This article is contributed by Serena Dorf. She’s is an enthusiastic content writer. She is passionate about writing, personal development, psychology, and productivity. Feel free to connect with her on Twitter.
Any occupation is made fun-filled, interesting and relatively convenient with good kits. The same goes for graphic designers who seek to maximize their work potentials and make things simpler. No graphic designer should downplay the need to keep track of new useful tools that can make the life of graphic designers easier. Here, you are about to learn amazing graphic design tools that will make your professional life easier.
1 – Photoshop
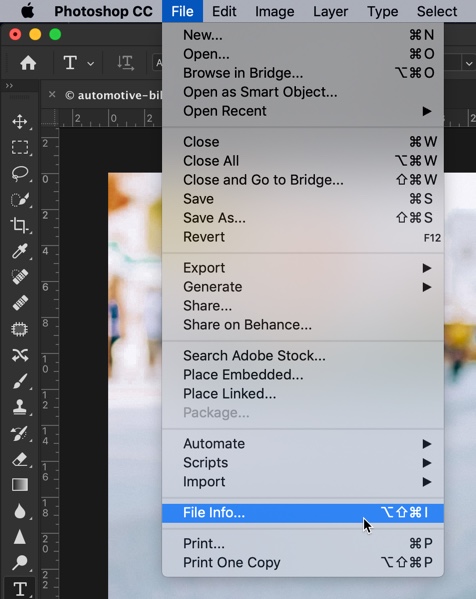
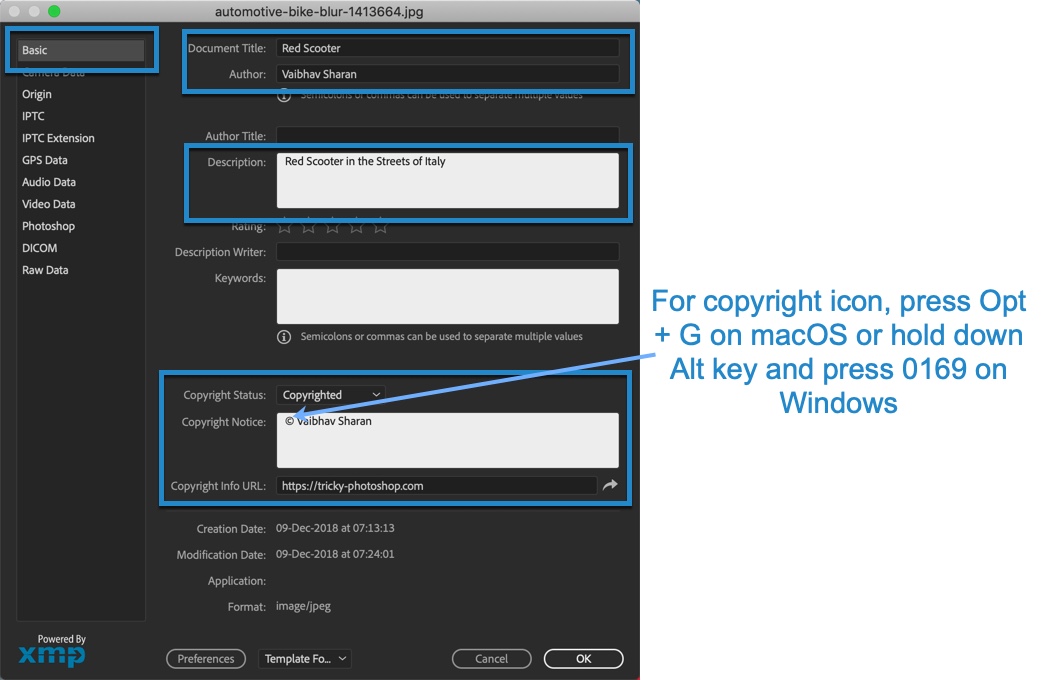
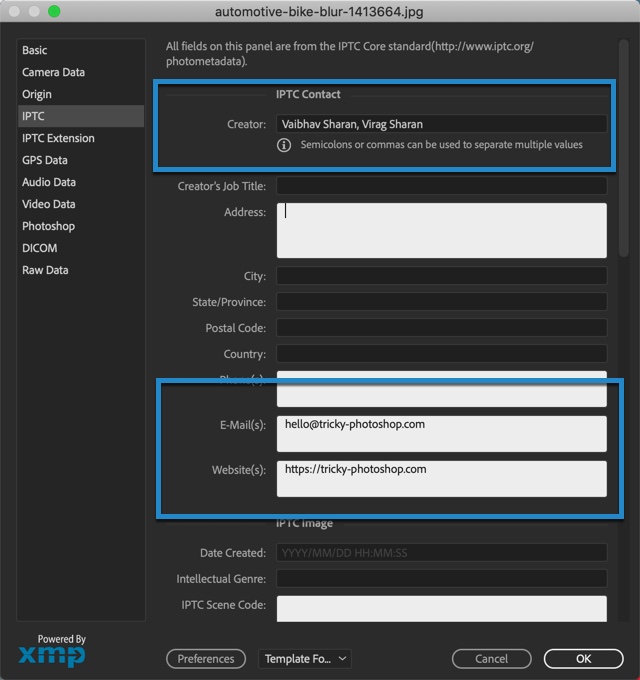
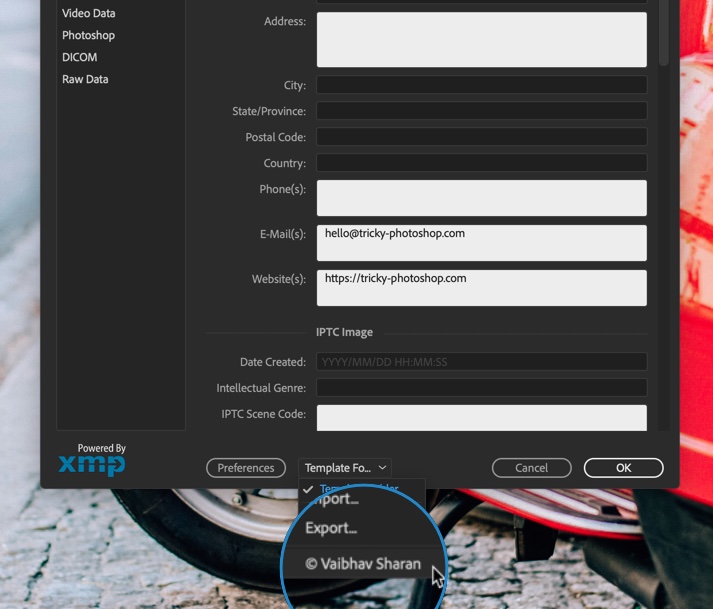
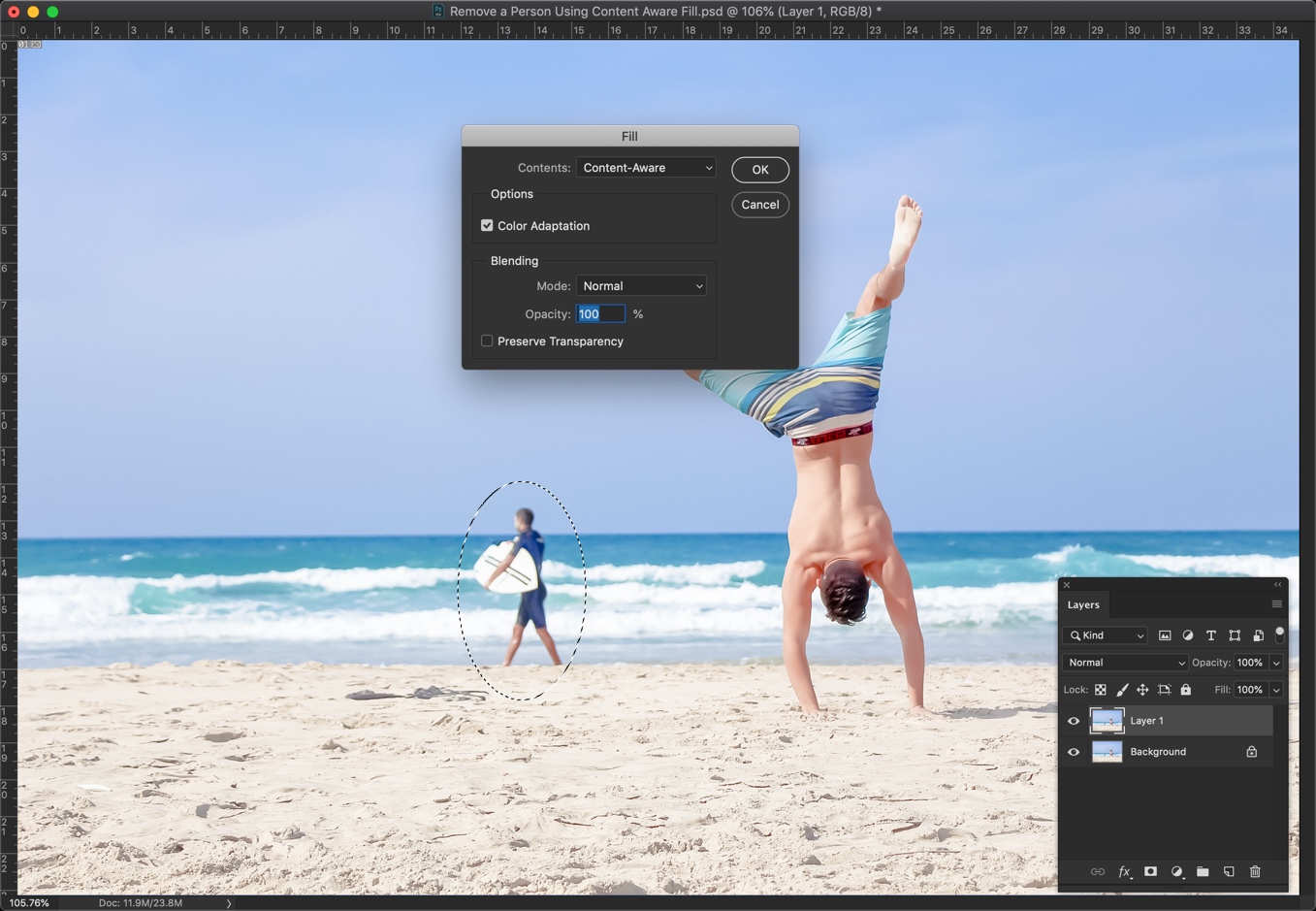
