Nowadays, we are seeing that a lot of apps are asking for circular images for profile pictures. If they’re user-friendly, they crop an image in a circle by themselves. Otherwise, you need to crop an image in a circle in Photoshop and upload to the app. The good thing is that it takes less than a minute in Photoshop to crop an image. The bad thing is that you need to open Photoshop and do the work. 😞
Related: Not a while ago I wrote a tutorial on Crop tool in Photoshop where I explained the entire cropping process. The link will open in a new tab.
Before I proceed, I want to show you the final picture where an image of a guy is cropped in a circle.
Video
If you like watching videos, here’s the video tutorial for you.
Step 1: Draw a Circle with the Marquee Tool
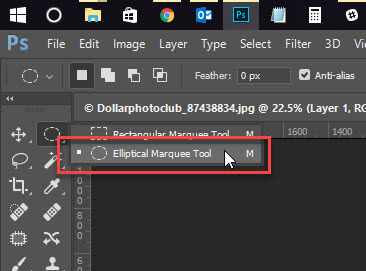
Grab an Elliptical Marquee tool from the tool panel or press Shift+M again and again until it comes.
 Sidebar: I have written a tutorial on Elliptical Marquee tool in Photoshop. If you need to learn more on Elliptical Marquee Tool in Photoshop, head over there. The link will open in a new tab.
Sidebar: I have written a tutorial on Elliptical Marquee tool in Photoshop. If you need to learn more on Elliptical Marquee Tool in Photoshop, head over there. The link will open in a new tab.
Step 2: Draw a Circular Selection
Hold down the Shift key and draw a selection around the face. The Shift key will make sure that the selection always stays circular. If you’re using Rectangular Marquee tool, holding down the Shift key will keep the selection square.
Right now, you don’t need to worry about the center of the circle. We’ll adjust it in the next step.
Step 3: Adjust the Center of the Selection
Now move your mouse to the inside of the circle. You will notice that the cursor changes. This shows that you can move your selection.
Now place the circle in a place which suits you. The area inside the circle will be the area which remains once the cropping is done.
Step 4: Copy the Selection to a New Layer
Now we’re going to copy the selected area to a new layer.
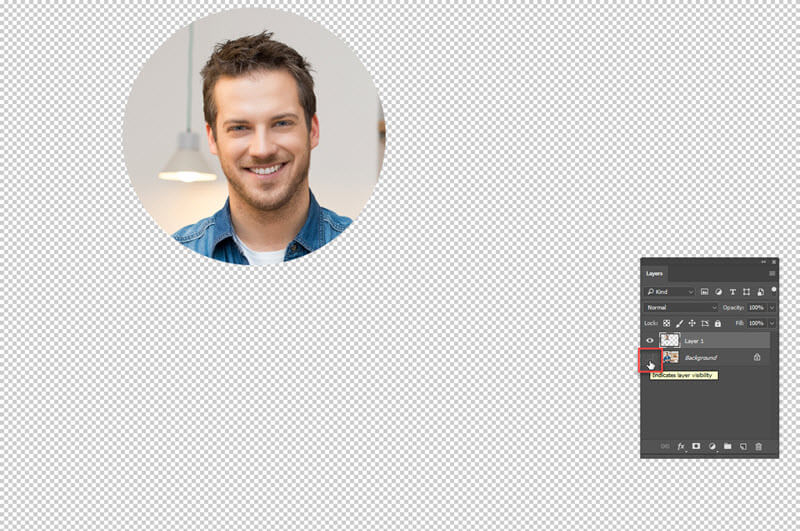
Press Ctrl+J/Cmd+J to duplicate the selection to a new layer. Open the Layer Panel by pressing F7 and you will see a new layer.
Hide the “Background Layer” by clicking on the button that is highlighted with the red rectangle. Once it is done, all the image is gone except the selected area and you will see the background which is shown above. This kind of Photoshop background tells that there’s actually no background present in the image. The area is transparent.
Step 5: Crop an Image in a Circle in Photoshop
After this, we are going to trim all the transparent pixels so that the selection stays. This is the most important step in this tutorial of crop an image in a circle in Photoshop.
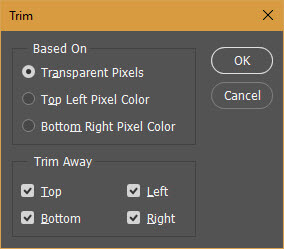
Go to Image>Trim and choose Transparent Pixels. Press OK.
Once it is done, Photoshop will crop every single thing except the face.
Step 6: Don’t Save it in JPG
If you don’t want the background, don’t save it in JPG. JPG doesn’t support transparency and adds white background automatically. Save in PNG as PNG supports the transparent background.
Go to File>Save As or press Ctrl+Shift+S/Cmd+Shift+S and choose the format as PNG and save. That’s it. This is how you crop an image in a circle in Photoshop.