It is apparent that Photoshop has changed the history of digital photography and its practice. Before this software, there was extreme patience needed for going into digital photography. To capture something remarkable a camera had to be carried around everywhere. This changed instantaneously with the invention of Photoshop. If you come across an enticing image today, you will be in awe of it but your second thought is always, “This has to be photo-shopped.”
In 2019 Photoshop turned 31. There is a lot to be noted about its influence on the world of photography. It has not only changed the game but also how we view the world. Digital artists and manipulators know how to take a regular snapshot and transform it into something wholly diverse and extraordinary.
Before Digital Photo Manipulation
Several centuries of hard work has led to enhancing the effects of photography. These changes are now considered to be an art form.
Once the notion was made public, photo manipulation came to be used quite widely by artists and photographers. The trick that most photographers used in the early days was the use of dual exposure to combine different negatives into one and give the photograph a touch of humor.

The alterations done were obvious and even funny, which gave rise to typecast such as the two-headed man.
According to today’s standard, this is a pretty rudimentary use of manipulation but the speed with which this novel system was used gained a lot of popularity. Photo manipulation soon became broadly used in architectural mapping, concept design, marketing, and even simple photography.
The commercial sector made a fortune out of this equipment, making several products in advertisements and infomercials look better than they were.
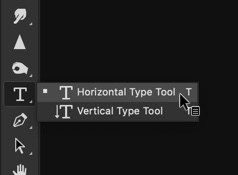
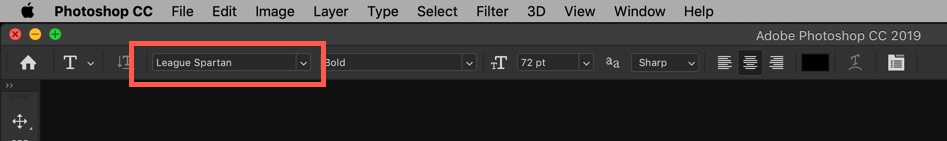
The Start of Photoshop
Photoshop was released in the 1980s. It soon became the primary image processing software to go into photography. The initial versions were quite mediocre compared to today. There were only basic filters and image modifications, and no layer support. There was still some substantial flexibility when associated with traditional photo development that took place in the dark rooms.
Soon enough, Photoshop offered creators, illustrators, and photojournalists the instrument of choice to make their mark. Besides photography adjustment and manipulation, the importance of Photoshop is both hands-on and historical.
Its growth and use have changed the way we see the world and it has helped edit and familiarize millions of different photography techniques around the globe. It opened people’s minds for more and enabled the introduction of renewed outlooks and inventive expressions.
A New Perspective
Photo-shopped images can disrupt reality and the way we see it. Whether it alters aspects of people, places, or things, there is a certain amount of creativity and time that goes into these changes. You get a new perspective of the world.
Before Photoshop, digital photo manipulation relied heavily on expensive machinery and skillful production staff. Photoshop has lifted this heavy workload and excessive limitations and has brought about many significant changes in conventional photography.
Photographs are not just documentations of our environment. They allow artists to express their perceptions of life. With Photoshop, this vision can be molded to fit a photographer’s specific taste the message they want to send into the world.
Here are some ways Photoshop has changed aspects of photography.
The Appearance of Models
Hollywood stars and fashion models do not look like real people anymore. When you see their heavily altered faces in magazines, their skin and curves are perfect in every way. This leads us to believe that beauty equals perfection.
Photoshop has led beauty to become an unrealistic goal, and while we cannot blame the software for this dynamic social issue, it has contributed a large amount.
A person’s appearance can be changed drastically through Photoshop to reach an unattainable standard of beauty. This can range from lengthening necks and legs to cutting out ribcages even, or raising cheekbones, filling in hair and changing skin color.
Media Images
Whenever you look at an extraordinary image your first reaction is, “Wow, this is amazing!”
However, the perfection of the image makes you wonder how accurate it is when compared to real life. “Must have been photo-shopped!” is what most people say now. The perception of media images has been molded by the use of Photoshop by using colors and editing to make graphics more beautiful and worth seeing.
The issue with media organizations all over the world doing this is that there are no overall criteria for how much news photos can be edited. Every editorial office has a different perspective but most of them opt to do as much as possible, which changes photography culture entirely.

Advertisements
The advertising industry has been completely changed due to image manipulation. Looking through a magazine means coming across dozens of photo-shopped ads.
This means that companies that used to run text ads and hire photographers to take good quality photos have an easy way out. For example, if corporations need someone to design a logo they can now just pay someone to make their ad on a Mac or PC. Photoshop has offered the advertising business more booming business with half of the workload than before.
Social Media
Since the complete takeover of social media, Photoshop has found a new avenue for change. Viral content, such as memes, has become a general source of entertainment. Photoshop is used to curate these pictures and animation videos.