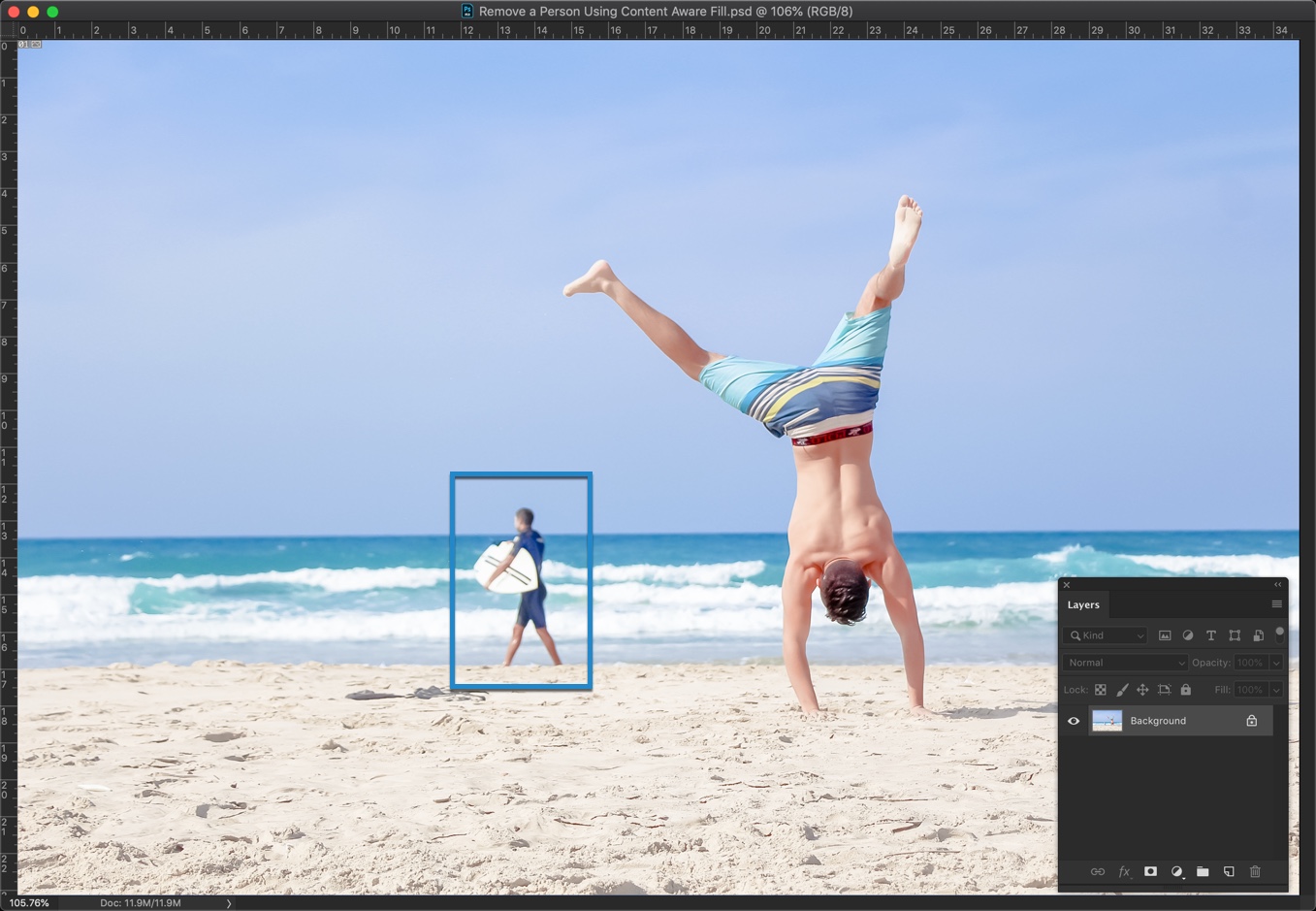
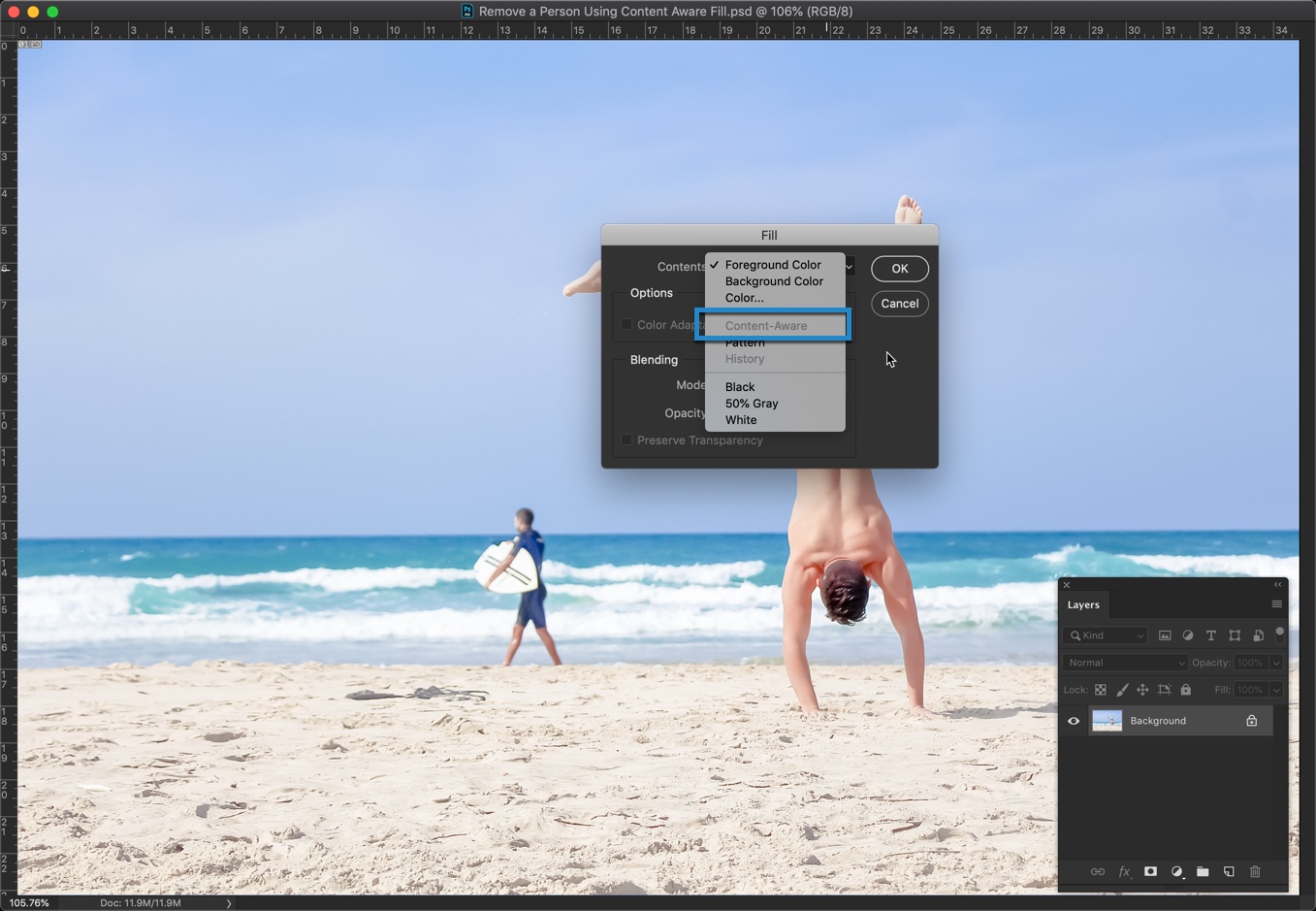
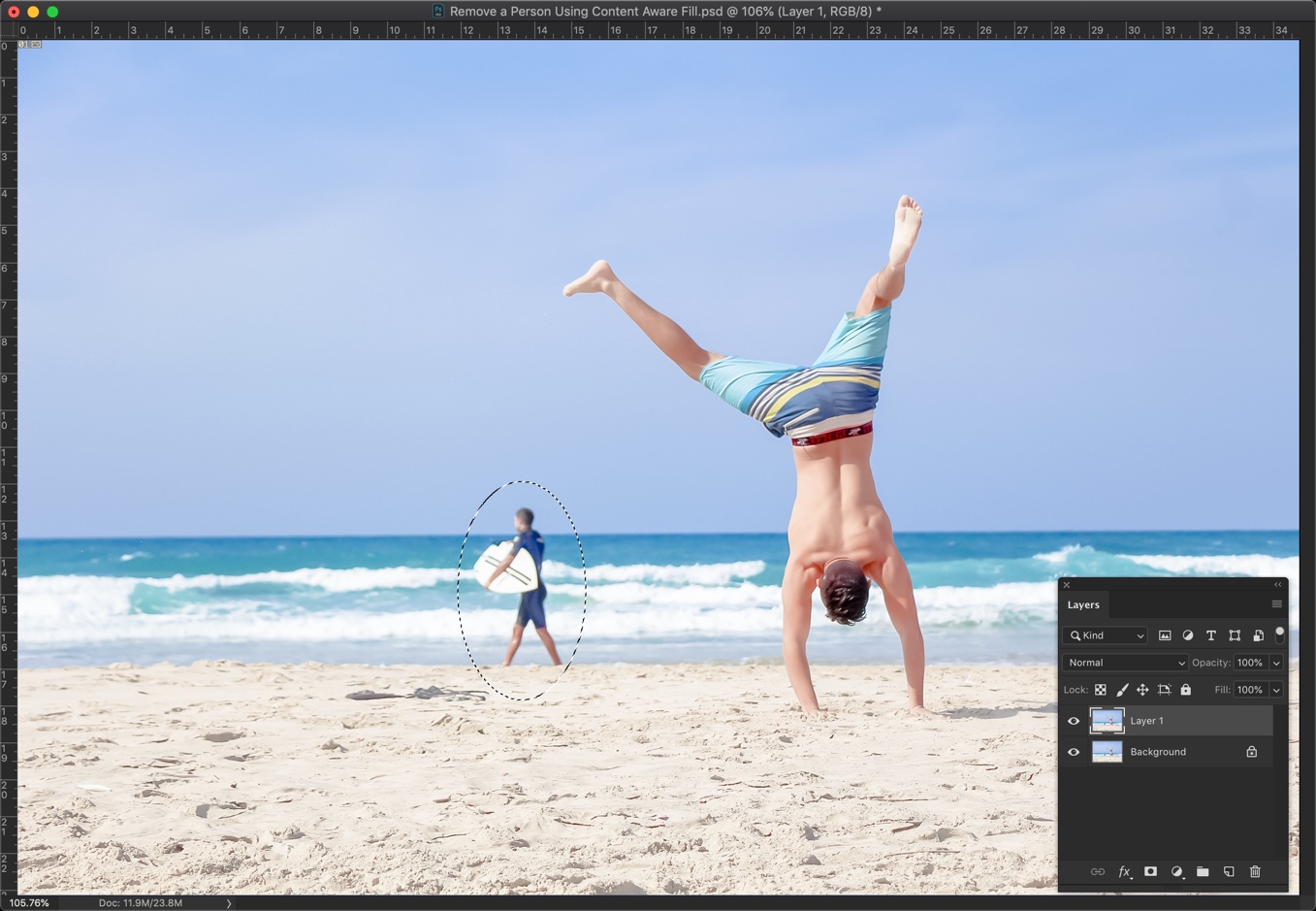
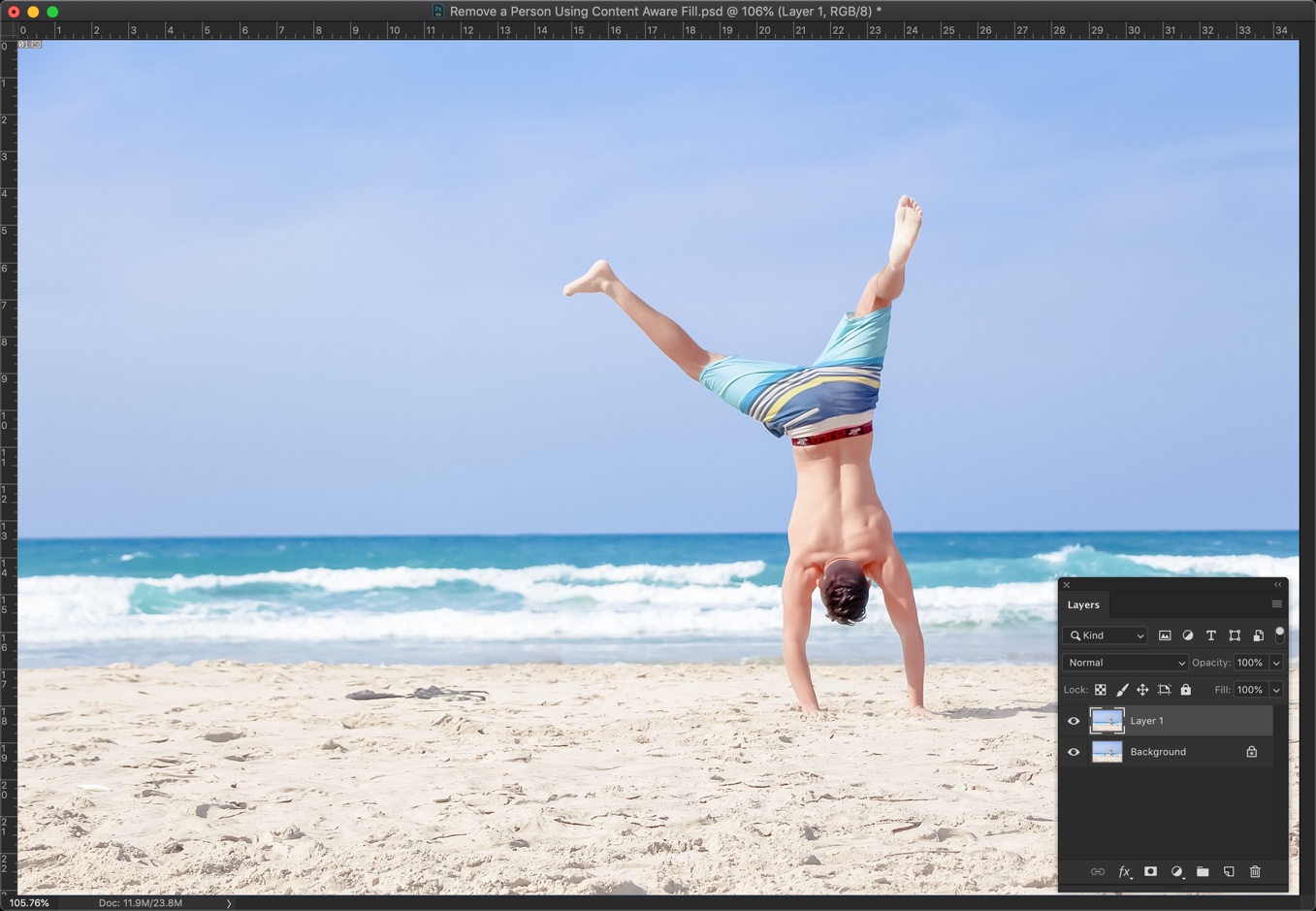
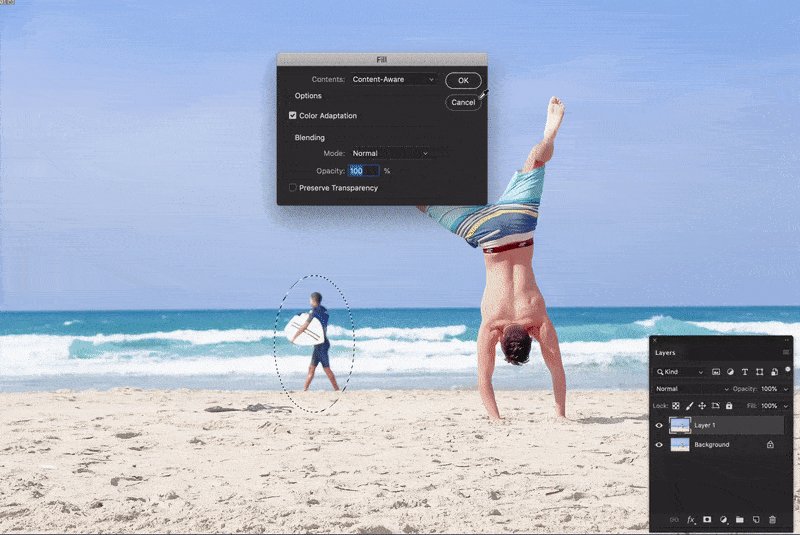
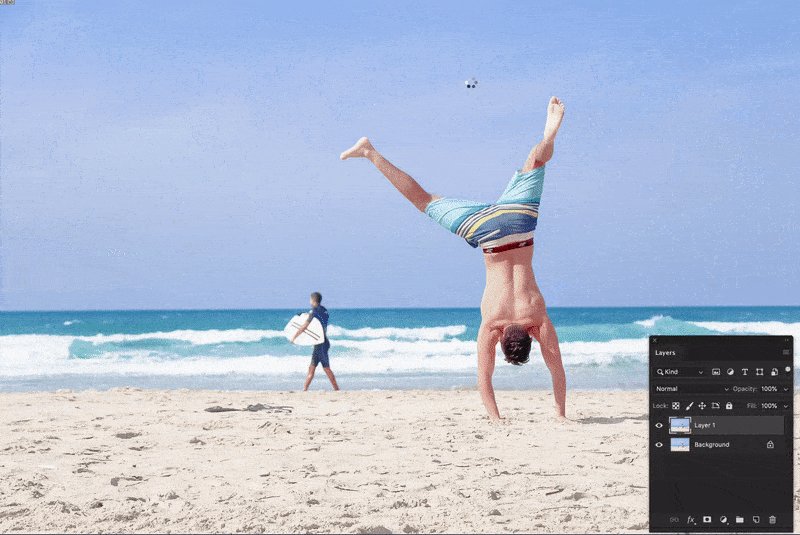
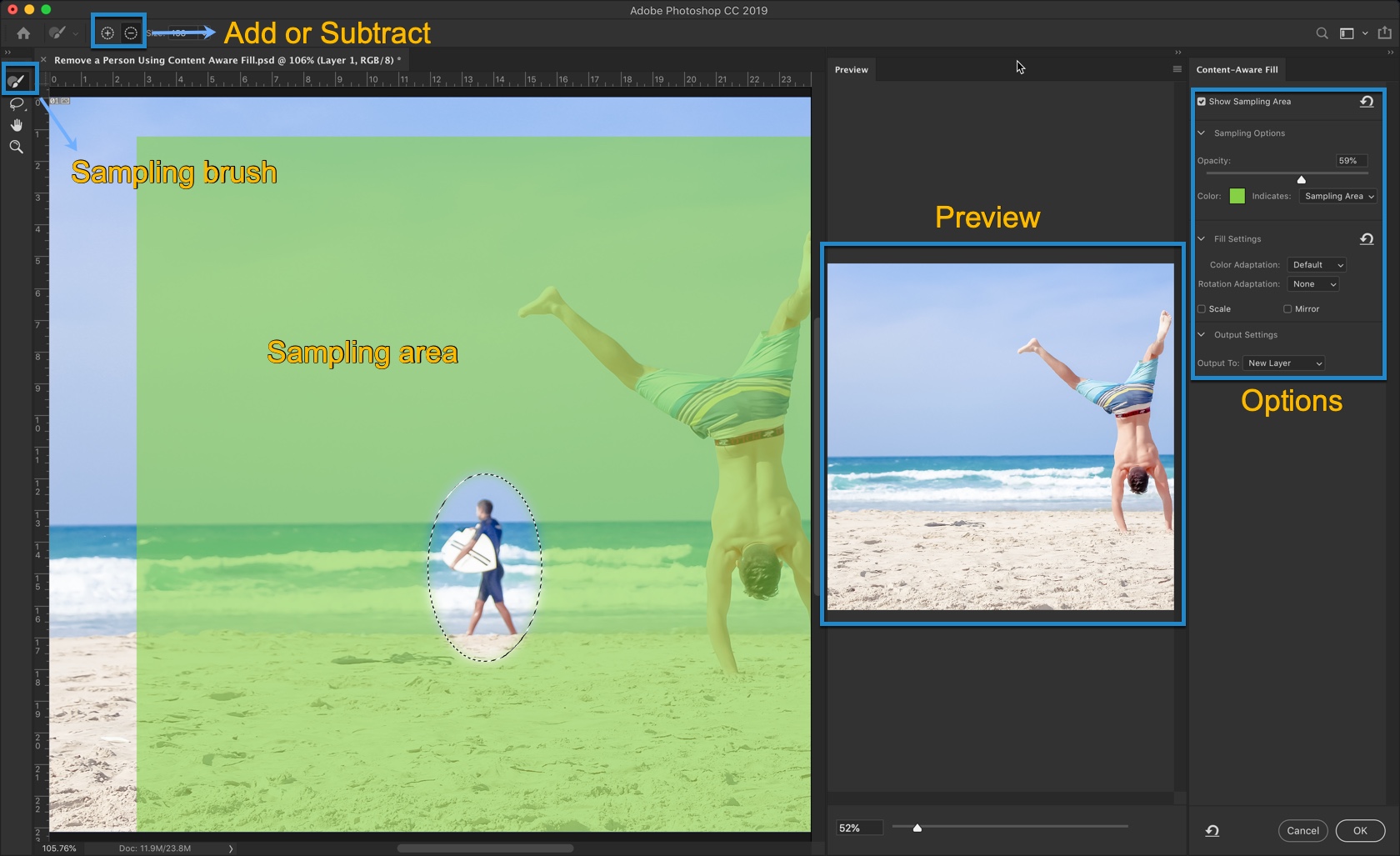
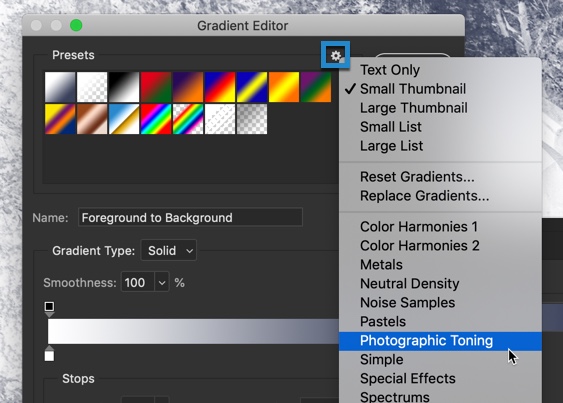
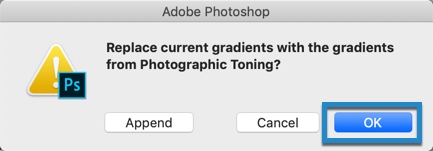
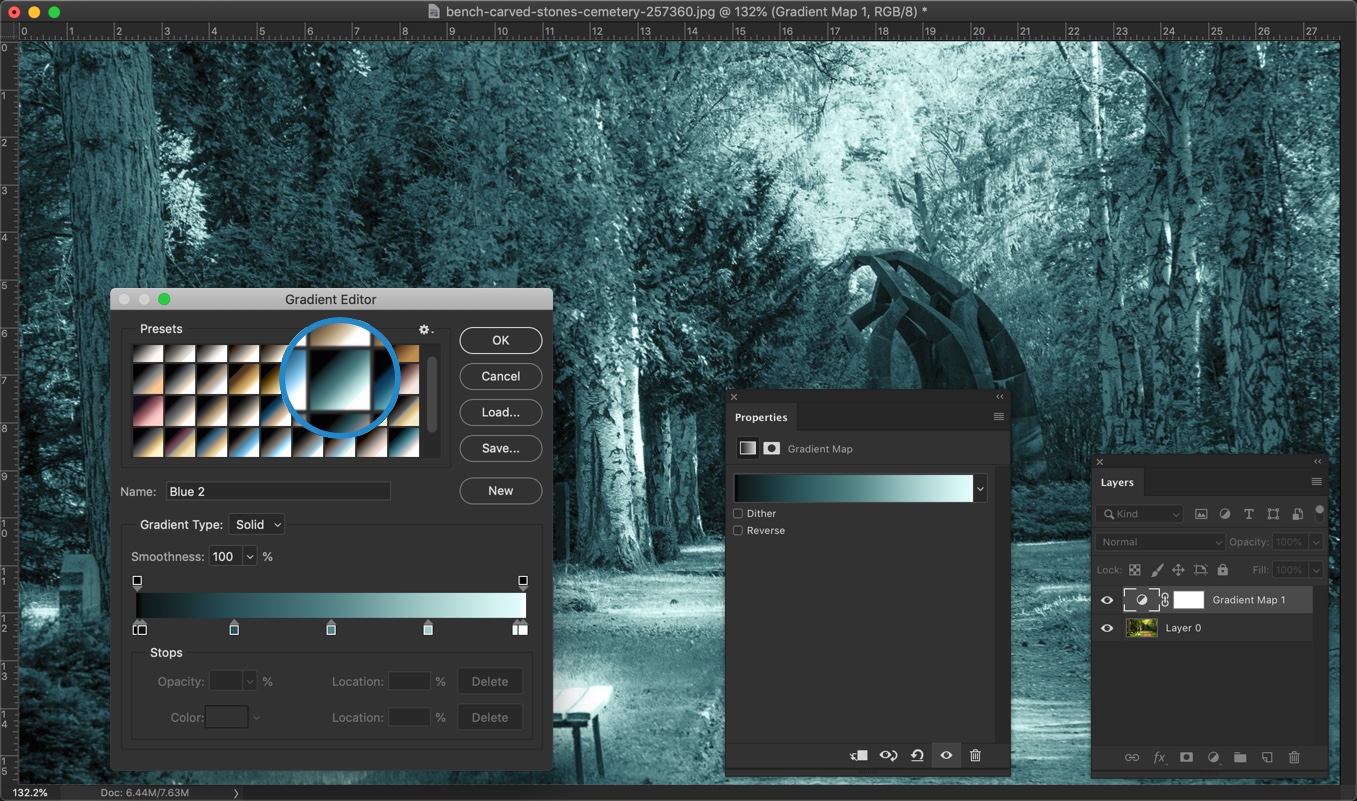
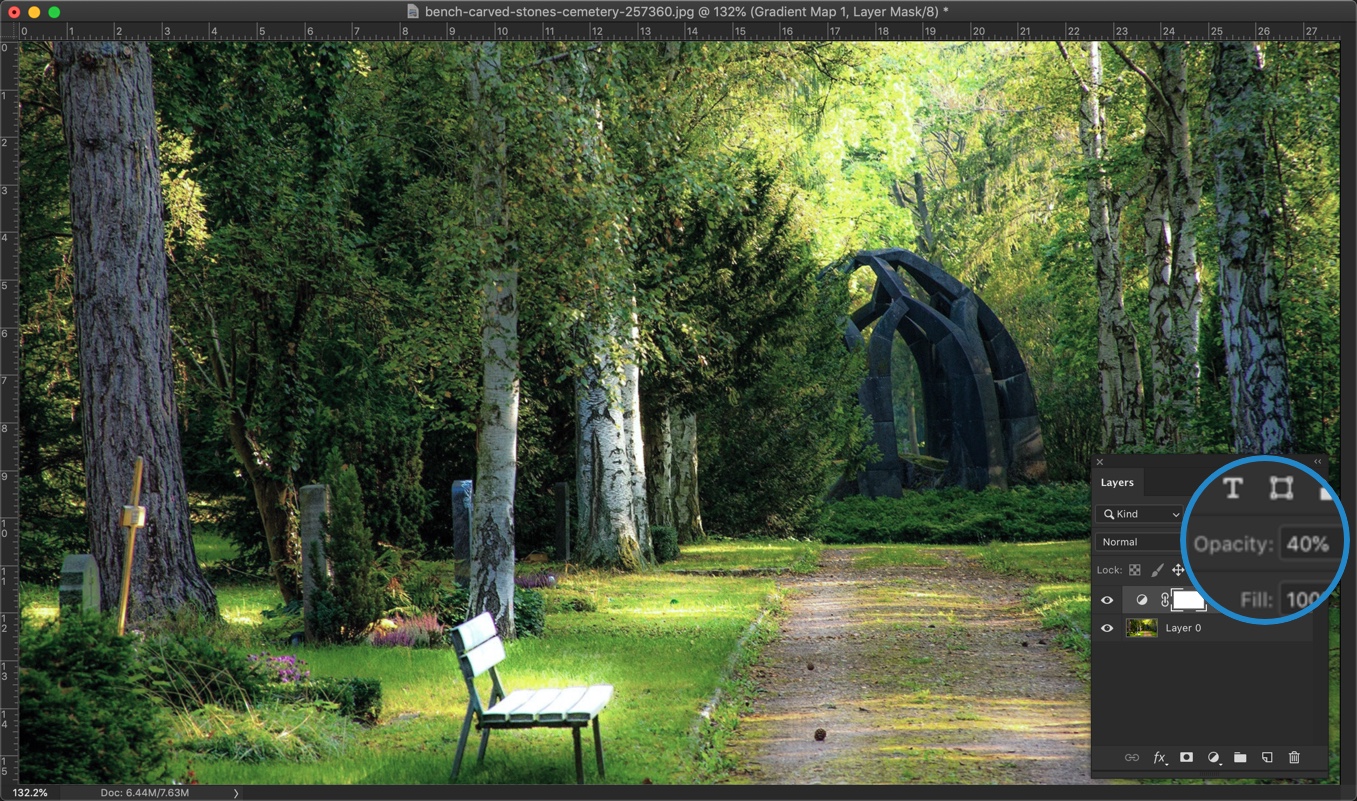
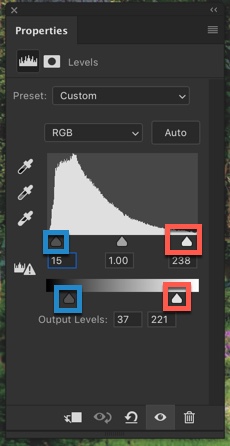
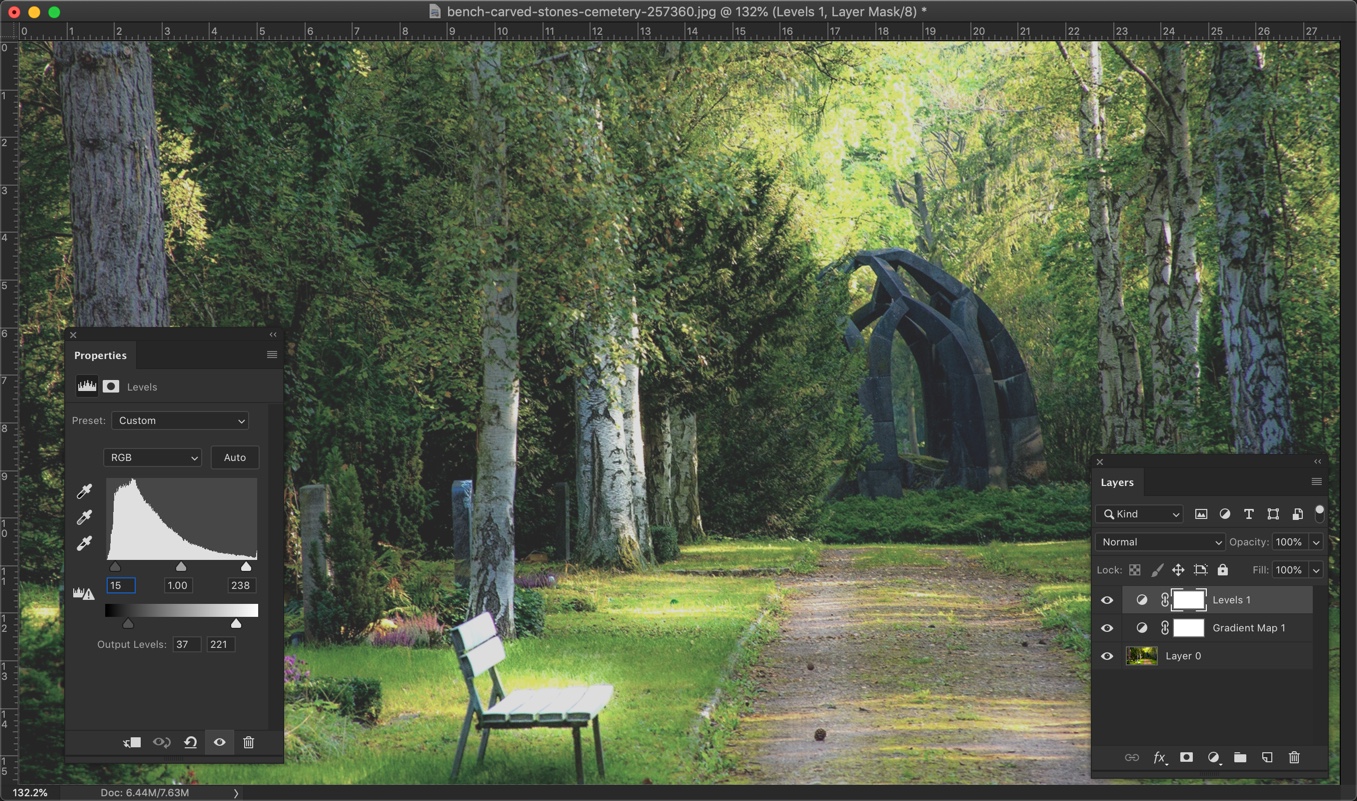
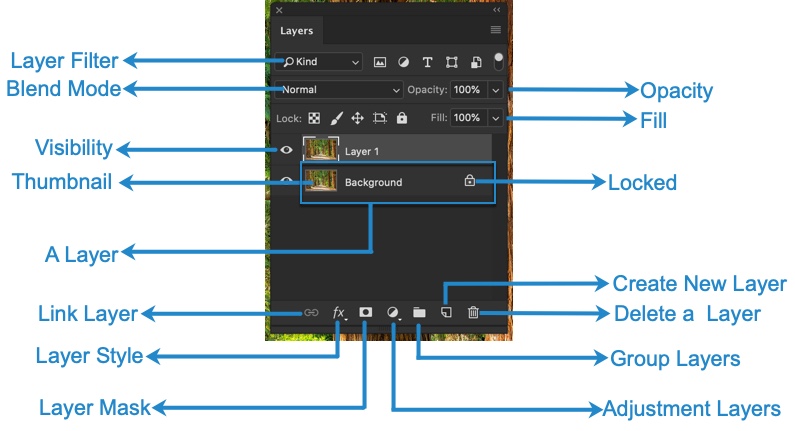
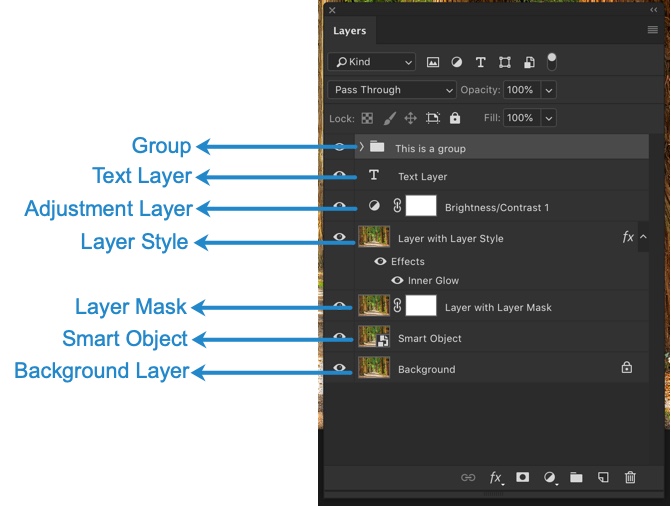
Editing photos have never been such easy prior to the advent of Photoshop. Photoshop is a design tool invented in the year 1988. In spite of this long period of existence, it still retains its place with graphic designers generally. Photoshop