TrickyPhotoshop is for beginners and intermediate Photoshop users, and layer mask is one of the most basic things in Photoshop and all users need to know. I wonder why I never wrote an ultimate guide on the layer mask in photoshop ever since I founded TrickyPhotoshop on 23rd July 2012. Shame on me!
So, to make everything up, I am writing the ultimate guide to layer mask in Photoshop. I am going to tell you all the things that you can do with layer masks. Here is the table of content
Table of Content
- What is layer mask?
- How is layer mask different from Opacity Slider?
- Minimum Requirements of a layer mask.
- Where to find layer mask?
- How to use layer mask?
- Why should you choose layer mask instead of the Eraser Tool?
- Shortcuts for and in the layer mask
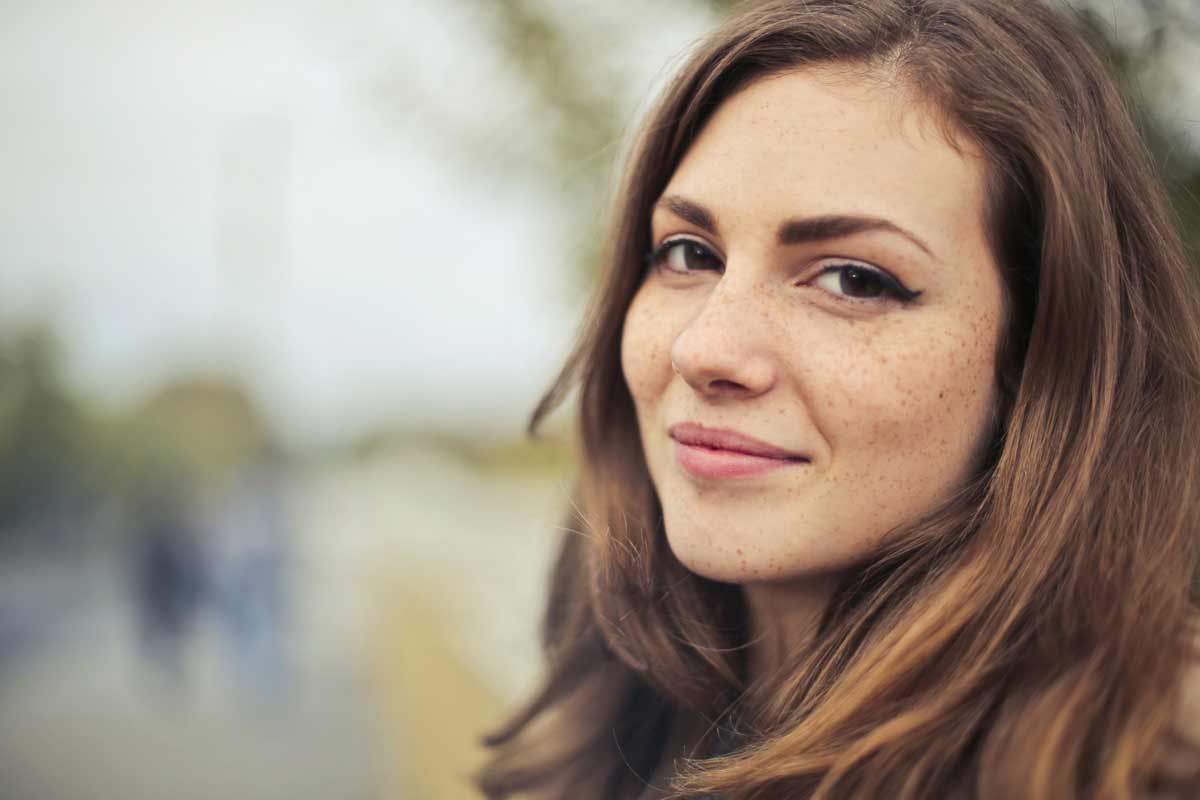
Before I begin with the very first section, I want to show you an image where I hide the original background with the help of Quick Selection tool, Select and Mask, and Layer mask.
After

Initial

1. What is Layer Mask in Photoshop?
The layer mask controls the transparency of a layer.
It is only in shades of gray. 100% black means that the area is completely transparent. 0% Black (100% white) means that the area is completely opaque. Any value of gray between 0 – 100% black means the area is translucent. I’ll explain this thing later when I am going to show you how to use a layer mask.
2. How is a layer mask different from the opacity slider?
Opacity slider reduces the opacity of the entire layer. There’s no way you can isolate the area of which you want to reduce the opacity.
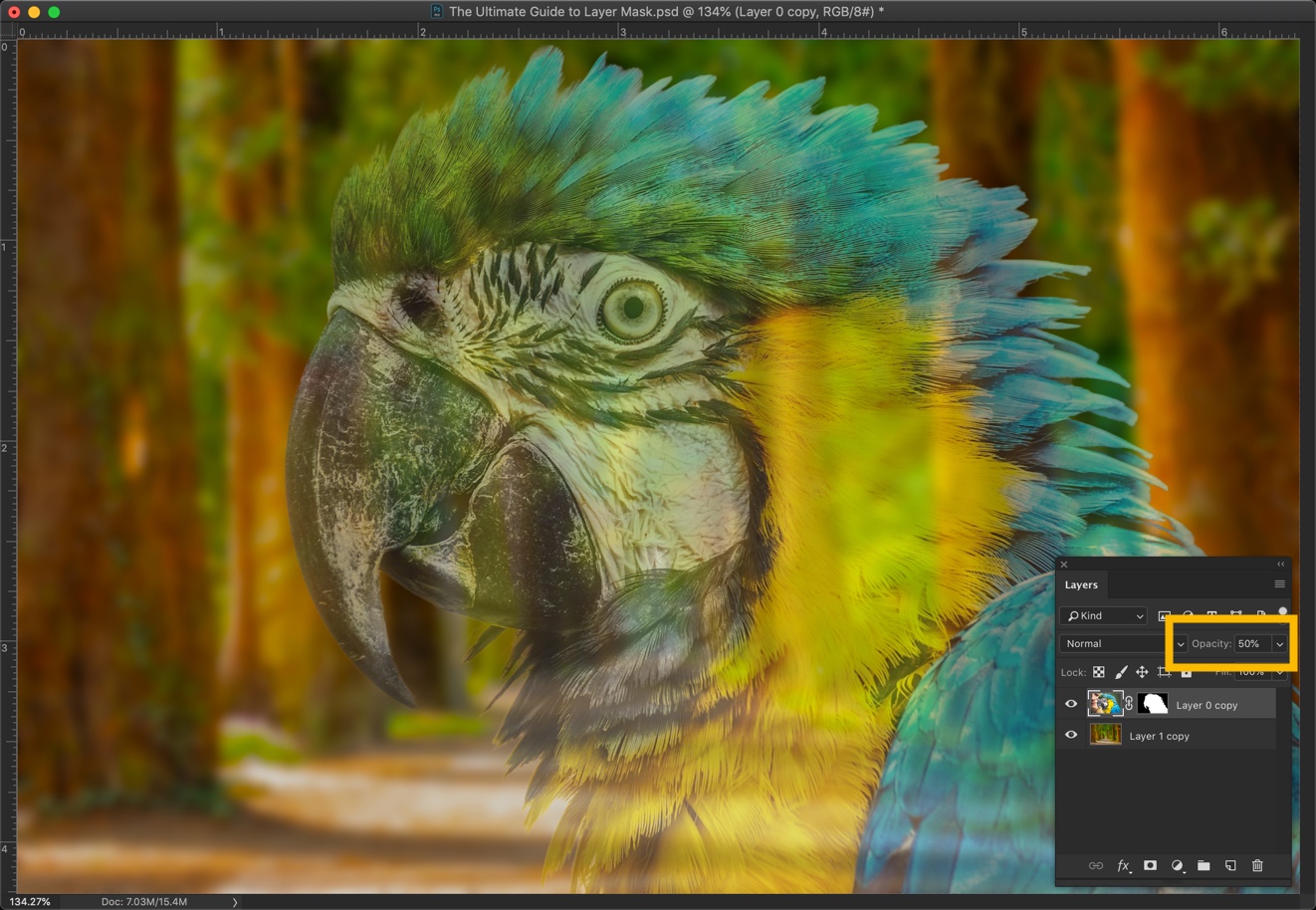
Let’s say I want to reduce the opacity of the parrot’s beak to 50%.
Here’s an example. I reduced the opacity to 50% and the entire image of parrot is now translucent. This is not what I intended to do.

