There was a time when everybody was editing a photo in a cinematic way. They were using Photoshop actions, filters, and some were playing around with adjustment layers to achieve the cinematic effect. With the rise of so many filters, I think that the trend is starting again. So, here I present to you the ultimate guide to cinematic effect in Photoshop.
Let’s understand what we need to have to achieve a cinematic effect. A cinematic effect has to have below things.
- An aspect ratio of 16:9
- Blacks are brightened and Whites are darkened; basically a faded look
- A little tint
We’re going to do the same thing in three different images. The settings of the adjustment layers will change a bit, but everything else will remain the same.
Before we begin, here are few of the before and after photos.
Before

After

Let’s begin the tutorial
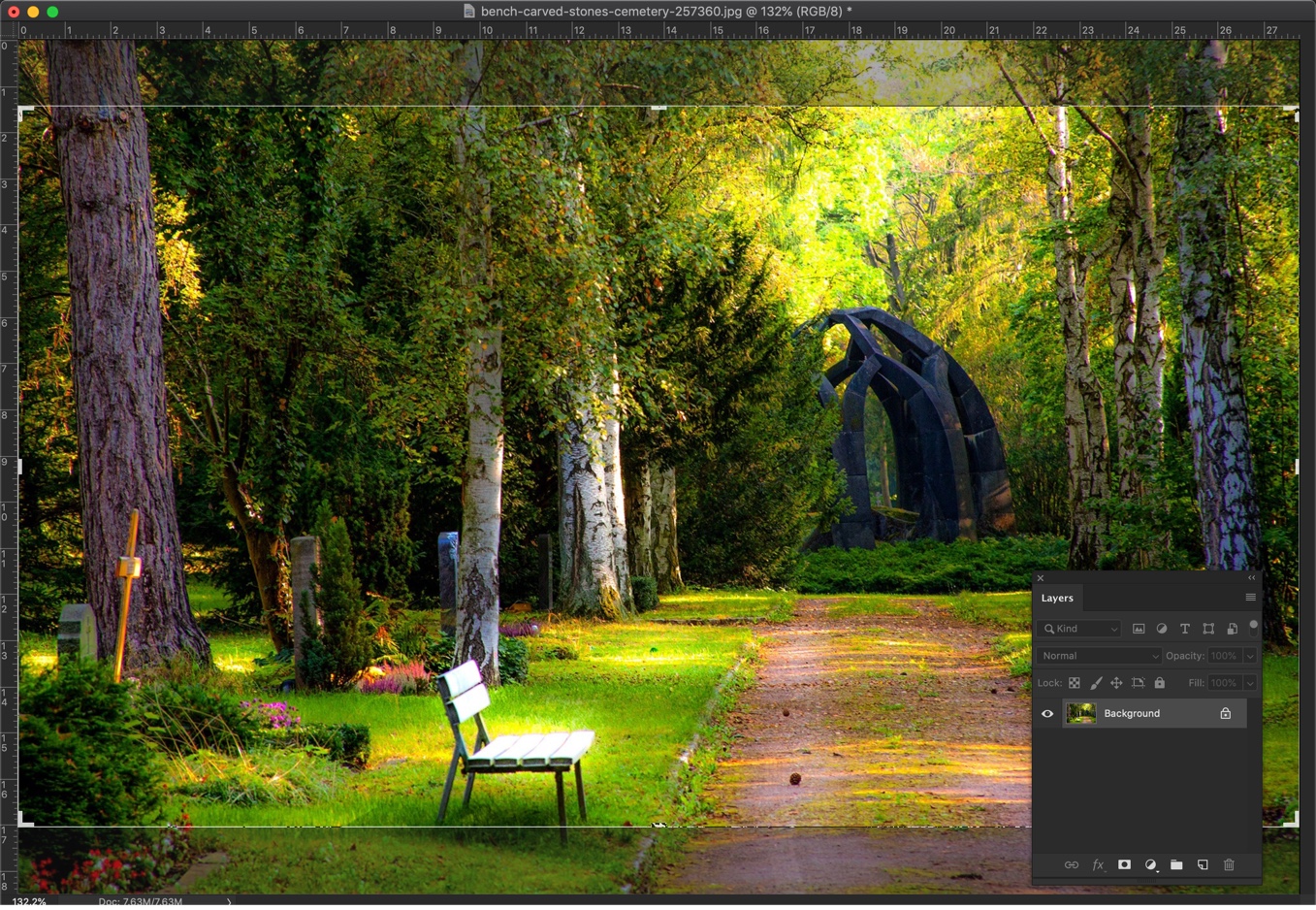
Step 1 – Crop the image to 16:9
Grab the crop tool from the tool panel or press Shift + C again and again until it comes. Choose the 16:9 aspect ratio from the option bar.

