We edit thousands of photos daily. White remains the most preferred color for the background but the trend is now changing. Light gray is now emerging but there’s a catch. Let’s see what this guide for the background color of e-commerce photos bring to you.
The ultimate guide for the background color of e-commerce photos
You are thinking that why is background important. Don’t you?
Here’s a fact.
50% of online shoppers think that product photos are more important than product information, reviews, and ratings. Shopify
Your background can make your photo more appealing or can do the opposite.
1. Types of the background color of e-commerce photos
There are mainly three types of background
- Lifestyle background – The products are shot in a way that it shows the usage of them. It’s good to build an emotional connection with the product.
- Product only – The photos are shot against a neutral color background. It increases the conversion rate.
- Pattern background – The background is a pattern. It’s a good option for those who don’t want to have a neutral background.
2. Lifestyle background for e-commerce photos
Let’s see one example

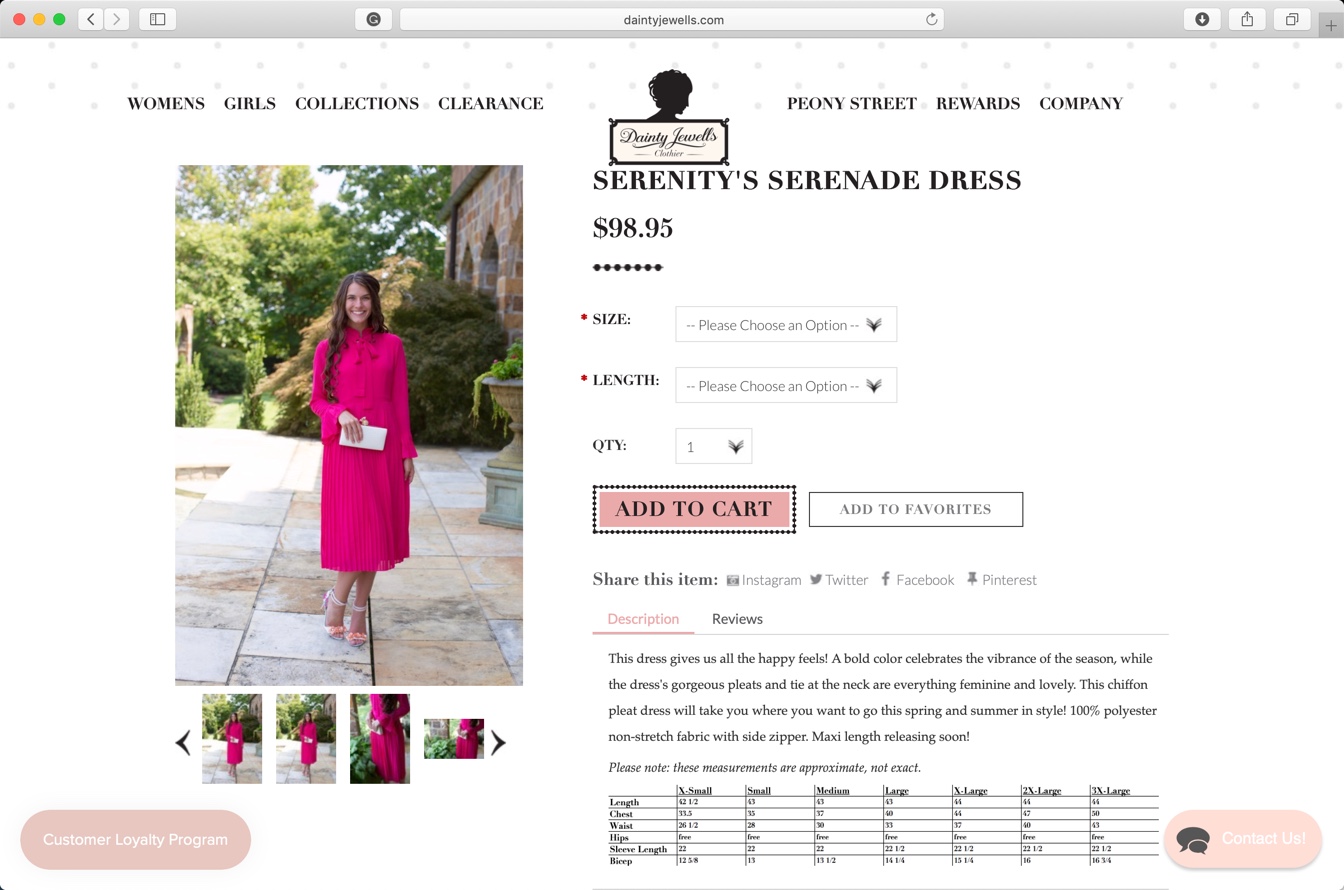
Take a look at the above screenshot. It’s of Dainty Jewells. I think that Charity, founder of Dainty Jewells, like potential customers to build a connection with the dresses.