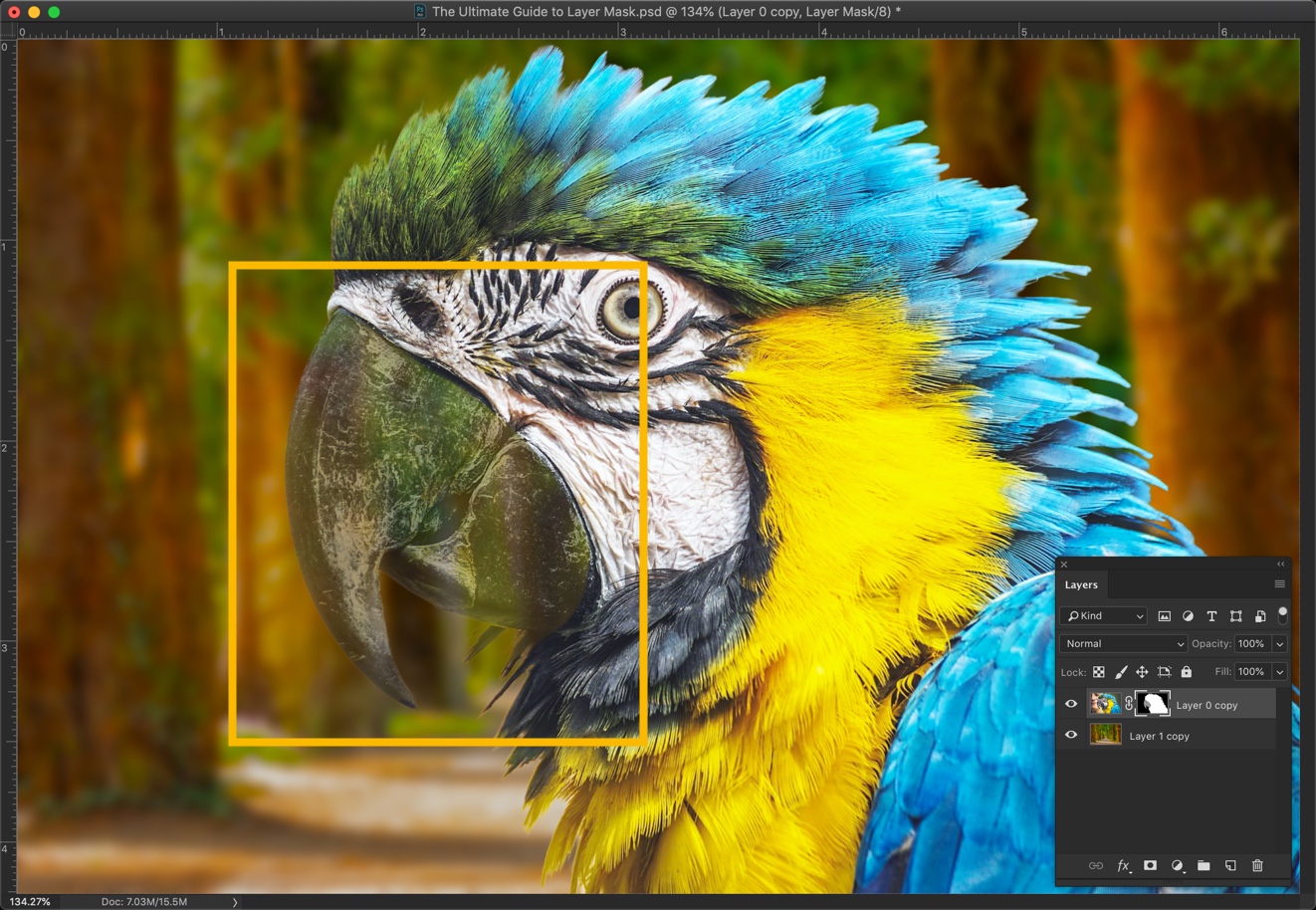
Now, I want to show you the result that I did with the layer mask. I’ll show you how I did it later.
Check the beak. Only it’s 50% opaque. Rest of the photo is 100% opaque. I did it with the help of layer mask.

3. Minimum requirements of a layer mask.
If you go back to the original definition of layer mask that I wrote in section 1 which is that it controls the opacity of a layer.
So, a layer mask has to have a layer to work. Without a layer, layer mask will not have anything to the control the opacity of.
4. Where to find layer mask?
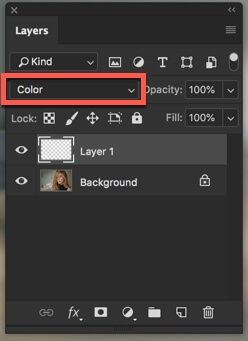
The layer mask is present at two locations. One is in the layer panel and another on the menu.
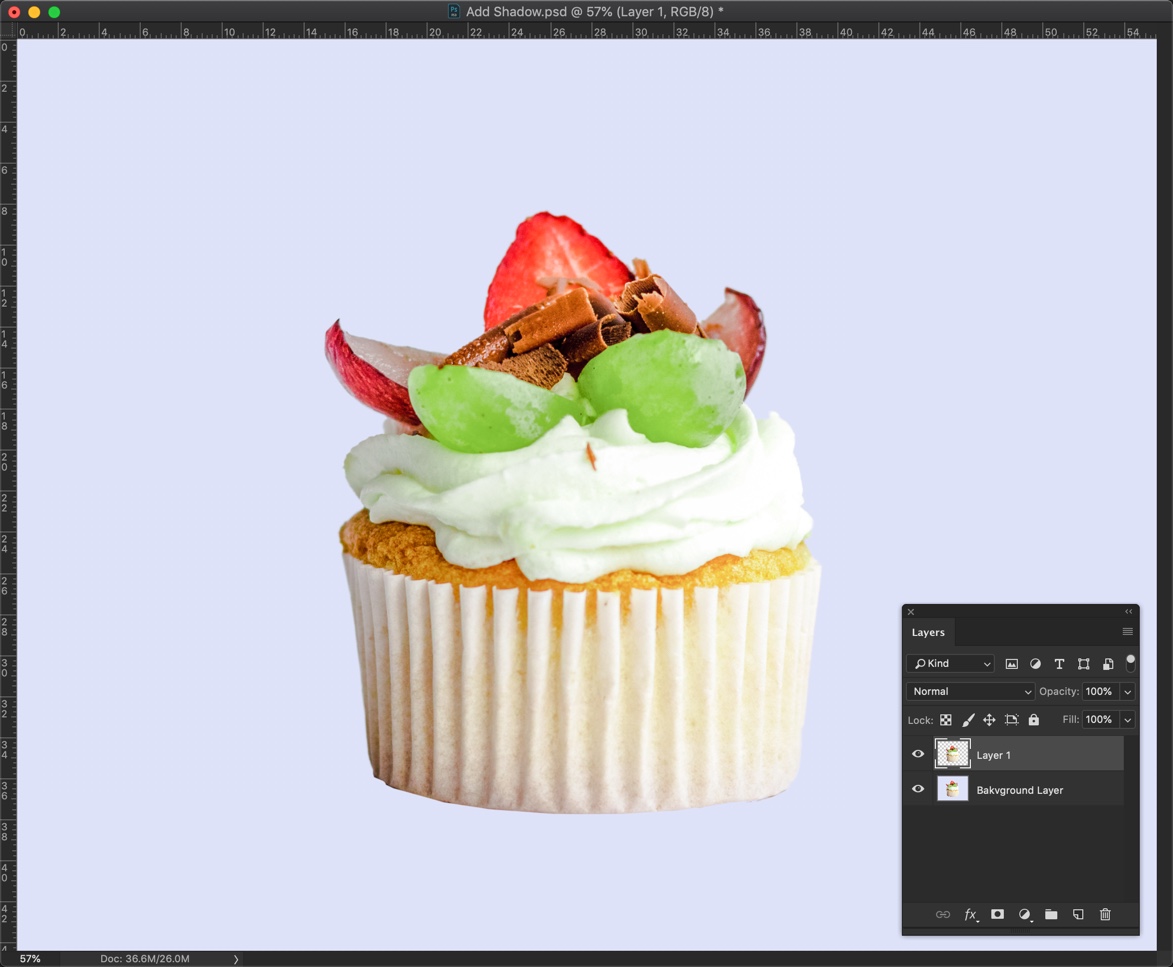
To use it, you need to make sure that the layer is unlocked first in the layer panel. Press F7 is you cannot see the layer panel.
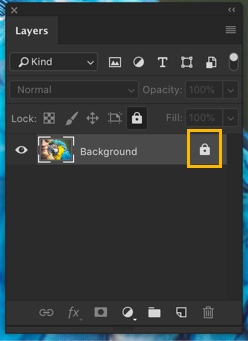
If you see a lock icon next to a layer, it means that the layer is locked and you cannot do anything on this layer unless you unlock it.