You will see 8 handlebars to crop an image. Drag those to keep the area you want to have after cropping.

Press Enter/Return once you have selected the area you want to have.

Step 2 – Add the tint
We are going to add a tint to the photo in this step. The color of tint matters a lot. As a rule of thumb, what is do is that I notice the most dominant color in the photo and add a tint of that color.
We have Green as the most dominant color in this photo. So, we’re going to give green color tint, and we’re going to use Gradient Map for this.
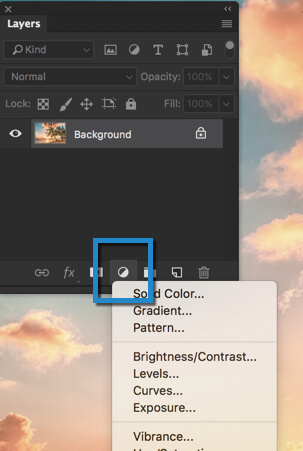
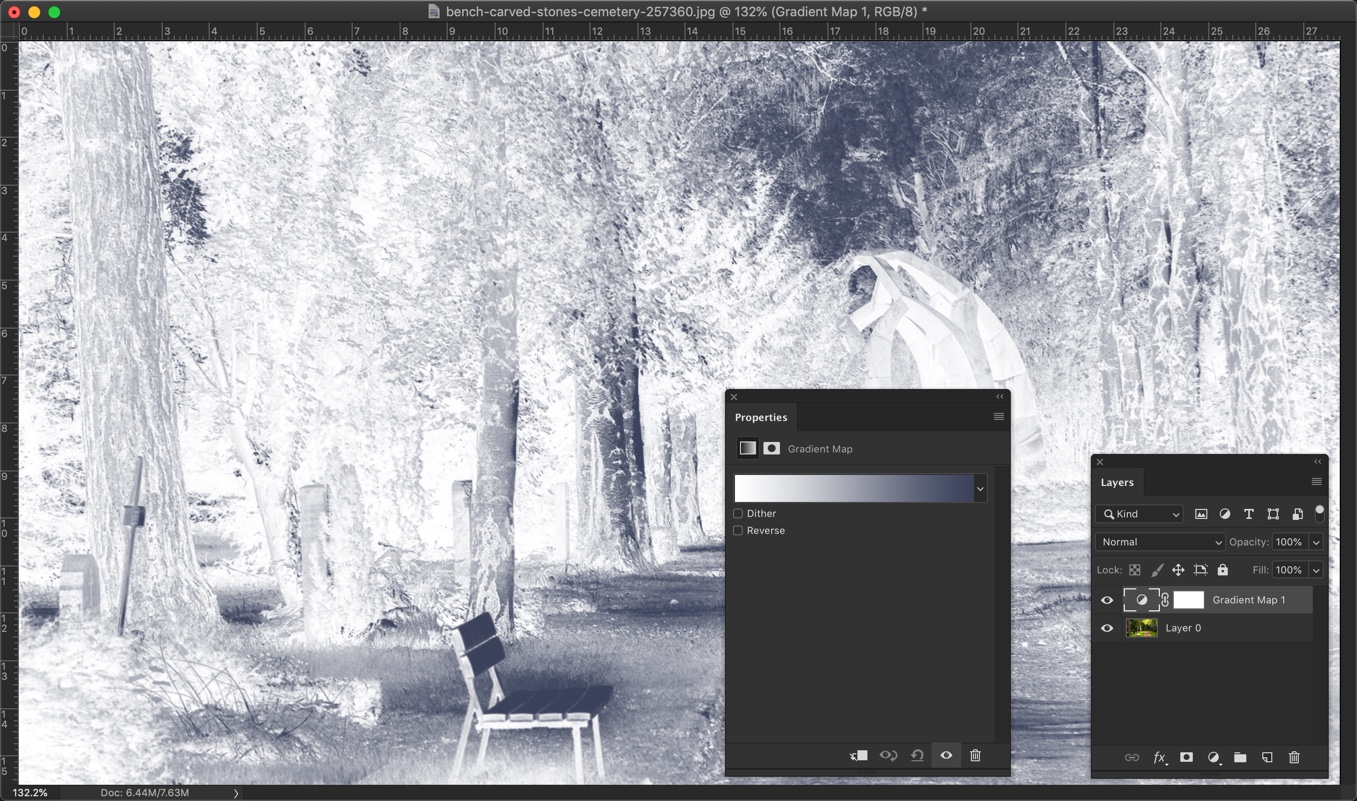
Go to Layer > New Adjustment Layer > Gradient Map
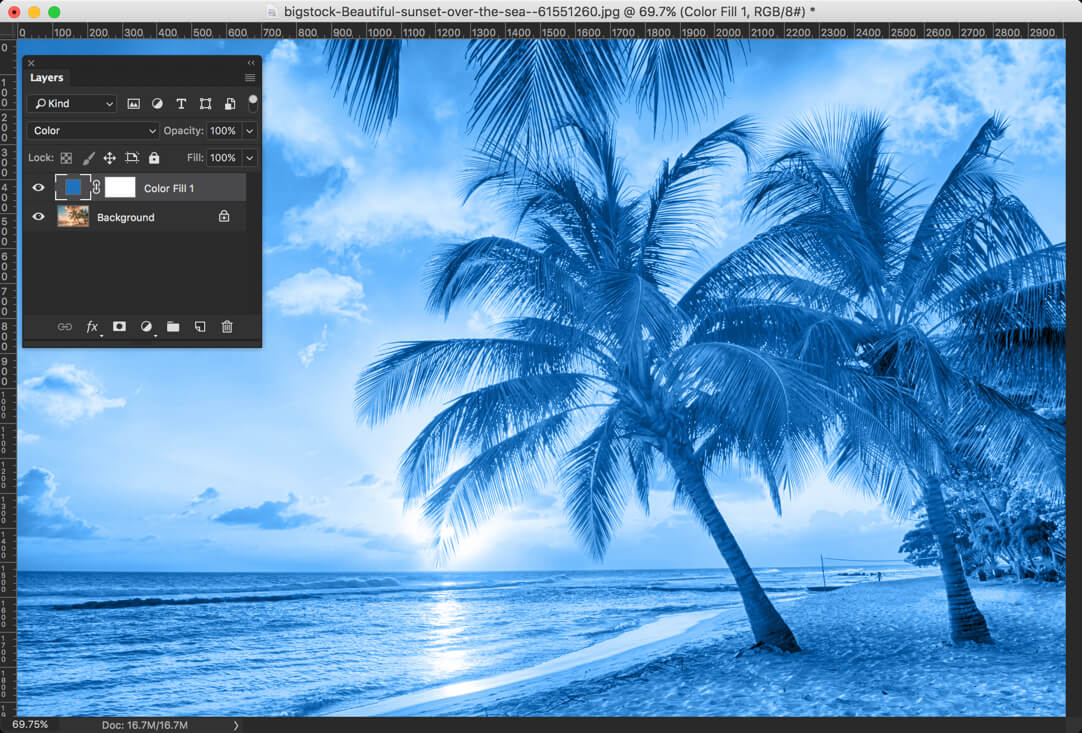
It will colorize the image based on your foreground and background color. Don’t freak out. We will fix this.