The main purpose of liefstyle photos is to show where and how to use your products.
Photos with lifestyle background do this.
Its product page also has only lifestyle photos. I could not find any photo with a solid or neutral background.

Lifestyle photos don’t perform well in terms of conversion rate.
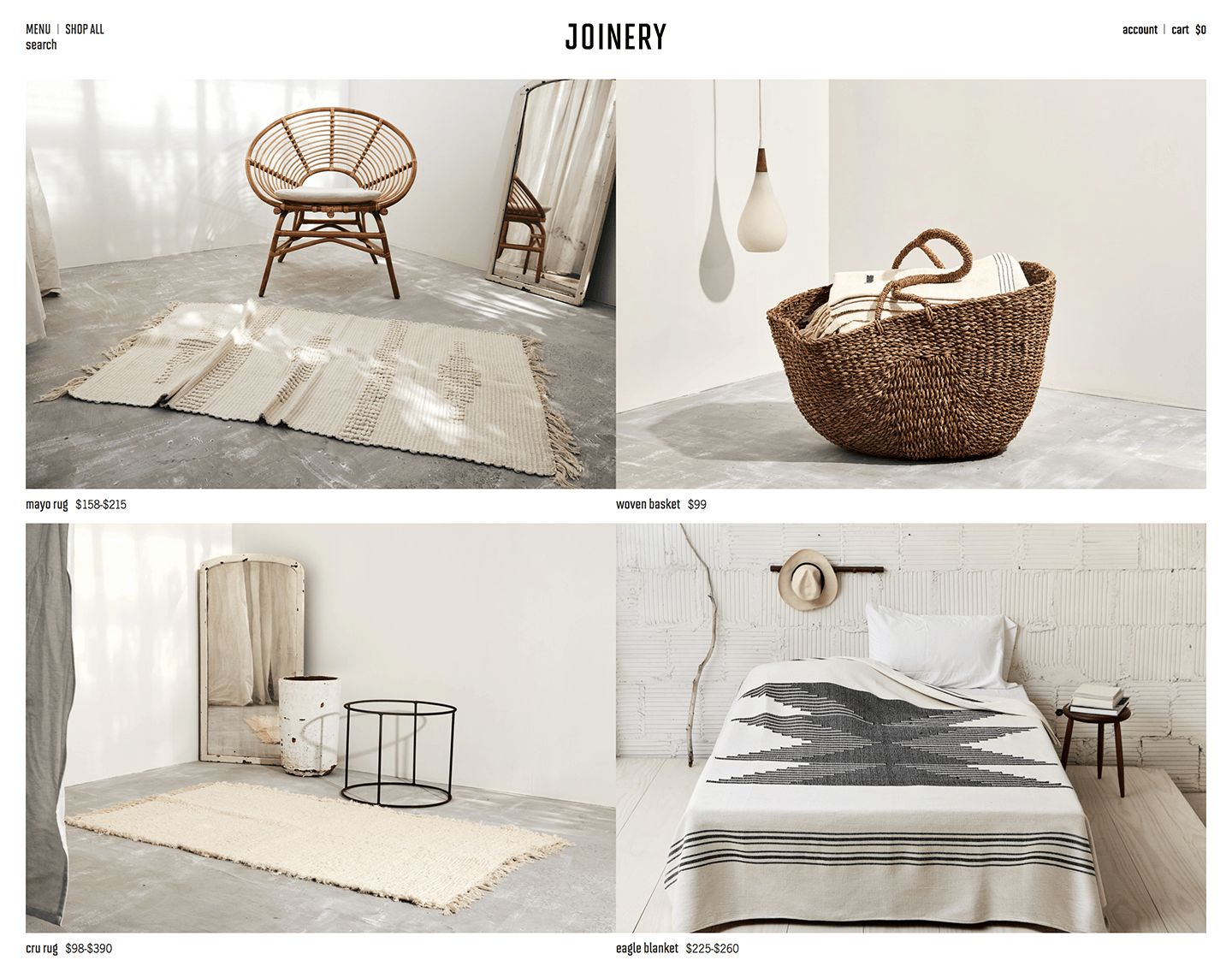
Take a look at the above screenshot of Joinery. Aren’t the photos looking beautiful? But, are the photos converting well? I doubt so.

At first glance, I got confused that what is the actual product they’re selling. Was it the chair or the rug in the first photo? I don’t know and I won’t bother clicking on the photo to find out. Also, the title of the product is written in such a small font that my eyes won’t naturally go there.
Sometimes, lifestyle photos confuse the potential buyers because the customers can’t figure out the actual product in the photo. It further decreases the conversion rate.
According to us, the best way to show lifestyle photos is after showing the product only photo. Here’s an example.

This backpack is on Rom Outdoor. The site is showing the lifestyle photos after showing the product only photos.
It’s also good to add a few lifestyle snaps to your product page, helping to to boost emotional engagement.
3. Product only backgrounds for e-commerce photos
Here you show the product against a neutral background like white color, gray color, or any other color.
These photos describe your product at a glance and are best suited for your catalog and product pages. Their job is to nurture page visitors towards making a purchase.
When consumers view a product page, they are looking for proof of quality and value. A neutral background provides this proof and value.
There are mainly three colors which most of the e-commerce stores owners are using nowadays
- White color
- Light gray color
- Pastel colors
You should make sure that your product covers 85% of the photo in the photos having a neutral color background.
3.1 White color background
Have a look at Amazon. All photos have a white background.
There’s a reason Amazon uses only the white background. The reason is that the white color background gives the highest conversion rate. Amazon invests millions on research and if they’re still using white background means that research supports this color.

But, there’s a change in trend.
Although white color background converts a lot better than other backgrounds but white color backgrounds fails to build an emotional relationship between your products and potential buyers.
3.2 Light gray background
You put a shade of gray in the background.