Click on the lock icon to unlock it.
Approach 1 for adding a layer mask
Go to Layer > Layer Mask > Reveal All in the menu to add a layer mask.
Approach 2 for adding a layer mask
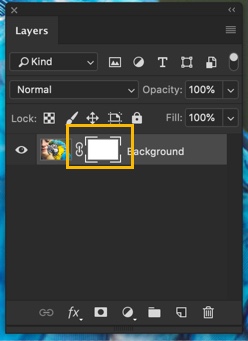
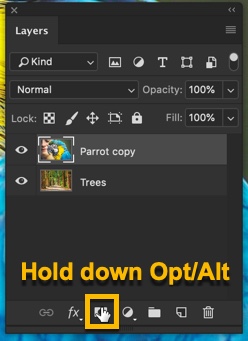
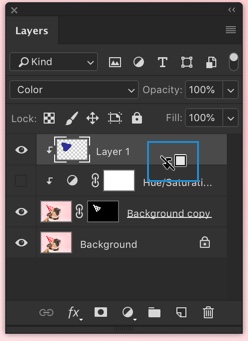
Open layer panel by pressing F7. Click on the icon which is enclosed with the yellow color to add a layer mask.

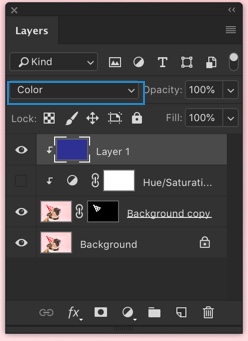
Once layer mask is added, you will see a rectangular box next to the layer.

5. How to use a layer mask in Photoshop?
The layer mask controls the opacity of a layer.
By now, you know that whenever you add a layer mask, you would see a white rectangular box next to the layer.
Now, let’s understand how to use a layer mask in Photoshop.
Whenever I brush the layer mask with black color, it will hide that part of the layer. Whenever I brush the layer mask with 40% black (a shade of gray) color, it reduces the transparency of that part by 40%. And, whenever I brush the layer with 100% white, it will make that part completely opaque.
Having some difficulty to digest? Read on…
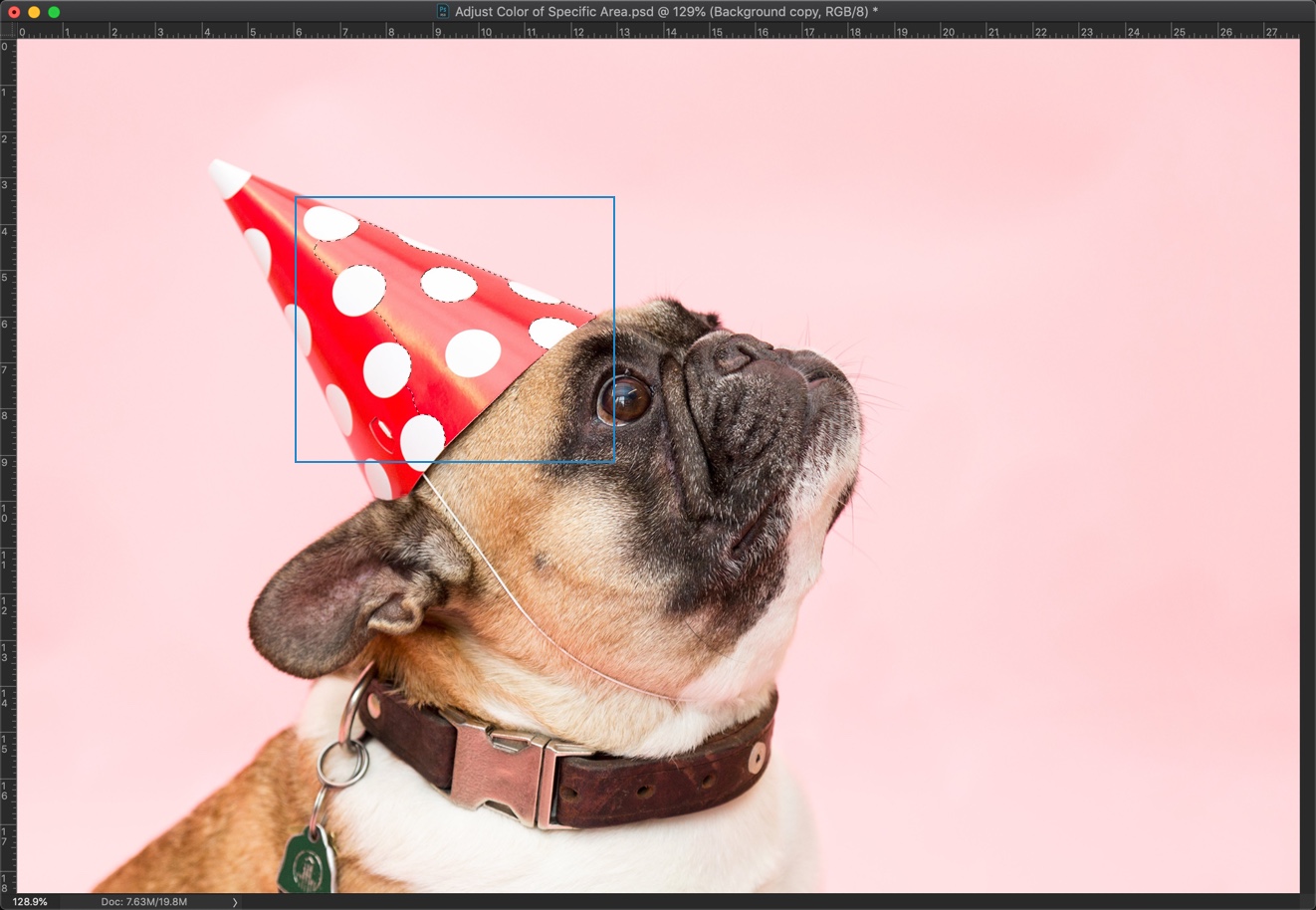
5.1. How to Hide using layer mask?
First of all, I am going to select Black as my foreground color.