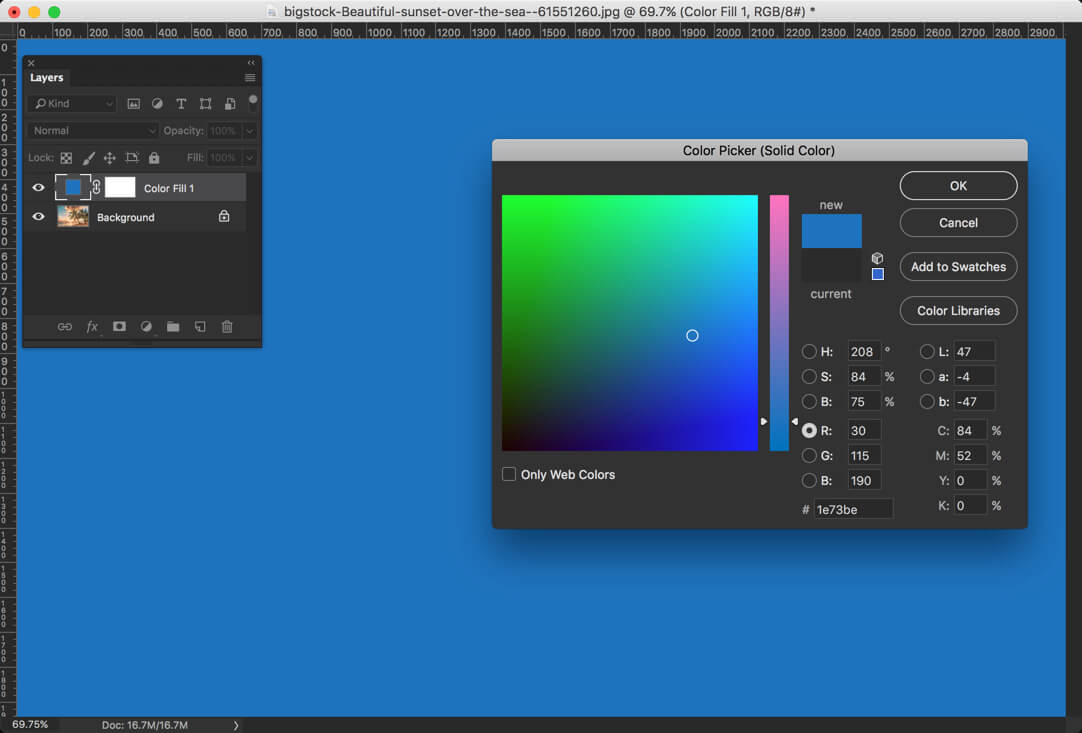
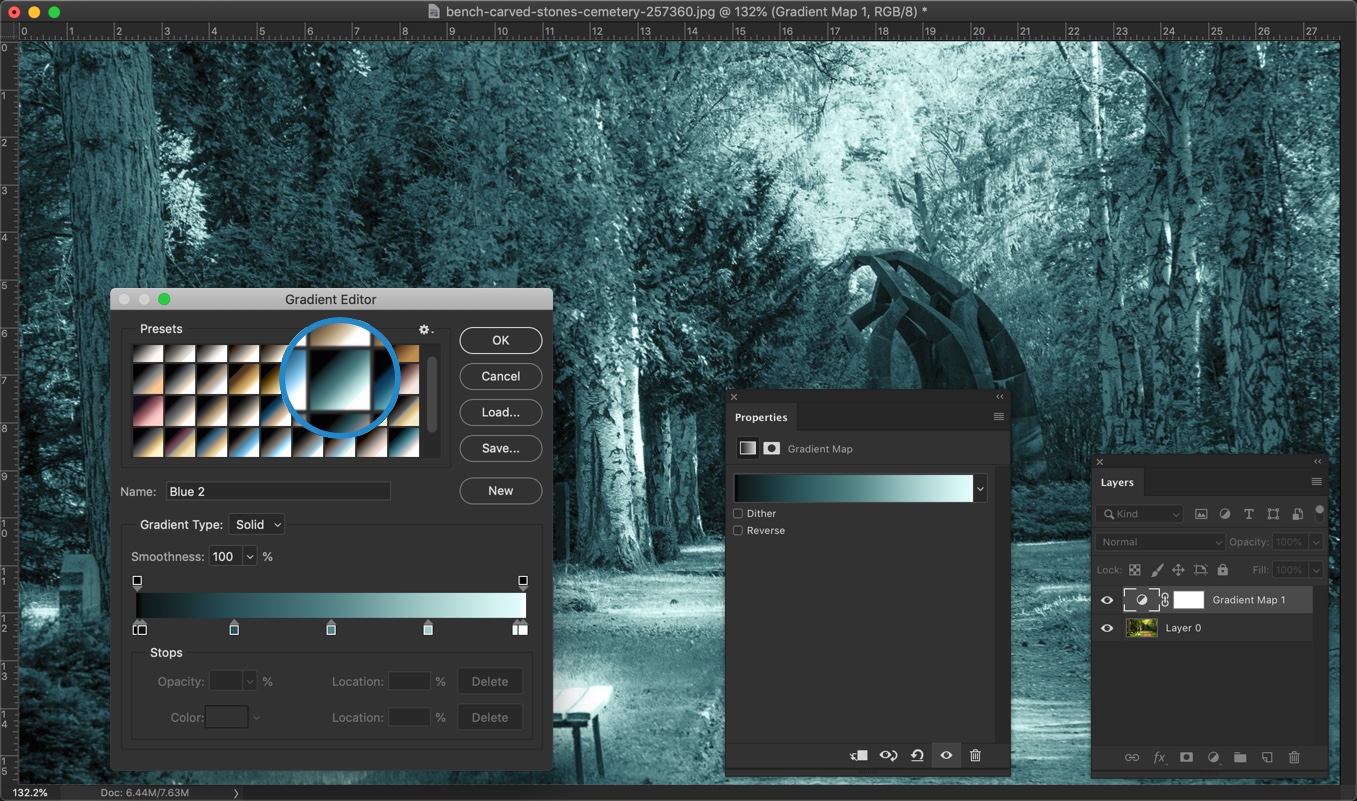
We are going to change the colors. Click anywhere in this box.