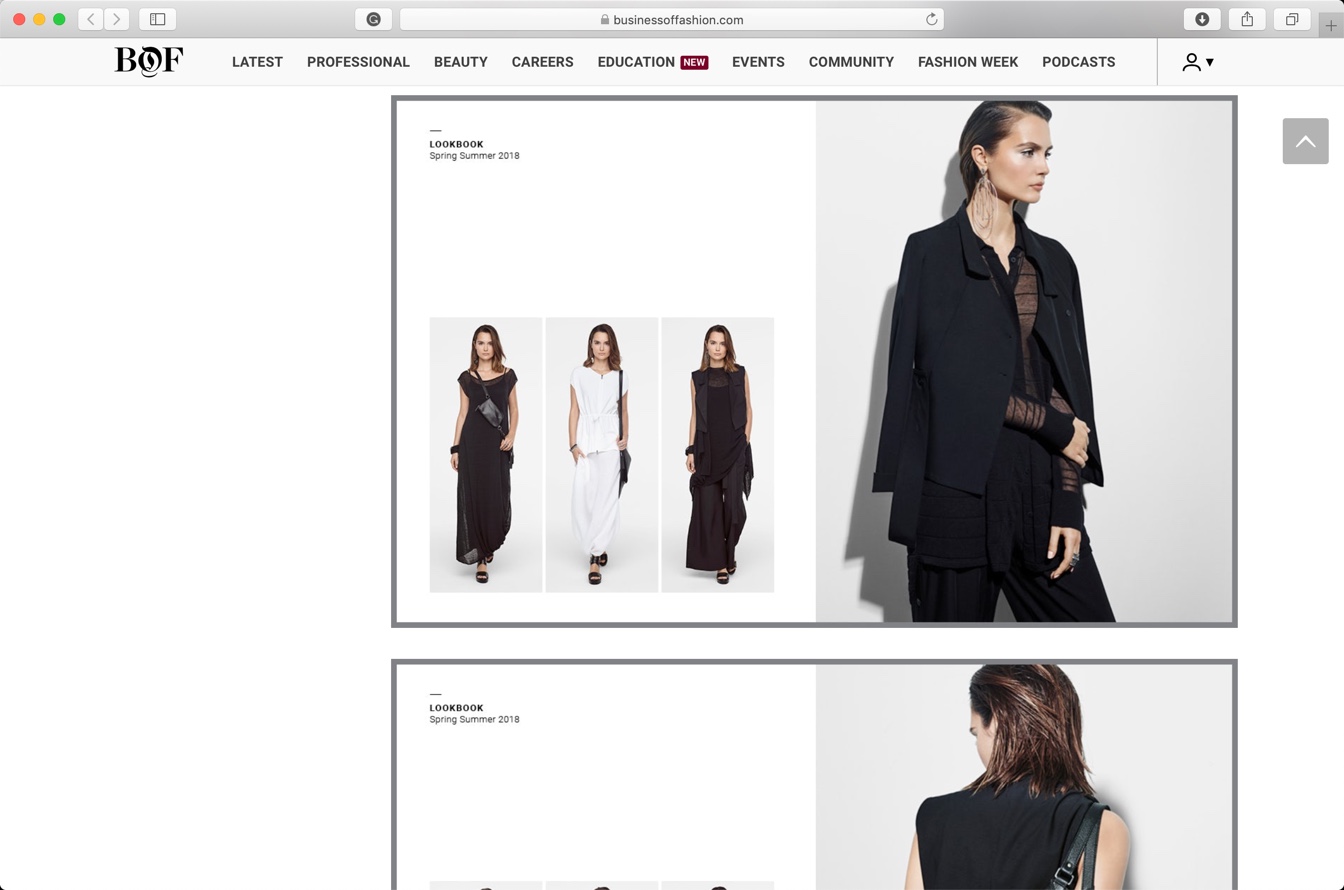
Here’s a lookbook of Sarah Pacini. Can you see the shade of gray in the background?

The gray background does not give as high conversion rate as the white background.
Gray background adds premiumness to the photos. It does not have a high conversion rate like white backgrounds but it adds an emotional connection with the potential buyers. Your existing buyers are more likely to purchase from you again.
This is what we also advice.
You know that we edit e-commerce photos. We also advise our clients to use a light gray background (usually #eeeeee) for their photos.
3.3 Pastel background
Pastel colors are pale colors that soothe eyes. Here’s a Wikipedia article on pastel color.