I’ll brush the layer mask with the black color.
To make things easier for you to understand, I have already copied a layer below the parrot layer. This is the image that I am putting just below the parrot layer.

I am going to grab the Brush tool from the tool panel.
Now, I am going to brush the layer with the black color.
I have brushed randomly and see what happened. I brushed randomly and that part is now hidden. You can the trees from the layer that is present in the below layer.
If you see layer panel, you will also see some black marks in the layer mask. That black mark means that that area is not hidden by the layer mask.

I’ll give a few more examples.
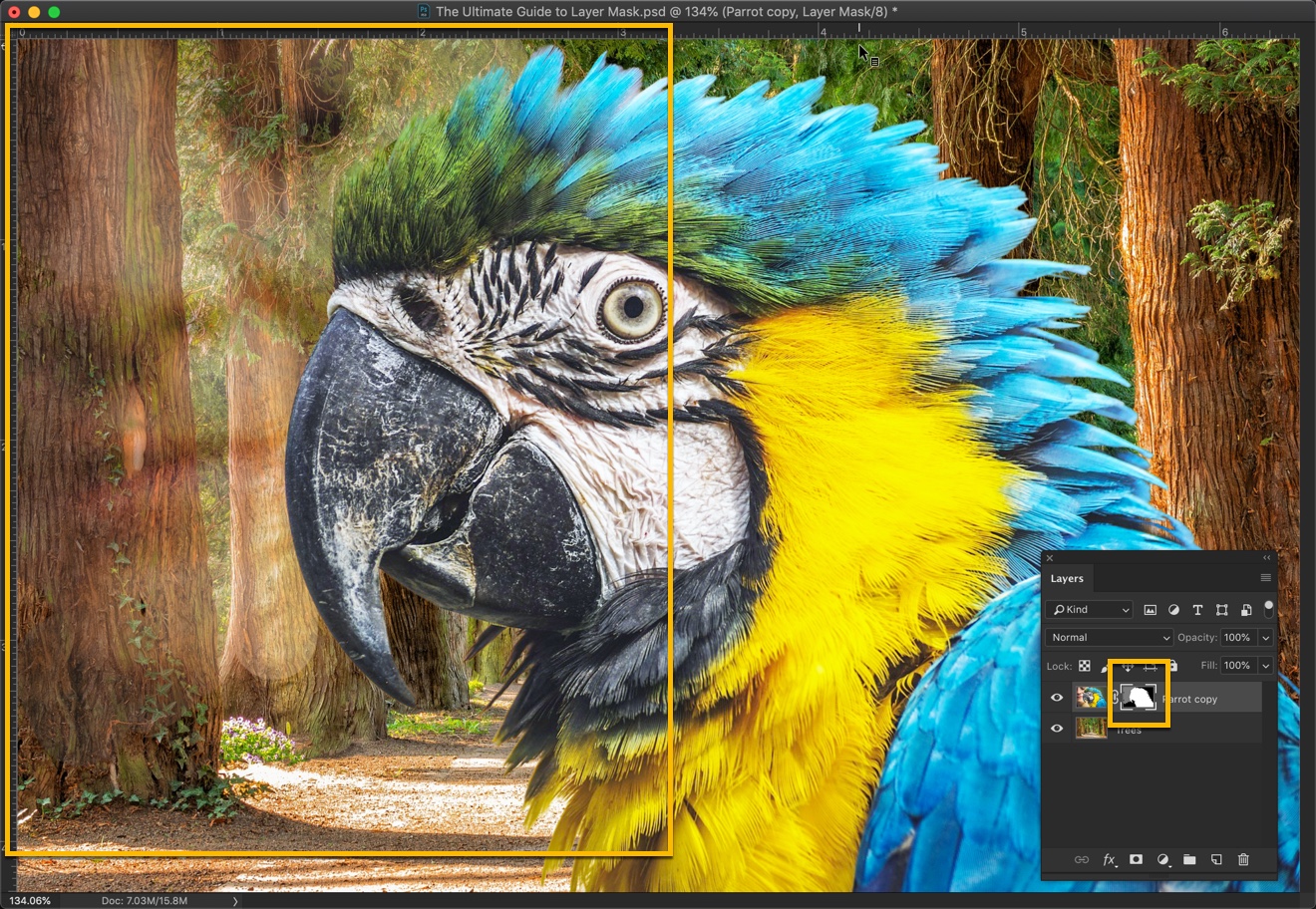
This time I brushed on the right side with the black color. Did you notice what happened? The part where I brushed is now hidden and I can see what’s present in the layer just below to it.

