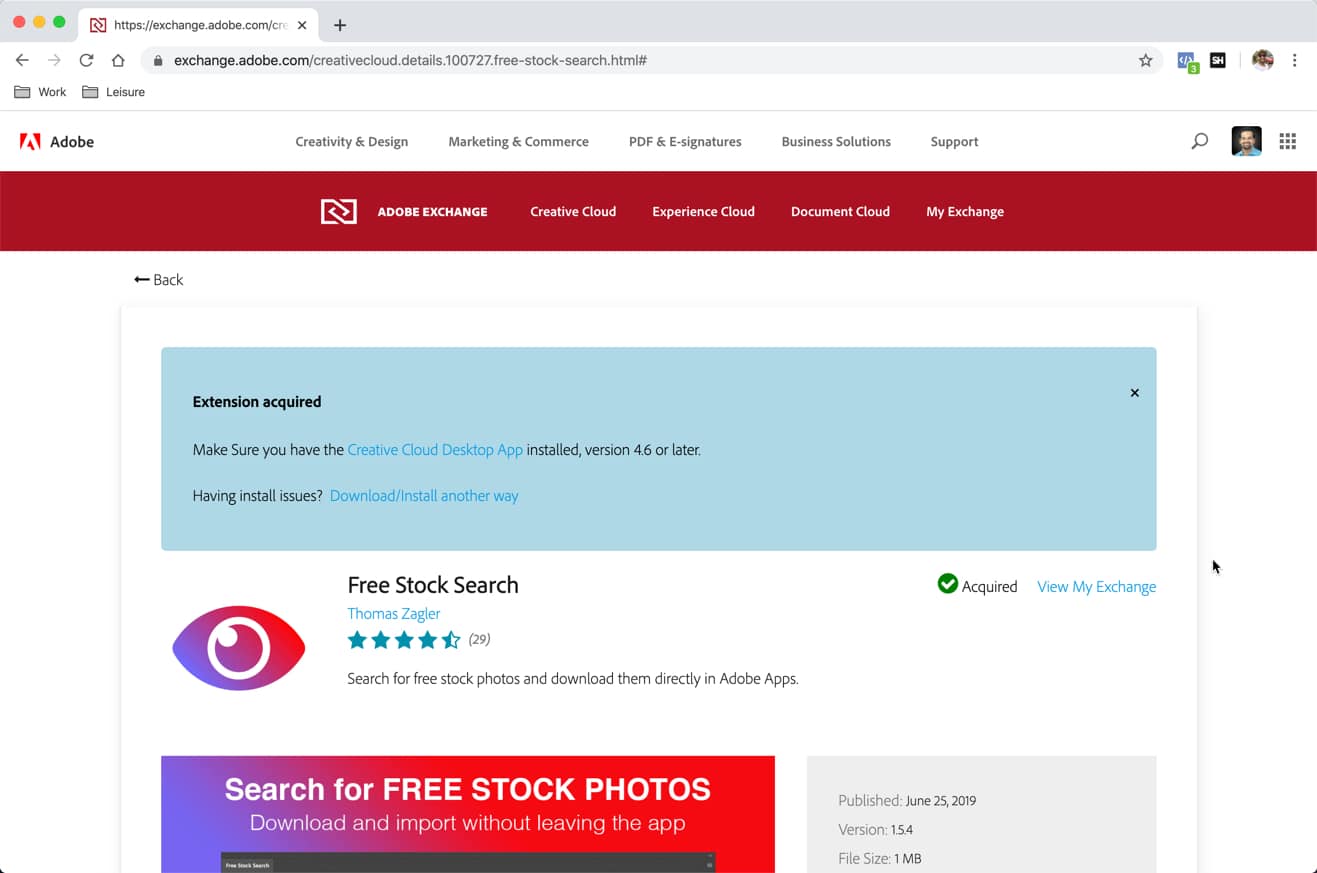
Hello guys, we’re going to see how can you install an extension in Photoshop. I’ll show you this with an example of the Free Stock

