This tutorial is contributed by Peter Hill. He is the best editor of BestEssayTips. He is a socially active person, likes traveling and photo/video editing. He finds himself in writing. Feel free to contact him on Google+.
Sometimes you may need to turn a set of negative images into positive those have inverted values, or it may also happen that you have mistakenly scanned a number of negatives without using the appropriate mode. In such a situation, you may feel depressed being unaware of the process of changing a negative image into positive. But, from onwards you don’t have to be so because in this article we have presented a complete guideline that shows you the step by step process of turning your negative images into a bunch of successful positives. We feel delighted to let you know that there is rarely any guideline that is as exact and clarified as this one. So, stay till the end and preserve the article.
Changing of Negative Images to Positives
The changing process is essentially divided into two precise segments where the first one relate how you can invert the image and the second segment tells you about the correction of color. The sole motive of this division is to facilitate the entire thing for you. Let’s begin with the first segment.
Inverting Image
Inverting image refers to the interchange of up and down and right and left of an image. An inverted image is also known as a reversed image. However, the first segment is divided into the three following phases to present the entire method easily.
Step 1
At first, click the file > option to open it. Then, from there press the open option or Ctrl+O.
Step 2
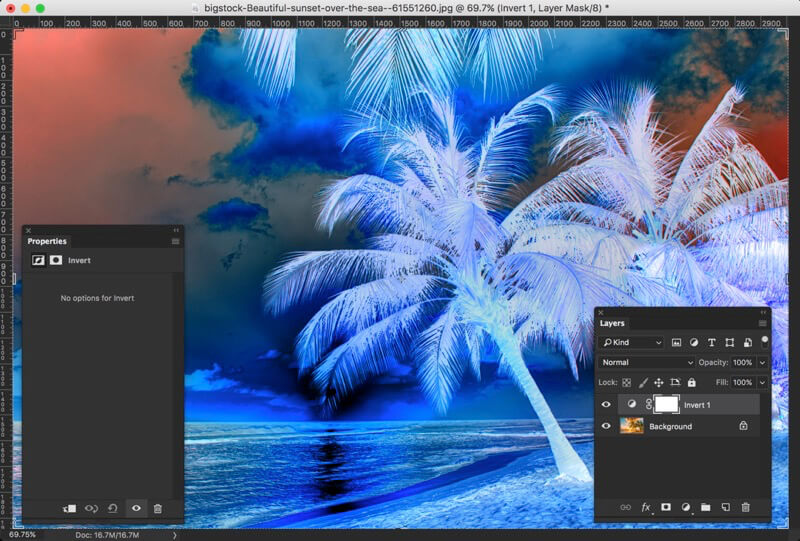
Now, use the following options consecutively: image, adjustment, and invert. Your image will instantly turn into positive. You can even back it to negative using the command once more. Using this procedure, you can change both the color and values according to the complements of them.
Step 3
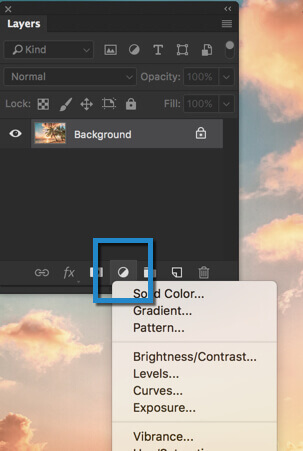
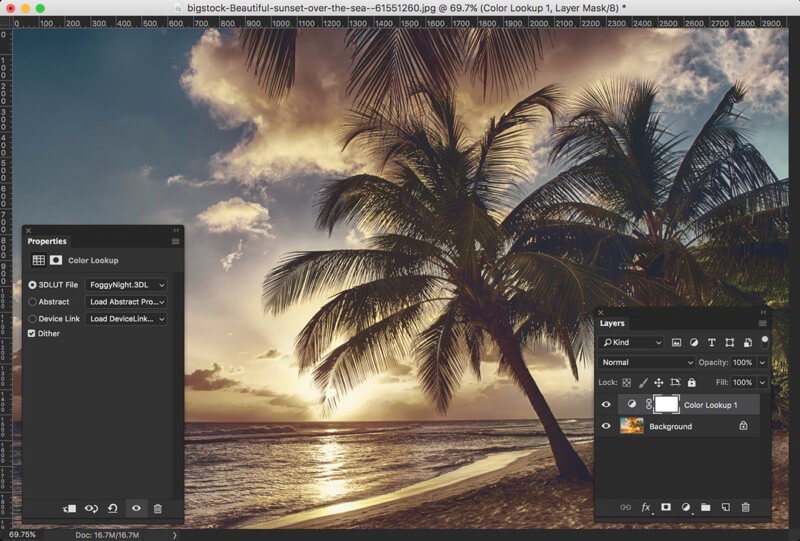
In this final step of the inverting image segment, you should click Layer, then New Adjustment Layer and finally Invert only if you are interested in completing the action as a segregated layer. You can remove it subsequently if needed.
So here ends the ‘Inverting Image’ part whose successful completion leads to the beginning of the latter segment known as ‘Correction of color.’
Correction Of Color
Correction of color is an attempt to set colors on your positive matching the settings and requirement. Though the phrase sounds to be interesting and exciting, yet it is a matter of great responsibility because a faulty color correction can ruin the entire image or even make it look funny. Like the previous segment, this one also has three significant phases where each phase is connected to one another and remains unfinished when another phase is not performed correctly.