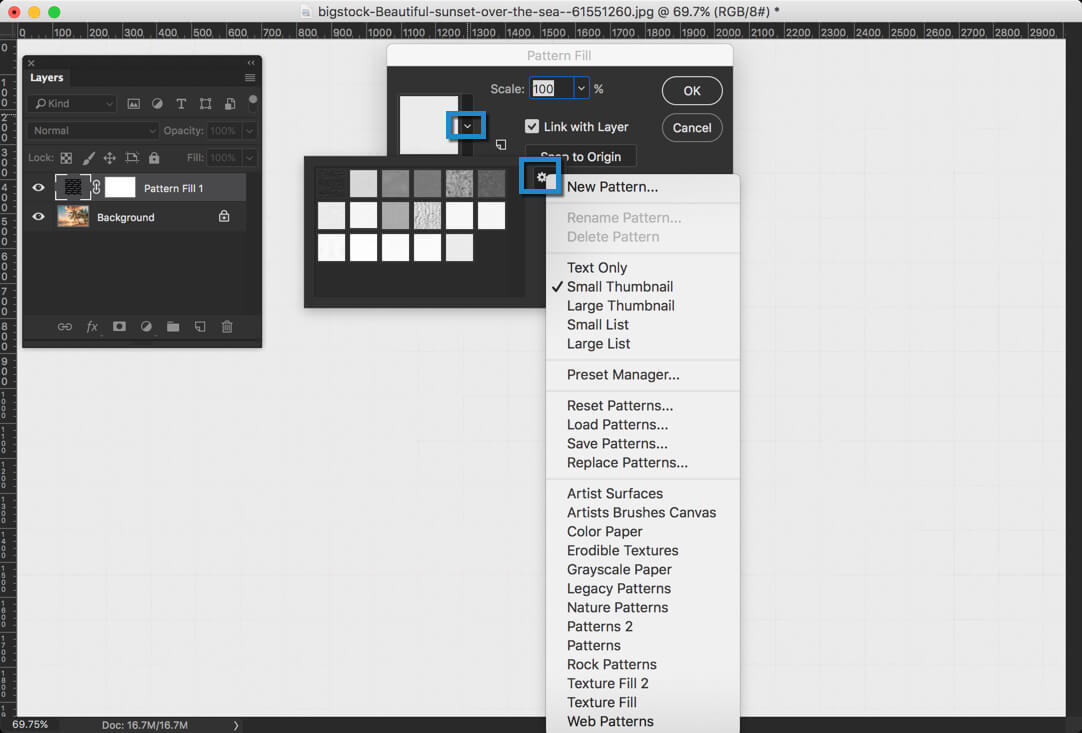
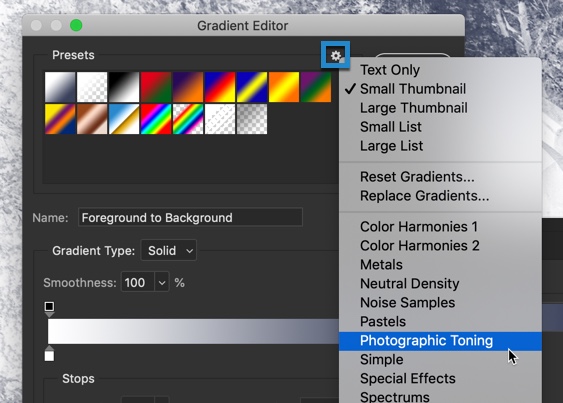
Photoshop has some predefined gradients for photos which are quite awesome. We are going to use those.
Click on the gear icon and choose “Photographic Toning”.