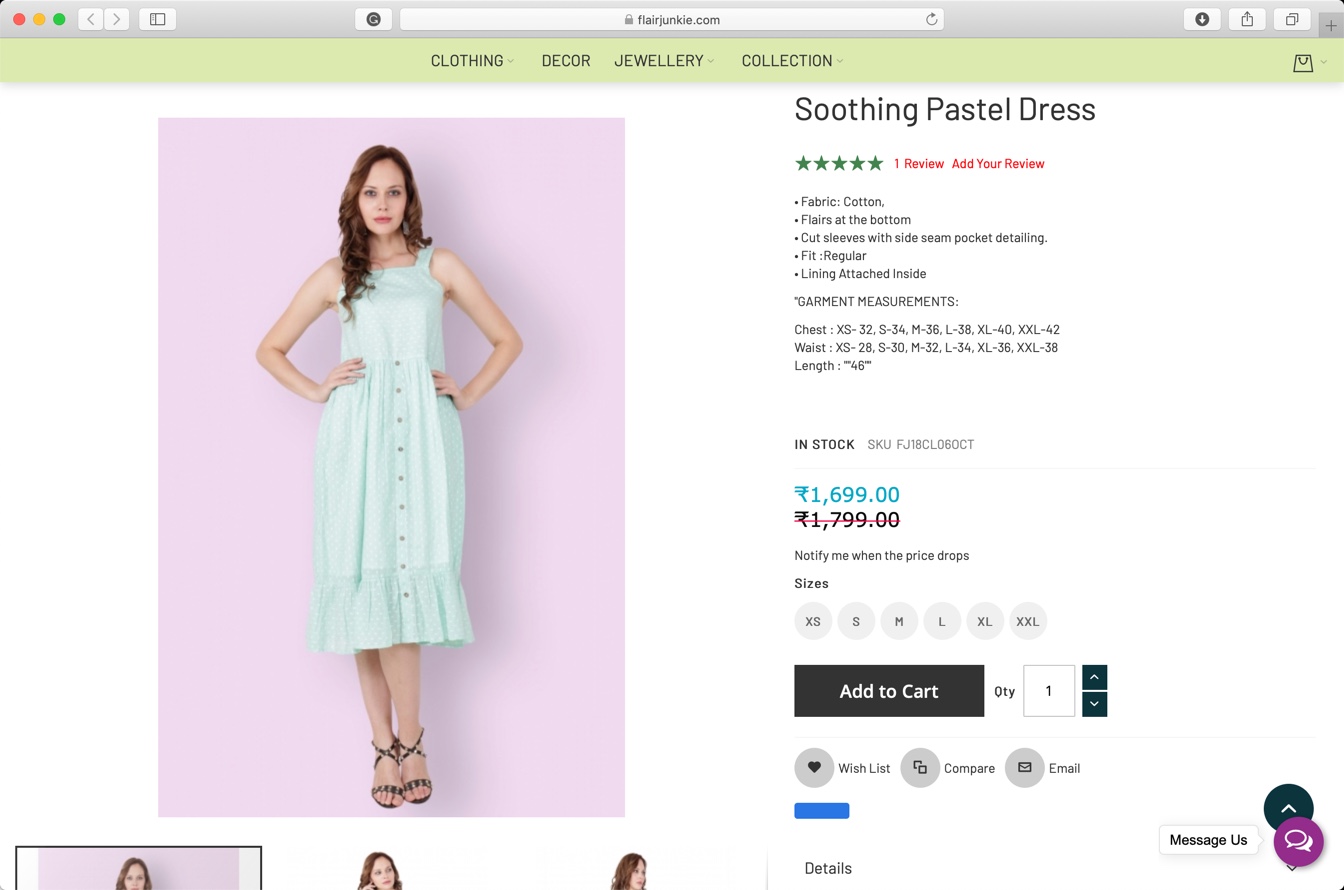
Take a look at the screenshot of Flaire Junkie.

Pastel colors are very eye-catchy. Maybe because they soothe the eyes.
Pastel colors tend to work good with colorful dresses. It also works good with fancy items like colorful phones, cloths. iPhone red also has a red pastel background on apple.com.
4. Pattern background for e-commerce photos
You show a pattern in the background.