Step 1
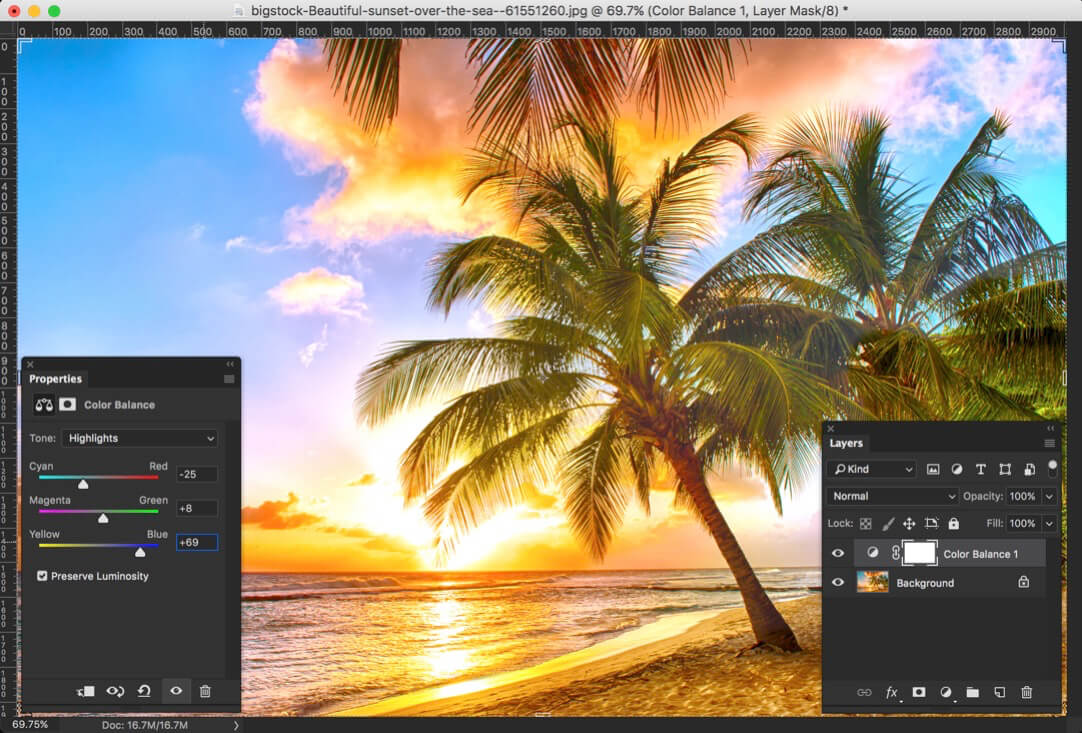
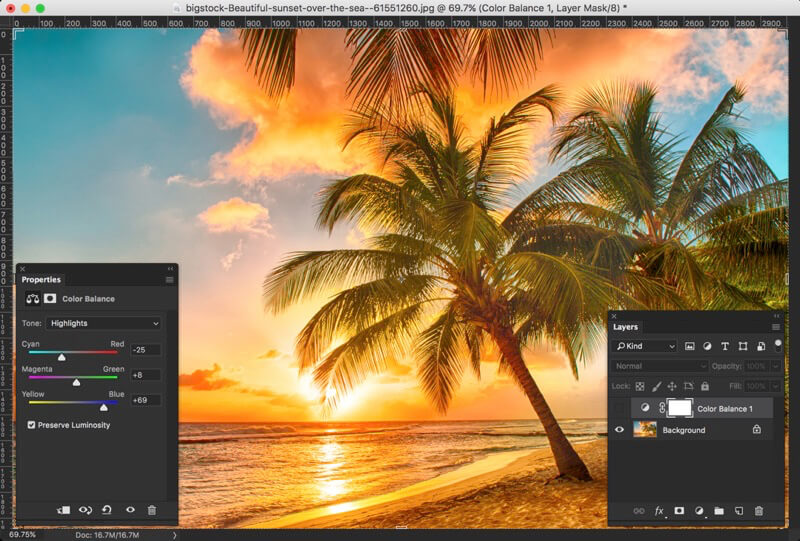
At first, you should open the Color Balance Toolby consecutively clicking Image, Adjustment, and Color Balance. Otherwise, you can simply click Ctrl+Bfor opening the window of Color Balance.
Step 2
Then, draw the descending ruler for Cyan / Red the entire path to the right side toward Red. You should perform this for the midtones, highlights, and shadows by examining each of the choices of Tone Balance at the end of your window and re-performing the action of the sliding ruler.
Step 3
In the end, you should drag the sliding ruler for Yellow / Blue whole path towards Yellow with the Shadows selected. Your image will start looking like a bit well-adjusted at this situation. You can still bring additional slighter modifications for removing any cast of cyan and blue that appears on the image through the inversion of the orange-dyed negative.
With this, the segment of color correction comes to an end. If you can follow each phase meticulously, then there is no doubt that you will be 100 percent successful in creating a great color combination without causing a bit damage to your image.
Pro Tips For You
- Never perform a subsequent phase leaving the leading one unperformed
- Never drag the sliding ruler for Red/Cyan or Blue/Yellow in lieu of Cyan/Red or Yellow/Blue
Final Judgment
Though there might be many more ways for changing your images from negative to positive, yet the way mentioned above is the most accredited one all over the world. So, why to take a risk while the best procedure is at hand? Therefore, we humbly recommend you to adopt this methodology just to enjoy the great outcomes that you never have.