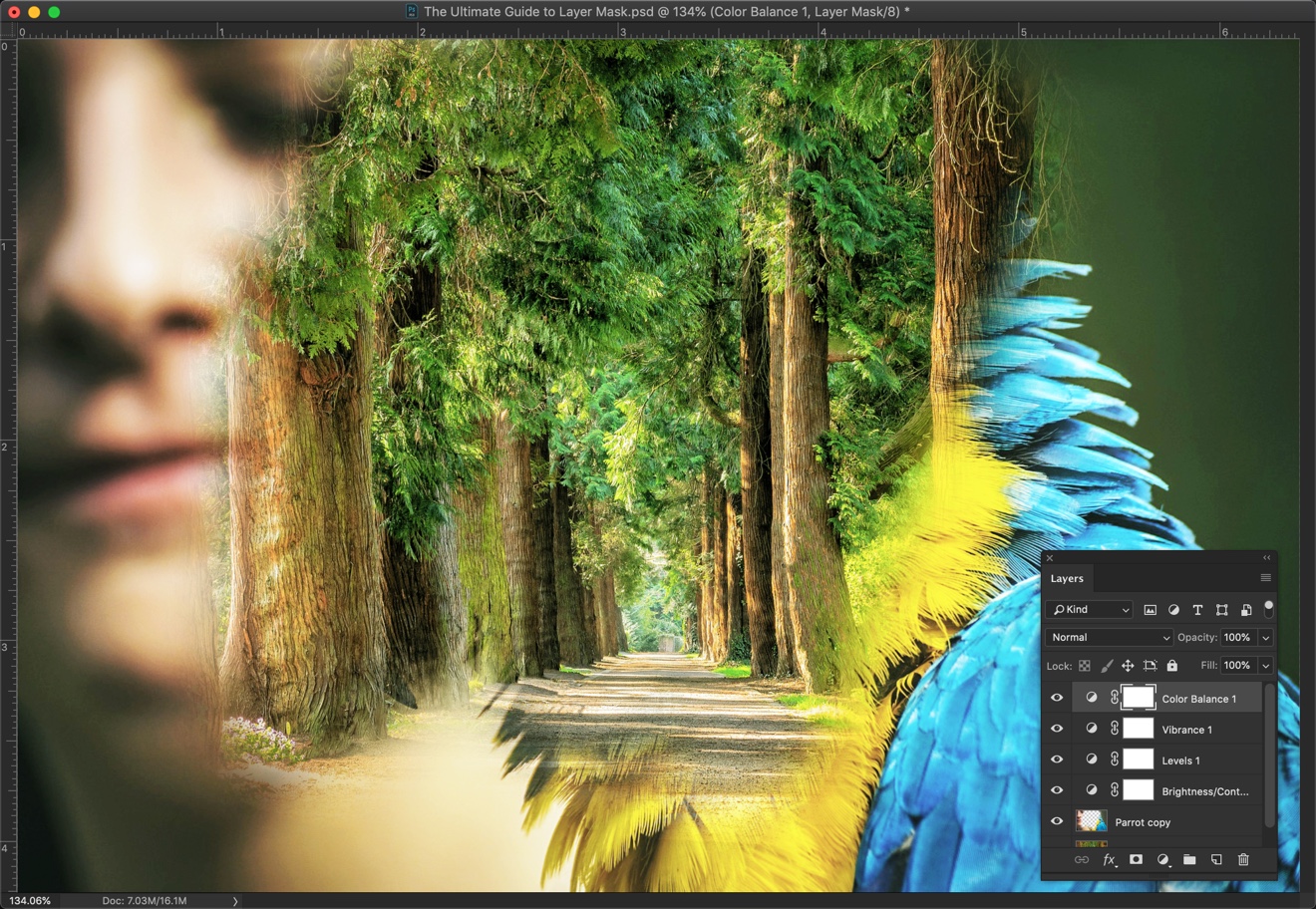
This time I am going to brush on the entire background. Let’s see what happens.
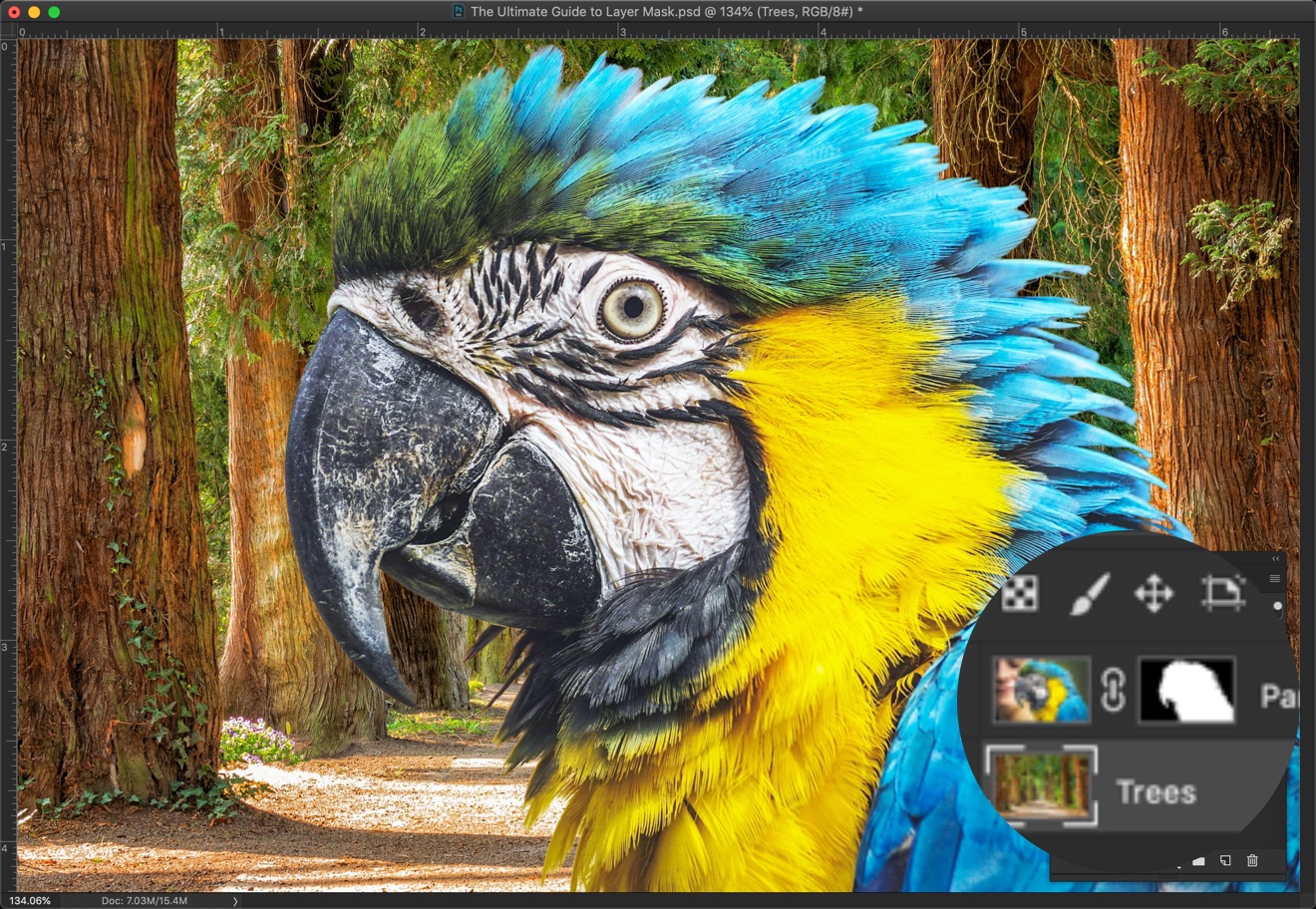
My entire background is now hidden. You can check my layer mask (I magnified it), you will see that the background is of black color and the parrot is of white color.
In a layer mask, Black means that part is hidden and white means that part is visible. So, you can now easily understand that the background is painted with black color and that’s why it’s hidden. Parrot is with a white color that’s why it’s visible.

5.2. How to Reveal using layer mask?
Now, suppose I want to bring back my background. I will simply brush that part with white color.
Time to choose white color as my foreground color.

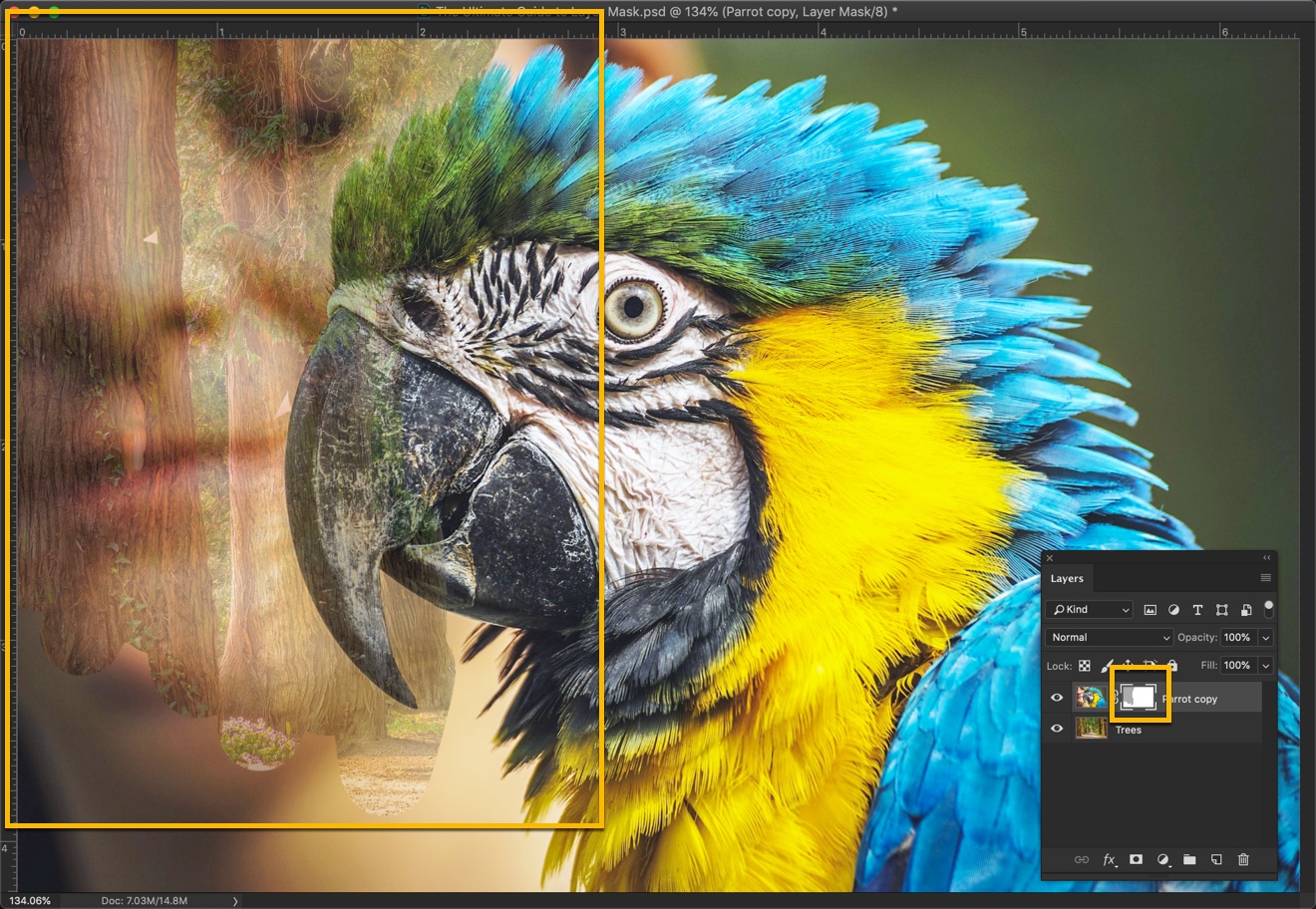
I am going to paint the left side of the image with the white color. It will make that part visible again.
See below. I have brushed the left side with the white color and I can see the background again. If you see my layer mask, you can also see that the corresponding part is in white color.

