This tutorial is written by William Benetton who is a photographer. You can connect with him on his site.
The Graphics Interchange Format, or GIF for short, has risen to become one of the biggest tools in the internet’s arsenal of expressions. You can find these short, looping video clips adorning social media and web forums all over. Their genius lies in their simplicity and power of repetition: in an internet crammed with sparkling high definition assets, the humble GIF has stood the test of time to become a language of reactions and one of the pillars of memedom. If you’re looking to dip your toe in these waters and start making your own GIFs then Photoshop is probably the best choice of software around, so let’s look at the easiest way to use it to put a GIF together.
Step 1 – Pick Your Video
First thing is to find a video you’ll want to derive your GIF from. Ideally, you’ll be looking for a clip that’s only a few seconds long, as brevity is the life and soul of the GIF. Imagine it as a sentence from a novel, or a rhyming couplet in a song: a GIF is just meant to be a small snapshot or amuses bouche, rather than a fully extrapolated idea. Now comes time to get the video into a useable format for Photoshop. A .mov or .mp4 file is the easiest format to handle. If you’re looking to get the source material from an internet video, a free conversion tool like ClipConverter can let you save the video to the desired format so long as you have the right URL.
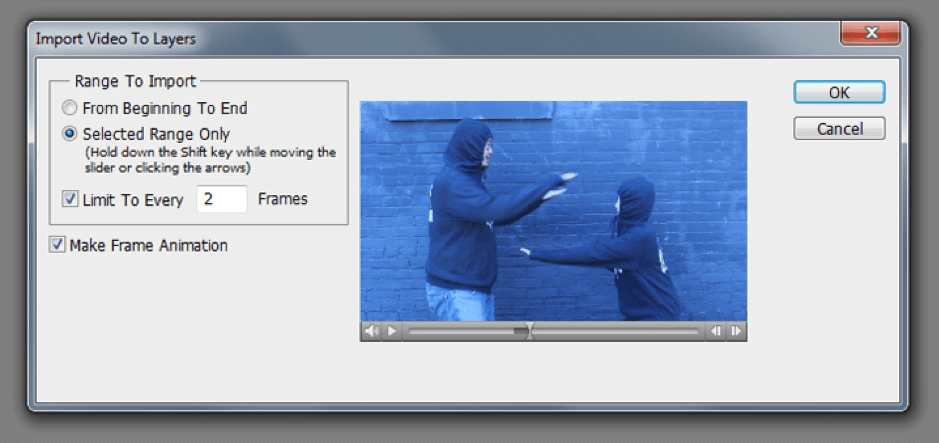
Step 2 – Import the Video to Photoshop

Open Photoshop and import your chosen video by clicking File> Import> Video Frames To Layers. This will lead to an options window where you can set your document up and pick which part of the video you want to make the GIF from.
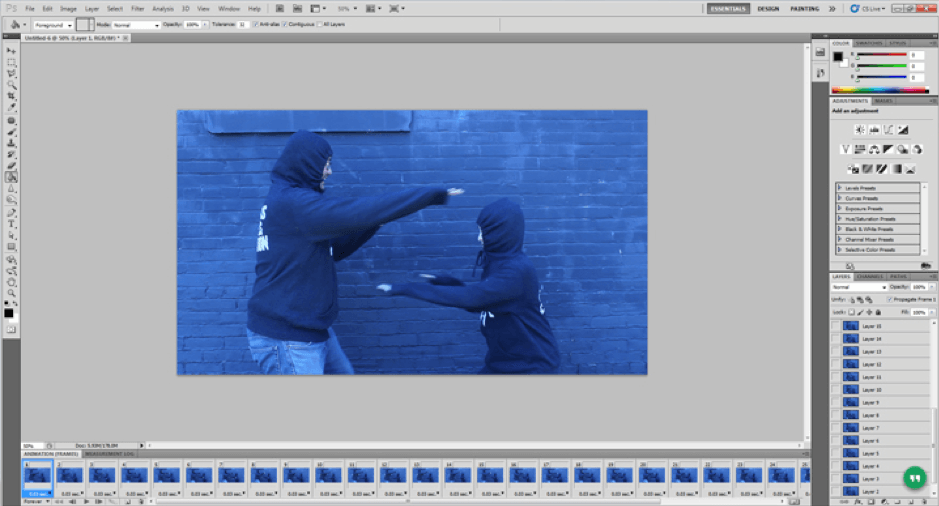
Step 3 – Configure Your Document

With your document imported, make sure that you have the animation window up and running by clicking on Window> Animation. Now, before doing anything else, calibrate your image size to 500 pixels in width. The reason this is essential is that GIFs are designed to load quickly, often with multiple GIFS open at once on a single page. If your GIF file is too large then this can become cumbersome and lead to long loading times and have your GIF stuttering, which will take away from its impact. It’s one of the reasons that platforms like Tumblr won’t accept GIFs above a certain size.
Step 4 – Frame Editing

With your document ready and your video of choice imported, you can now start editing the frames you want the GIF to be composed of. These can be located in the aforementioned Animation window. The first thing to do is press play to see how the document runs in its current form. From there you can select the frames you want to keep and delete everything else. By the end of the process, you should end up with something between ten and twenty frames. This might seem like a low amount, but remember, you want to keep things short and sweet. If you do end up with more than twenty frames selected, delete either odd or even numbered frames to cut the frame count in half. This will result in choppier playback, but this is something that can be fixed later on.
Step 5 – Loop Your GIF