has interesting features that make the work interesting. The programmed options bring life to the images which make the job of the graphic designer quite exquisite.

This even works for beginner graphic designers. It has simple basic options like cropping, rotating, flipping, and straightening. It also comes with other advantages like one-touch alteration, the ability to remove every blemish, the slide controls which enhance the colors of the images, one-touch filter, RAW template support and other social media plug-ins like Facebook, Twitter, etc. Due to its versatility, Photoshop has found its way into other professions. For example, expert writers at EssayOnTime make use of Photoshop for some technical papers that require images. With this tool, you can weed out unwanted objects from the image; you can use basic features like perspective correction, clone stamp, and channel mixing. The tool works on all Windows and Mac.
2 – GIMP
Another graphics design tool you can make use of is the GNU Image Manipulation Program (GIMP). The standard tool makes it befitting for not only graphic designers but pro photographers also. The photo manipulation feature appears to be greatly improving. The flexibility it provides for designers is amazing.
The moment you start making use of GIMP it is likely to attain the level of being your major publishing device on desktop. The interface or tool is absolutely customizable and the complete screen option permits you to see and edit all at the same period. GIMP can be used on Linux, Windows and some other OS. As a tool that is useful with other graphic design software, it enjoys a viable community that supports it.
3 – Illustrator
Suppose you desire to make use of vector arts to design sketches, icons, typography, logos or some other topnotch illustrations for video or mobile, then Illustrator comes to your aid. You are capable of designing splendid artworks with thorough alignment by simply drawing pixel orientation shapes.
You can create designs faster with Illustrator. Plug-ins which help you in designing a blank web page into an excellent looking web page are available for your use on Illustrator. The price may be high though. But this downside is made up for with its useful merits – Illustrator comes with awesome advantages of Touch-type tool, the Free Transform tool, and is also useful on Windows as well as Mac.
4 – Inkscape
This is an alternative to Ai. Ai is a pro device properly used for admirers of vector art and other graphic designers who employ SVG file format. The