You see that how easily I brought the background back? I just brushed it with white color and it’s back.
So, working with layer mask makes your editing non-destructive. It means that you can go back at any point of time without worrying about what would happen to the rest of your image.
Now, what should I do to make the background partially visible?
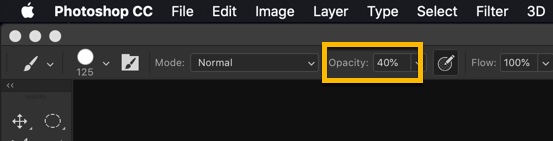
I can simply reduce the opacity of the brush. In the toolbar of the brush tool, I am going to reduce the opacity to 40%.

Here I go. I brushed the left side of the image with 40% of the white color. It means that the area is now 40% visible. You can also see that you can see a partially visible face. In the layer panel, you’ll see that area with a gray color.

And yes, this also works the other way round. You can brush with the black color with 40% opacity. It will hide that layer by 40%.

This is how you use a layer mask.
6. Why should you choose layer mask instead of the Eraser Tool?
Eraser tool erases destructively. You cannot go back in time except using History window, but that is so not recommended.
Let’s say that you erased a part of the image and then you made 13 other steps like toned the brightness, fixed the color, corrected the white balance. Now, you realize that you want to bring back what’s erased.
The only way to do it is to use History window (Windows > History) and go back to that step. That’s good. But the problem is the 13 steps that you did after erasing will also be undone. You need to perform those 13 steps again.
For example, let’s say that I erased some part of the image with the Eraser tool.

Now, I did several other things like adjusting the brightness, contrast, vibrance, etc.

Now, I realized that I made some mistakes while erasing and I need to bring some part of the image back.
To fix this, the only way is to go to the History panel (Windows > History) and click on the step just before when I used the Eraser tool.
And yes, I have my image back. But you know what’s the downside? Whatever steps that I did after erasing (marked with yellow rectangle) are also gone. I need to manually redo those steps again. Things would have become even more complicated if I had performed 100+ steps after using the Eraser tool.

Layer mask fixes this problem. It edits your image non-destructively. It means that you can go back in time at any point of time without worrying about other things.
If you have accidentally hide something by brushing it with the black color, you can unhide it by brushing the same area with the white color.
This is why I always use Layer Mask to hide something.
7. Shortcuts for and in the layer mask
There are few shortcuts for layer mask that will make your life easier.
A. A Layer Mask that will hide the entire layer by default.
Hold down Opt/Alt and click on the layer mask. It will hide the entire layer once it’s created.

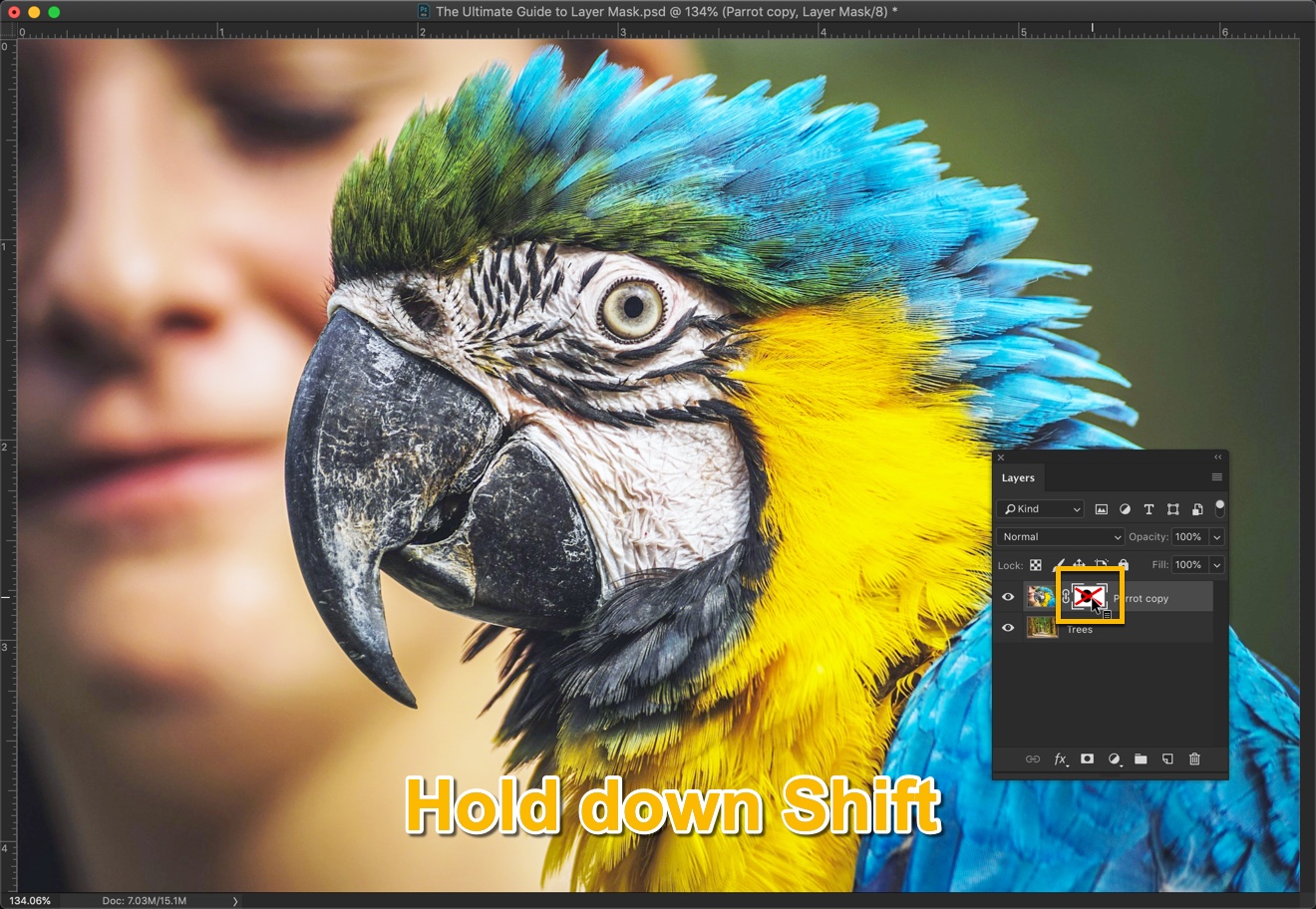
B. Disable the Layer Mask
Hold down Shift and click on the layer mask. It will disable it.