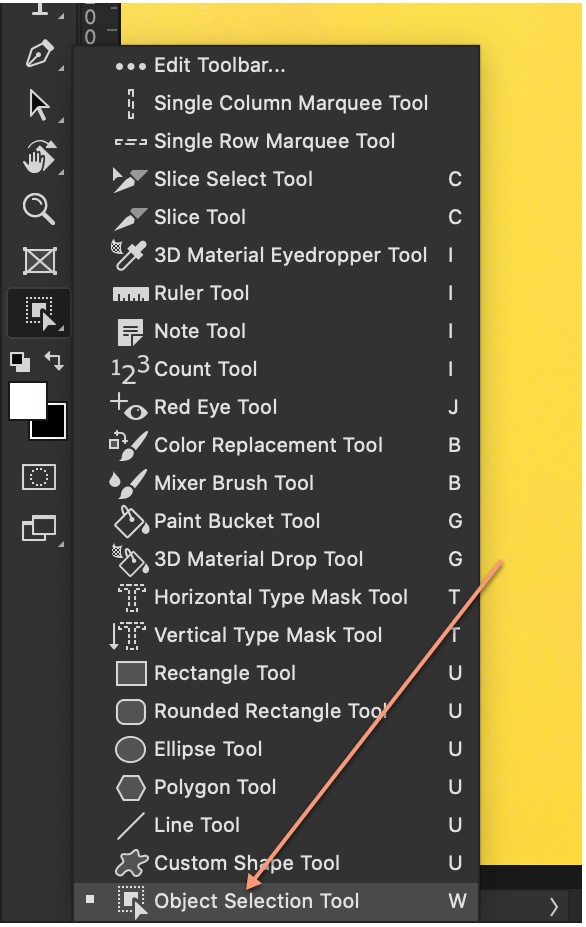
Adobe Photoshop 2020 is out. With it, Adobe has launched so many new features and one of them is the brand new Object Selection Tool.

I never realized that I have not written any guide of the Free Transform Tool in Photoshop. When I was trying to hyperlink a phrase

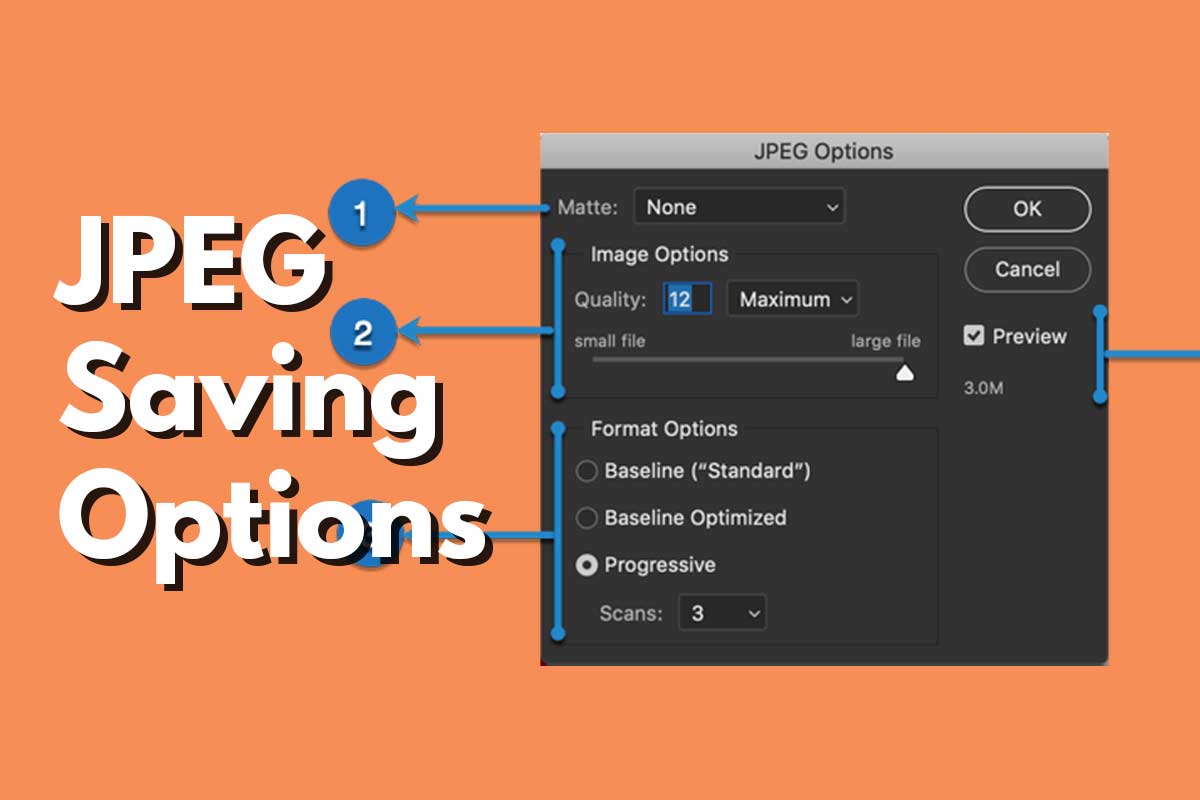
Do you know that just by tweaking a little in JPEG save options in Photoshop and we can save more than 10 GB of hard

You found a beautiful font for your design and you want to use it in Photoshop. But, you don’t know how to use that font

Stretch marks don’t look good. It doesn’t matter how much you’re asked to love your body and embrace your flaws like stretch marks. The reality

I know that you see Smart Radius checkbox in Photoshop every day. I also know that you also never bothered to check what is smart

You have a headshot or a product photo and you badly want to remove the background of that photo. But the problem is that you
[forminator_form id=”34945″]
[forminator_form id=”34964″]
[forminator_form id=”34965″]
[forminator_form id=”34966″]
[forminator_form id=”34967″]