There are hashtags and websites all about Photoshop fails and disasters and examples of the images and videos produced. Pop culture has taken in the software and become intricately laced with it over the years.
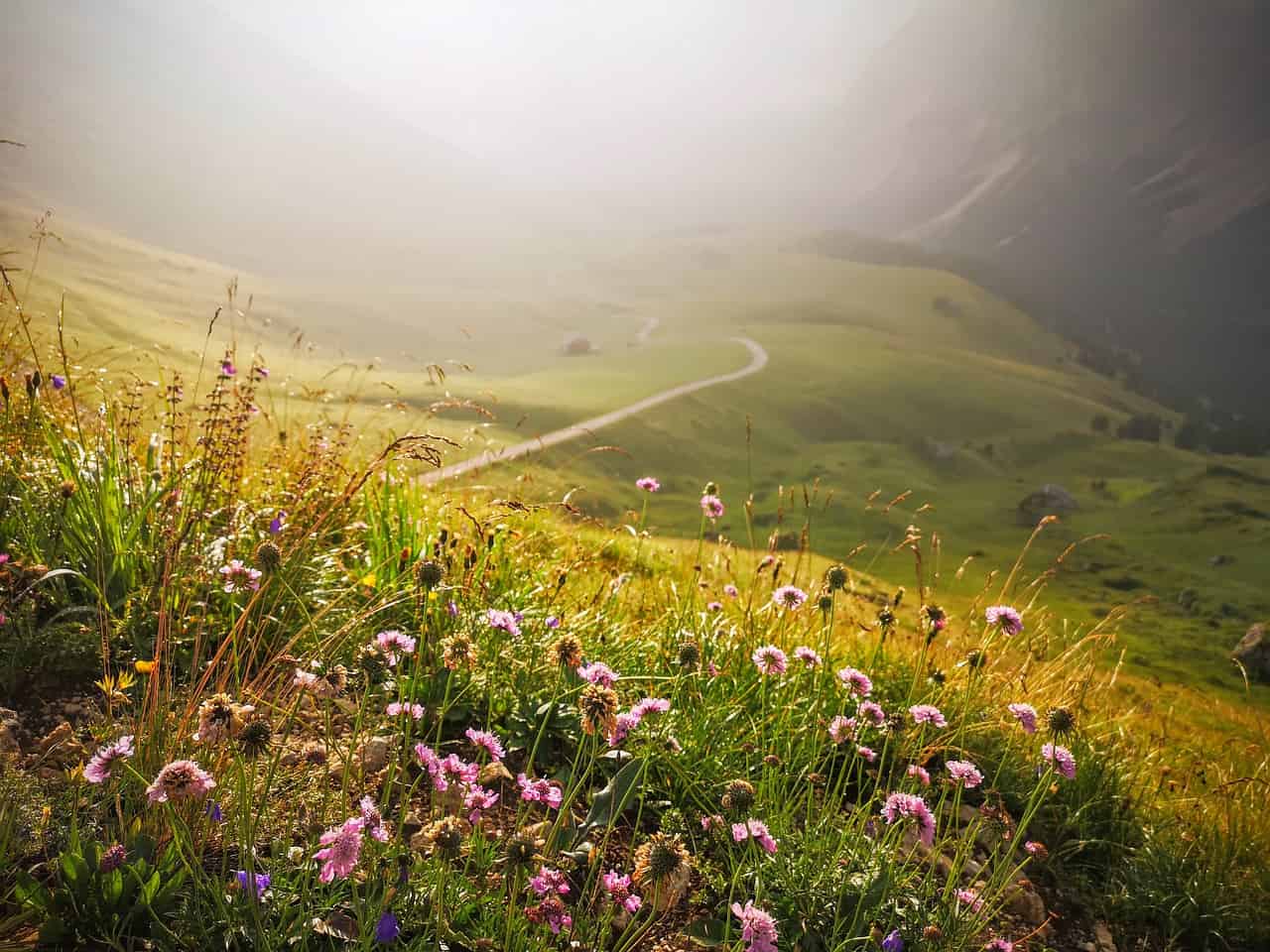
Natural Landscapes
Watching channels like Planet Earth on the Discovery Channel has changed the way you look at natural landscapes of the world even. Yes, there are many beautiful places all around the planet with some wild and fascinating looking creatures.
However, Photoshop has allowed artists to get even more creative with nature. Photography features new species and landscapes that are not even real and may never exist.
Author
Sarah Jay works are a freelance content writer for Logonado Design Australia. She feels passionate about topics such as graphics, logos, and illustrations. Whether you want to learn how to design a logo or what the new trends in graphic illustrations are, she has probably written about it. In her free time, Sarah Jay likes to travel and read fiction books.