device is great on Linux, OS, Mac, Windows, etc. It really does not matter if you were a pro or even a person who only designs vector images for a personal blog or even as a hobby.
It helps you with coloring, sketching or making photos Inkscape poses to be very easy to employ. With respect to the Ghostscript annex, the EPS files are convenient to read. The capability to openly edit the source code; the edit clones on the canvas; edit gradients; keys to move screen pixels are some of the features you would find interesting.
5 – CorelDraw
For all aspiring web designers who want the services of a graphics editor that offers infinite designs without any restrictions, CorelDraw is at your help. CorelDraw offers the most popular industry standard editors currently. It also has some good-to-go functions and such a convenience of use which no other vector editor can offer. CorelDraw greatly works properly with very large files in Corel Photo-Paint which makes it a must-have graphic design software.
6 – Adobe InDesign
Created and supported by the Adobe Corporation, InDesign is a typical business leader for laying out design templates on the desktop and mobile devices. Adobe InDesign is proper for all layout design usage like online magazines. If you design layouts like brochures, digital magazines, printed books, Adobe InDesign is the tool to opt for. CorelDraw affords every graphic designer the flexibility of drag-dropping isolated layers. It helps you resize the image with all manner of convenience.
7 – Corel PaintShop
Here’s another useful tool from the Coral team. We consider it the latest adaptation tool for editing impressive photos which even helps photo management generally. It also has some high-grade features which newbie and professionals would enjoy.
8 – ACDSEE Photo Editor
This photo editor has unique features of standard photo editing kits. You can always draw your own designs or make use of the software’s templates or formats that. It also provides better sharing modules. Its maximum zooming option of about 3200% also helps graphic designers to view and edit every detail of the design.
Conclusion
Creativity is the substance of greatness. We encourage any professional, especially graphic designers to stay creative and focus on leveraging the best tools. Because we all need the best tools in order to optimize our performance, irrespective of the profession. With good tools within reach, you will be more confident, your services will be more attractive to people and you will be able to stay on the top of your game.