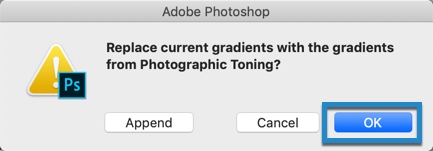
You will be asked whether to append those gradients into the current selection or add those gradients as a new selection. I choose “Add”, but you also choose “Append”.

Now, it’s just a matter of time to find the gradient that suits your image best. My image as Green as the most dominant color. So, I am going to choose something related to green.

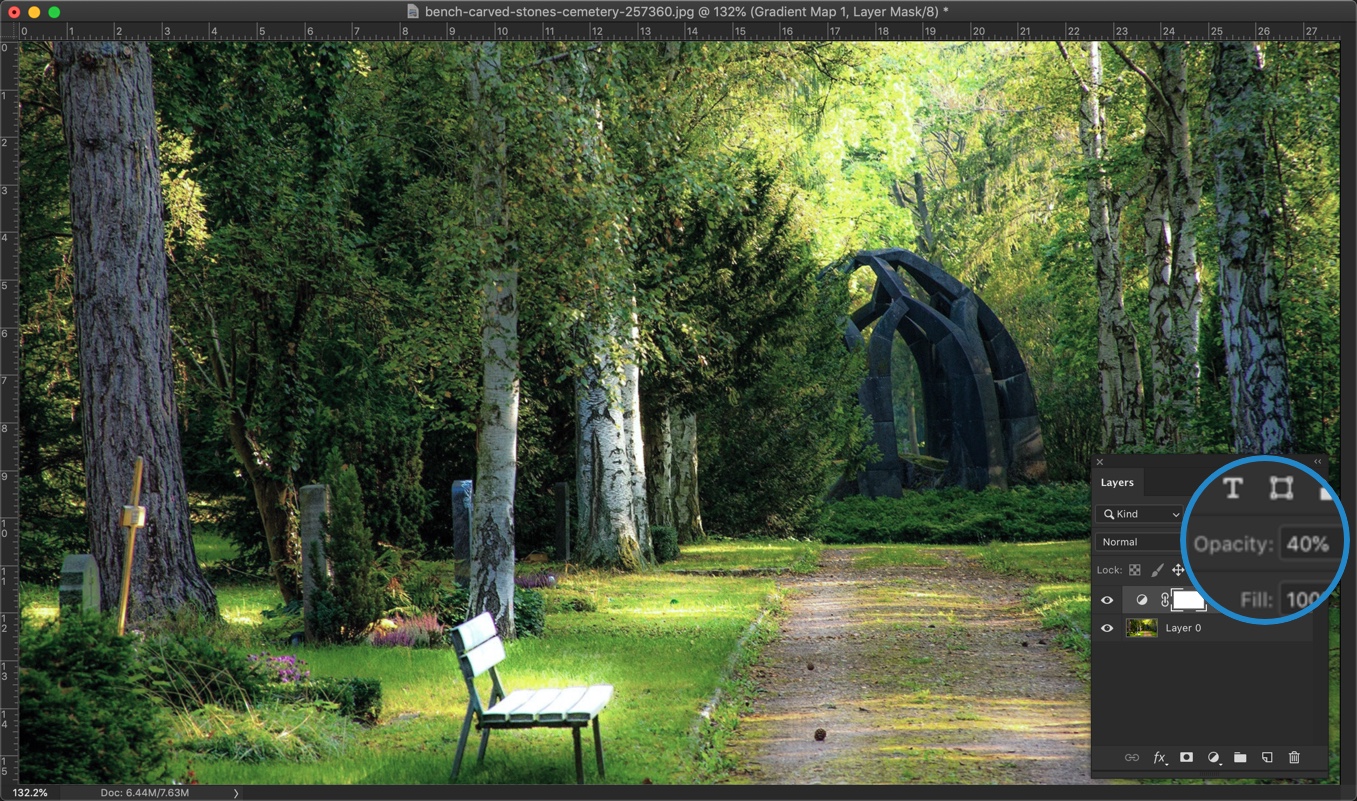
Press OK when you’re done. Reduce the opacity to 40%.