Whilst this step isn’t technically necessary, it’s one of the biggest appeals of the GIF format, and helps give the format its repetitious, flick-book quality. Plus, if someone laughs once at your GIF, chances are they’ll want to see it more than once. To do so, copy all frames apart from the first and last ones, then re-paste them back into the animation window and drag them over to the far right. Following this, click on the options panel and click “Reverse Frames”.
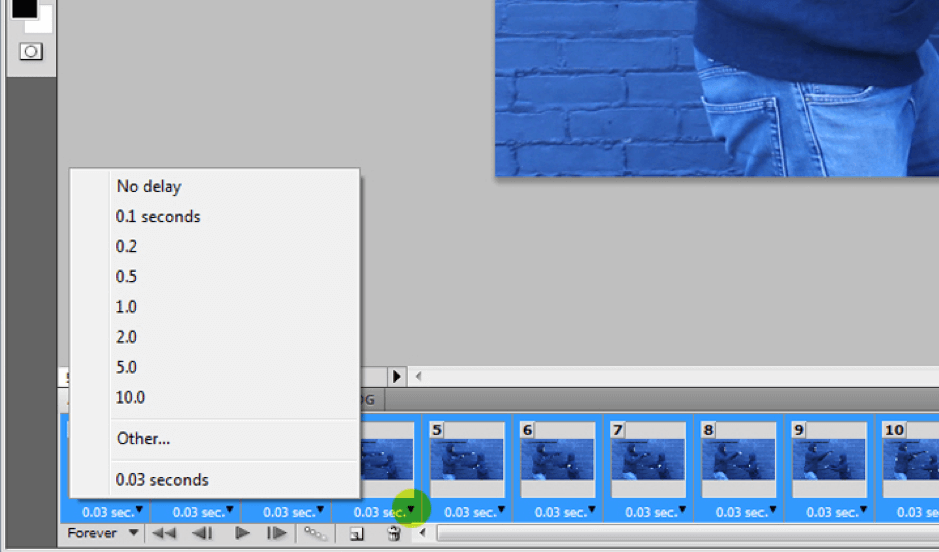
 Step 6 – Select Your Frame Rates
Step 6 – Select Your Frame Rates

The frame rate affects how long each frame will be displayed for. The default setting on Photoshop is 0.03 seconds, but this can be a little too fast for the GIF format. The frame rate best for you will invariably come down to personal preference and the nature of the content of the GIF in question, but setting the frame rate between 0.08 and 0.1 seconds can often prove very effective. The frame rate can be altered in the animation window, by clicking on the small arrow shown within each frame. Be sure to have all of your frames highlighted before altering the frame rate. Note that if you deleted half your frame rates previously, the clip will run much faster, so you’re probably going to need to set your frame rate to somewhere between 0.1 and 0.2 seconds. Bear in mind that the speed of your GIF might not be completely accurate in Photoshop. It’s not until you export it that you’ll be able to tell exactly how fast it plays.
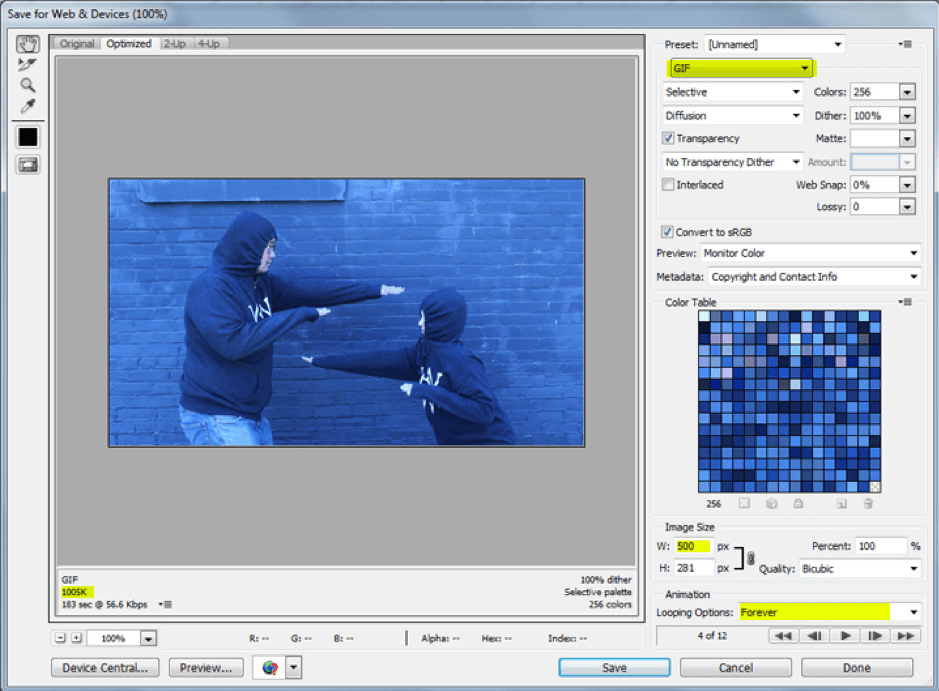
Step 7 – Export Your GIF

Your GIF should be finished and ready to export to file by this point. You can do this by clicking File> Save for Web & Devices, and complete the rest of the file saving options. Remember to keep your GIF small (ideally 2 MB or under), which you can help achieve by lowering quality settings as well as reducing frames. Once saved, you’ve successfully made a GIF, and now it’s just a question of finding a suitable destination for it. Good luck!
 Step 6 – Select Your Frame Rates
Step 6 – Select Your Frame Rates