Many times people ask them that which one is better for Photoshop – MacBook or Windows? They know that I have used Photoshop for 2 years on my MacBook and around 3 years on Windows. Although, I did not use the Windows for 3 continuous years. I used it for 2 years before the MacBook and then from the past 1 year till today. If you’re thinking that I switched from MacBook to Windows because I think Photoshop is better for Windows than macOS then you are wrong. Or maybe not. 😆
Related: How to Optimize the Performance of Photoshop
The reason I switched to Windows that I do a lot of other stuff for my other businesses and Windows integrate better with my requirements. I still have my MacBook in my drawer and I can use it whenever I want.
 Before I proceed, I would like to tell you the configurations of my current windows PC and MacBook Pro 2015 with retina display.
Before I proceed, I would like to tell you the configurations of my current windows PC and MacBook Pro 2015 with retina display.
| Dell Laptop | MacBook Pro 2015 | |
| Screen | 1920 x 1080 pixels | 2560 x 1600 pixels (winner) |
| Processor | Intel i7 (winner) | Intel i5 |
| RAM | 8 GB | 8 GB |
| Graphics Memory | 4 GB (winner) | 1 GB |
| Hard Drive | 1 TB SATA | 256 GB SSD (winner) |
| Price | $1099 (cheaper) | $1299 |
This is all a software requires to run. You might be wondering that my Dell has 1 TB space then why did it lose against my MacBook’s 256 GB. The reason is that my Dell has SATA hard drive and MacBook has SSD. The SSD drives are much faster than SATA drives. If you want to test, then test the speed of iMac 2013 with iMac 2015. Both desktops are almost same except that iMac 2015 has SSD, but iMac 2015 takes 1/3rd of time to boot up when compared to iMac 2013. This is the power of SSD drive.
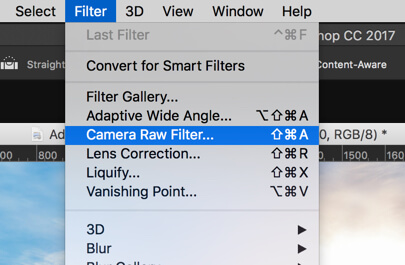
If you want to know the recommended system requirements for Photoshop, head over to the Adobe’s site. The link will open in a new tab.
Let me give you my experience with the Help of a Table:
I learned Photoshop on Windows so Windows stay close to my heart. This does not mean that I will be biased towards Windows. The reason I went for MacBook two years later because I saw almost all the Photoshop users use macOS and I want to try that out also. #Curiosity
| Windows | MacBook Pro | |
| Startup | I honestly feel that Photoshop takes a lot more time to startup | I used three different versions of Photoshop and all of them loaded within 5-6 seconds. I must say that 5-6 is good amount of time given that Photoshop is quite a big software |
| Speed | I don’t see a big difference in speed when compared with MacBook. | But some calculation intensive functions like refine edge tool, liquify tool takes a bit more on MacBook. But it’ll be 2-3 seconds more, not 30-40 seconds. |
| Touchpad | None of Window’s laptop has force touchpad technology which is a big loss. | MacBook force touchpad works seamlessly with Photoshop. The ability to click anywhere on the touchpad is the best thing that anyone can have. |
| Zooming in and Moving an Image | I include this point because this is a vital part. We all zoom in a lot in Photoshop and Windows work smoothly with zoomed in images | MacBook lags a bit when you zoom in and move your image. The movement is not smooth which is not designer-friendly. |
| Features | Both Windows and MacBook have equal features | Both Windows and MacBook have equal features |
| Keyboard Shortcuts | Windows has “windows” button which MacBook does not have. This button does not do any task in Photoshop | MacBook has “Command” and “Control” button. They both work in Photoshop. So, MacBook has one extra button that windows don’t have and Adobe utilized it for keyboard shortcuts. This is why you have more keyboard shortcuts available on a MacBook. |
| Stability | Whole world knows that Windows is less stable than macOS and Photoshop cannot escape. In the past one year, my computer got hanged 7 times when I was using Photoshop. Thanks to the Auto Save feature in Photoshop not all of my work got lost | My MacBook never ever got frozen in 2 years. Cheers, Apple! |
| Price | Photoshop subscription remains same for both OS but machine price varies. Windows laptops are a lot cheaper and you can get one at $200. | MacBook is notoriously expensive and everyone cannot afford it. If you go for a 15″ model, you can buy a small car at that price. |
| Photoshop Plugins | There are a variety of Photoshop plugins for Windows but lesser when compared to macOS | Almost, all plugin manufacturers know that majority of their potential customers use MacBook. So, they generally first launch their plugin for MacBook owners and then for Windows. The smaller firms which don’t have the budget to create a plugin for both OS, satisfies themselves with a plugin for MacBook owners only. |
Final Verdict
Back in the 1980s, computers were quite expensive and only rich people could afford them for personal use. When Microsoft first developed Windows, they said that it’s an OS for people who want to use computers in their homes. Still today, Windows want you to use your PC and a personal computer. Yes, there are few versions which target enterprises, but deep-down windows are meant for personal use.
macOS is also made for day to day use but Apple focuses a lot on creativity. If you see Apple adverts or its website, you will see at least a split-second scene where a designer is designing something on his MacBook, iPad, iMac, etc. Therefore, designers like macOS more and they go for MacBook.
Although Adobe never says that they give preference to one OS more than others, but I personally feel that Adobe support macOS more than windows. You can see that almost all the Adobe tutorials, help guides, or videos are made on macOS. I don’t remember that I saw them using Windows. Even in webinars, they use Apple’s products.
If you ask my opinion that if I must choose one OS, I would choose macOS. I don’t know the main reason but I feel more connected with Photoshop on my MacBook.
I am using Windows nowadays because TrickyPhotoshop is not all of my company, it is one of my company. In my other companies, I need to do a lot more on my laptop (Photoshop does not count here) and windows work better.