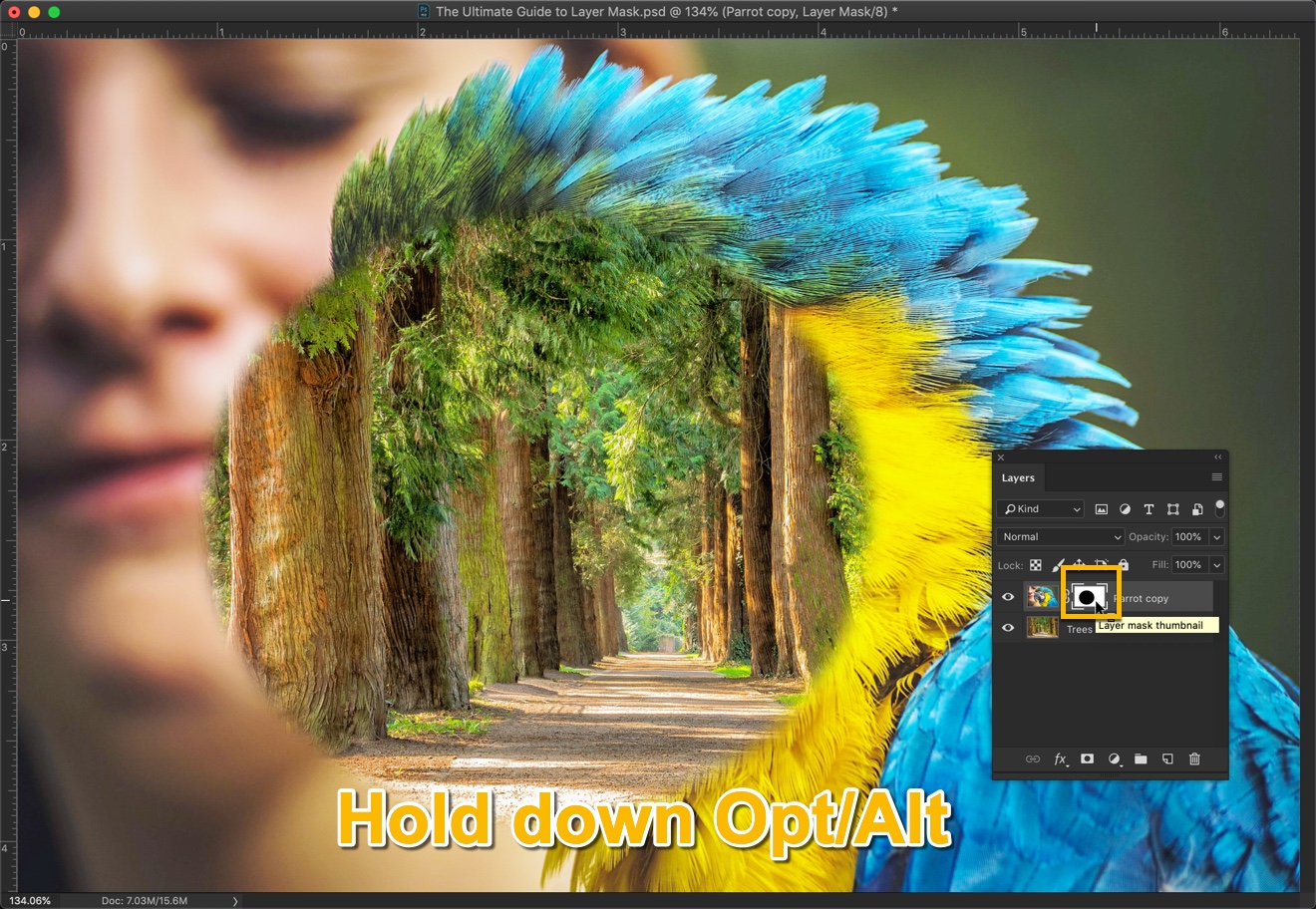
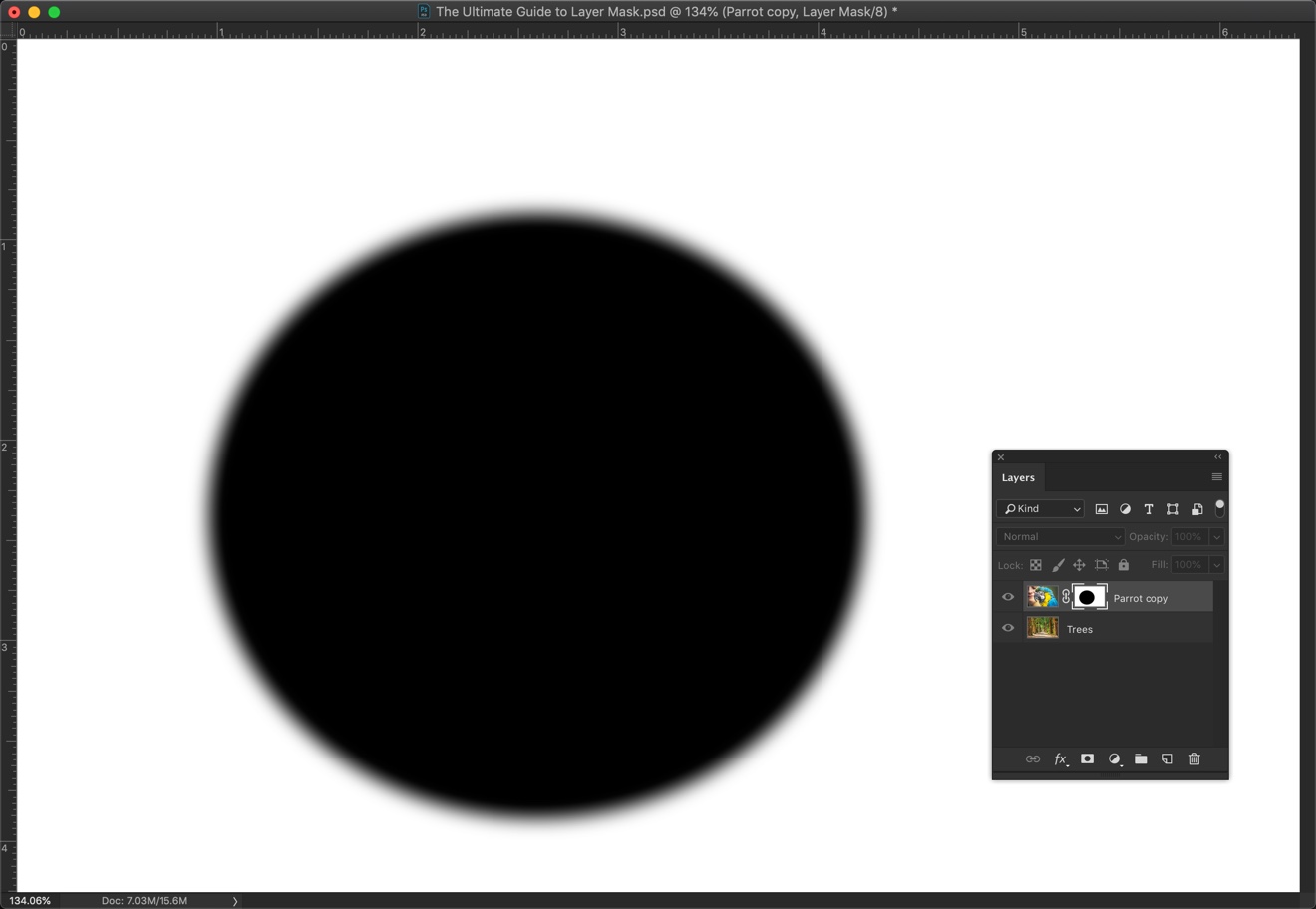
C. To Actually See the Layer mask
You can actually see how it looks like. Hold down Opt/Alt and click on the layer mask.