Step 3 – Give the Faded Effect
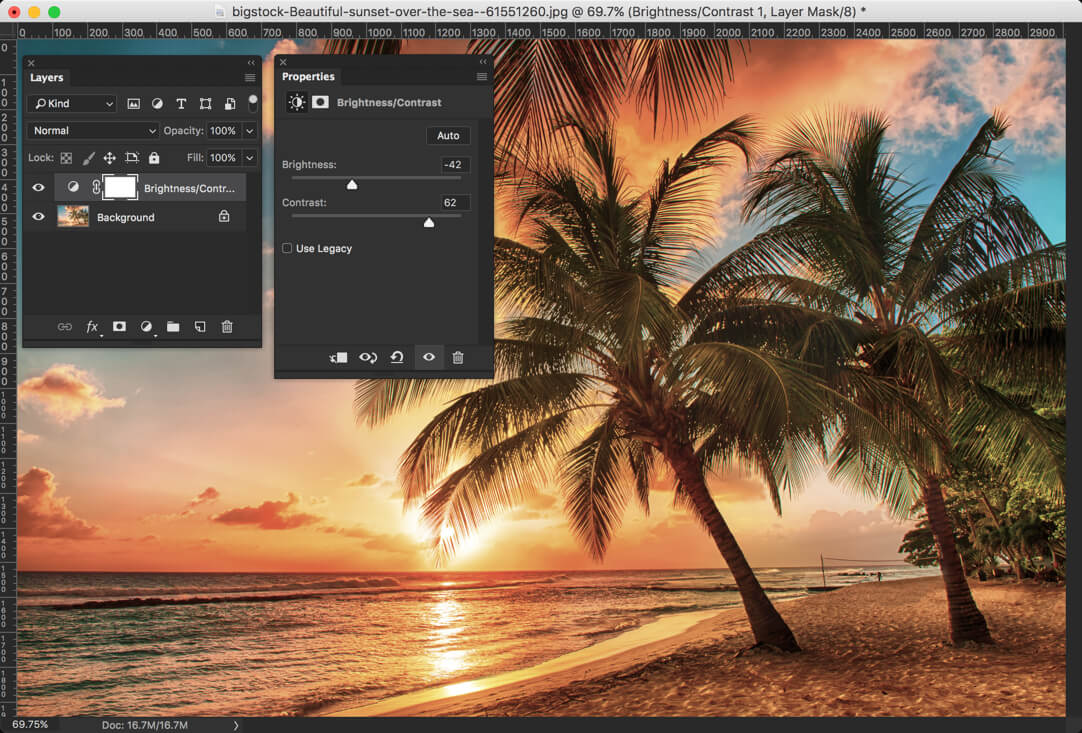
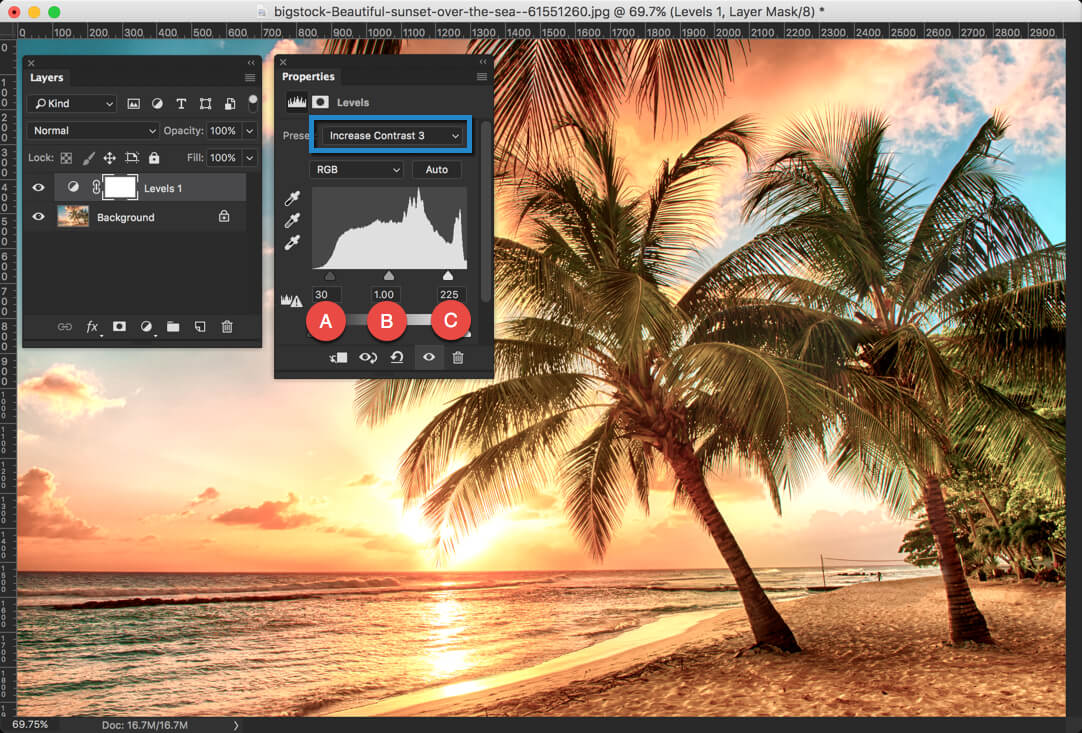
Faded effect means to make black areas brighter and white areas darker. We are going to use the Level adjustment layer for this. Yes, you can decrease the contrast to give faded effect but Level gives more flexibility.
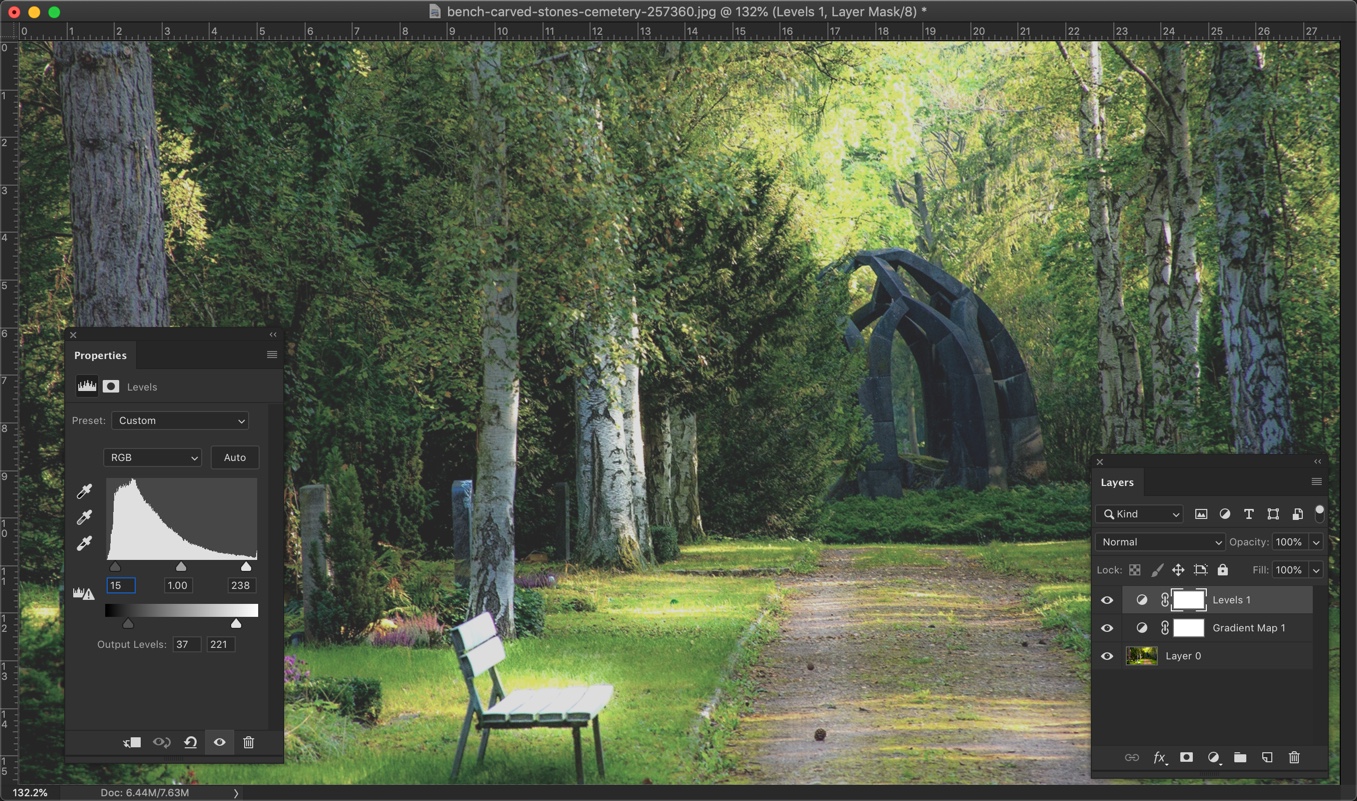
Go to Layer > New Adjustment Layer > Level.
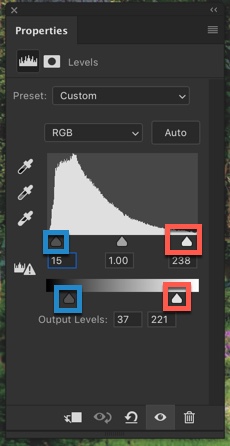
Drag the sliders to the right which are in the blue rectangle. Drag the sliders to the left which are in the red rectangle.

Here is the image.

Step 4 – Add Warmness to give Cinematic Effect in Photoshop
There is one thing missing. And, that is warmness. The photo needs to be a bit warmer.
Let’s add that with Photo filter. Go to Layer > New Adjustment Layer > Photo Filter. Choose “Warming Filter (85)” and increase the Density. Make sure that “Preserve Luminosity” is turned on otherwise the photo will get darker.

And, here you go. This is all. Here’s the final image.

Let’s see few other images also.
I applied the same setting to the below image.

and here is the result.

Here is one more image. The only difference in the below image is that I chose Red dominant color in the gradient map rather than green. This is because the photo has red as the dominant color.