Your image will look like the below one. Here black part represents what is hidden and the white part represents what’s visible. Again, hold down Opt/Alt and click on the layer mask to go back to the original mode.

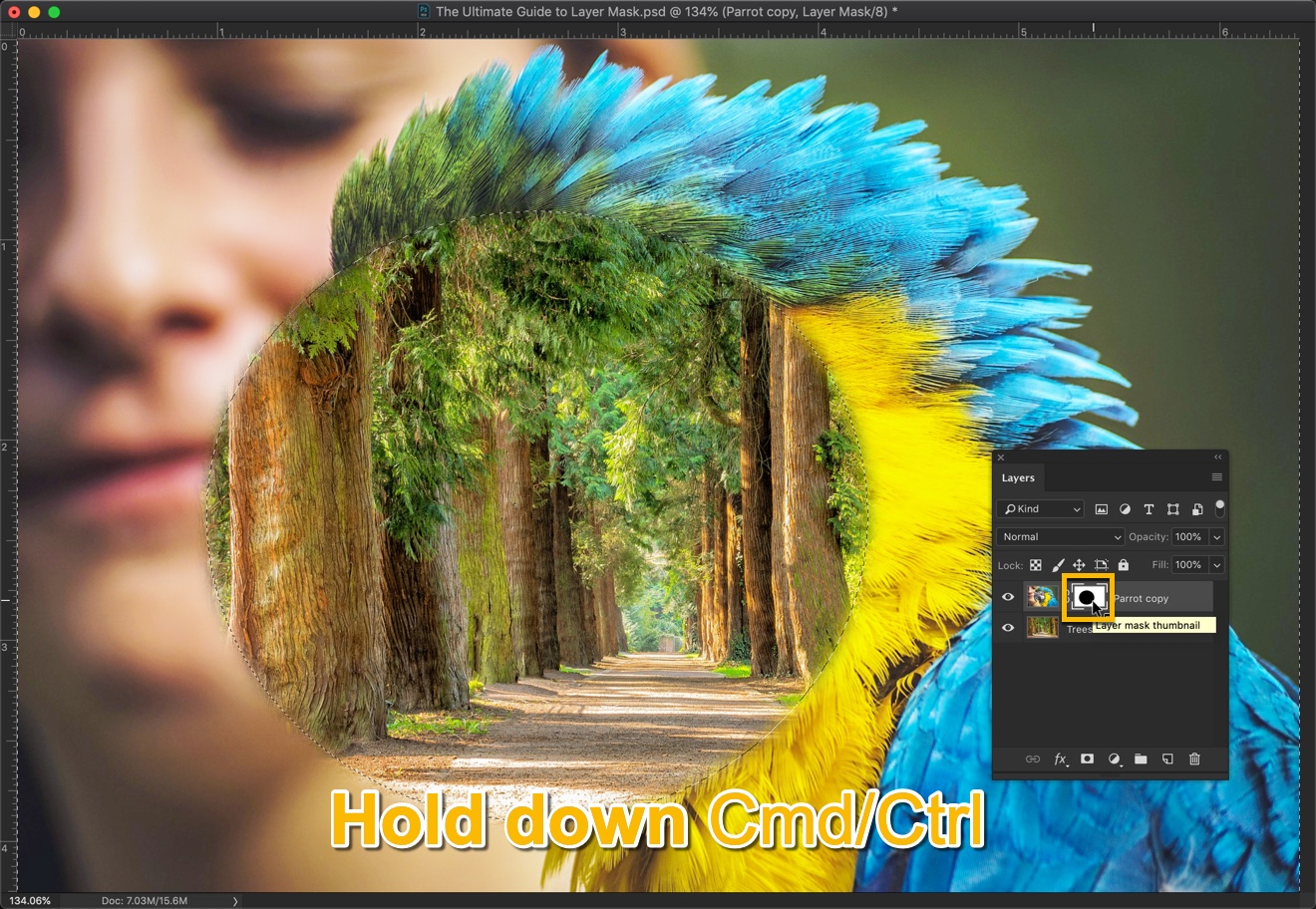
D. To make a selection out of a layer mask
Hold down Cmd/Ctrl and click on the layer mask to make a selection out of a layer mask.

This is all guys. Make sure that you get the most out of the below offer.




























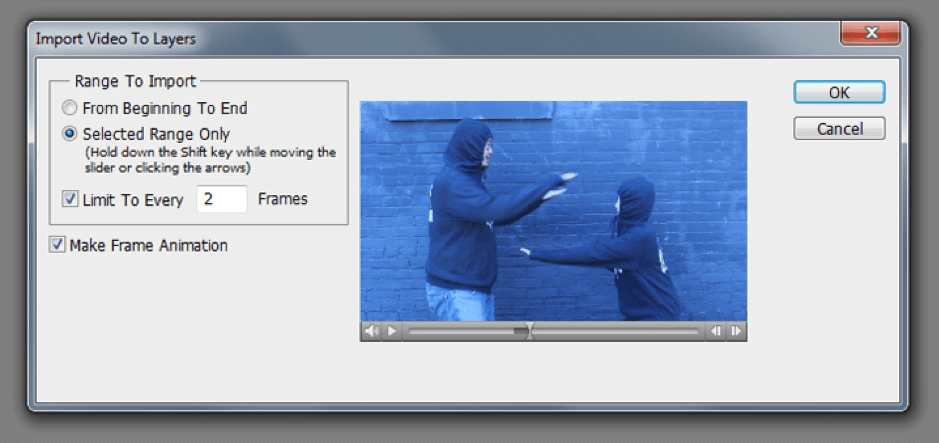
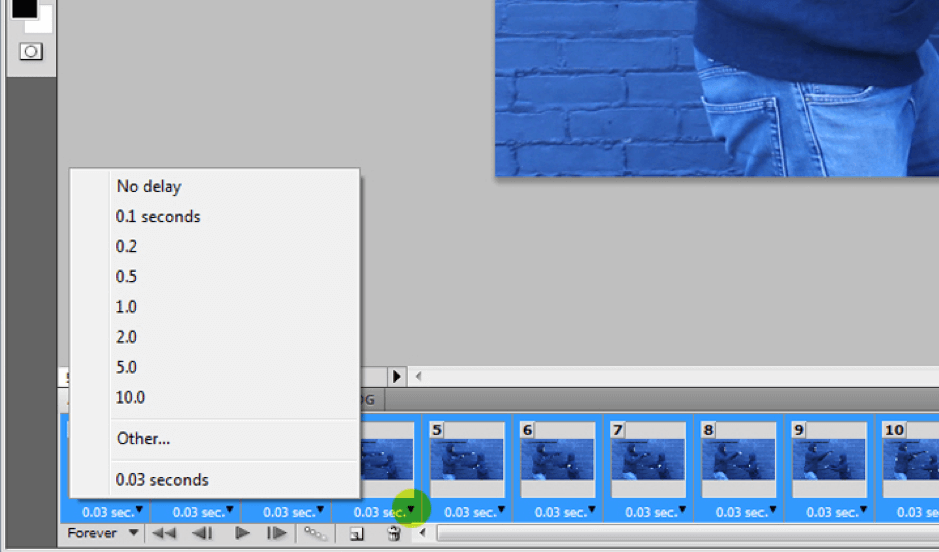
 Step 6 – Select Your Frame Rates
Step 6 – Select Your Frame Rates









 After
After