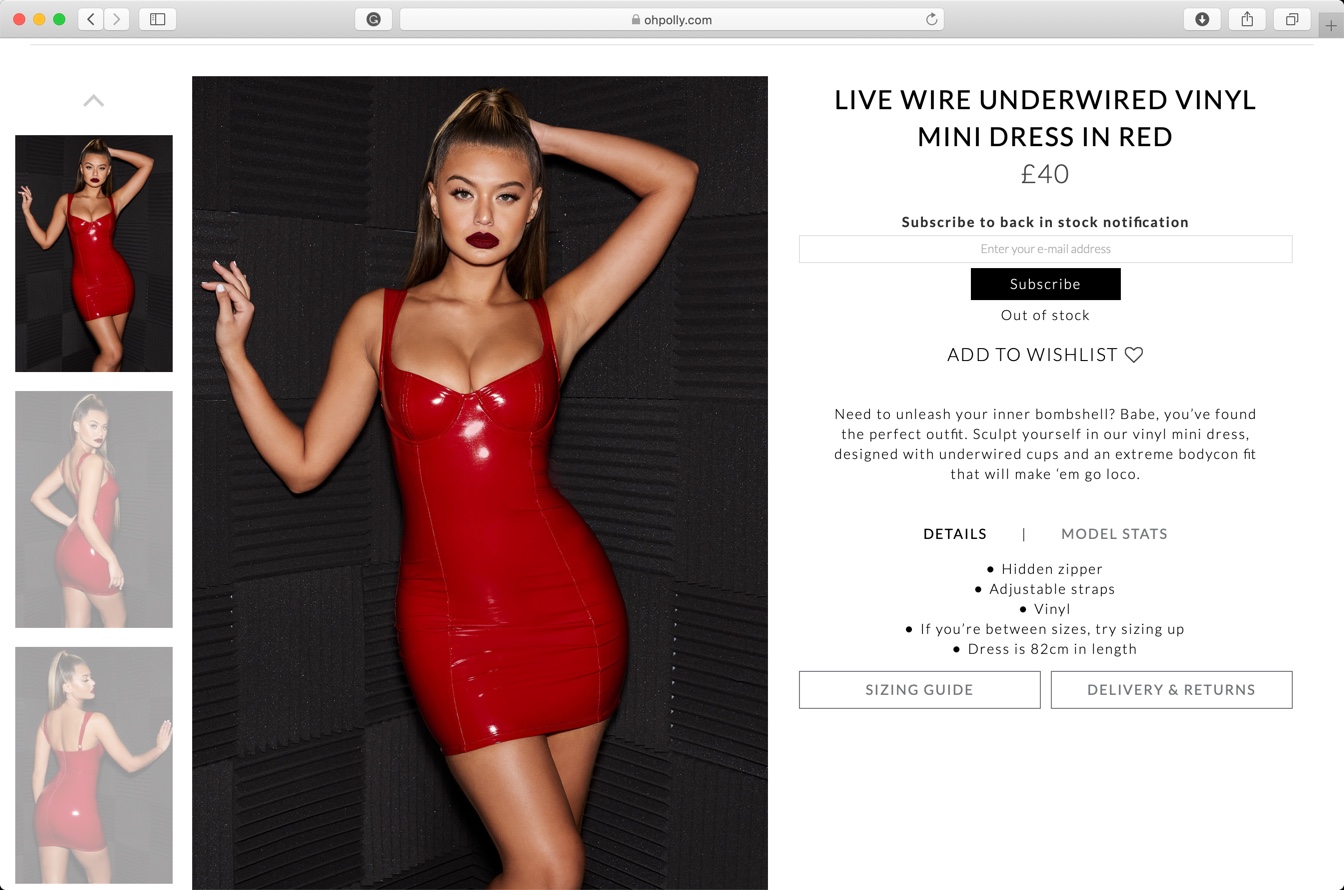
Here’s a screenshot of a page on Oh Polly.

The photo has neither a neutral background nor a lifestyle background.
The conversion rate of pattern background is between the lifestyle background and neutral color background.
The choice of pattern plays a crucial role in the perception of the product in the potential buyers’ minds.
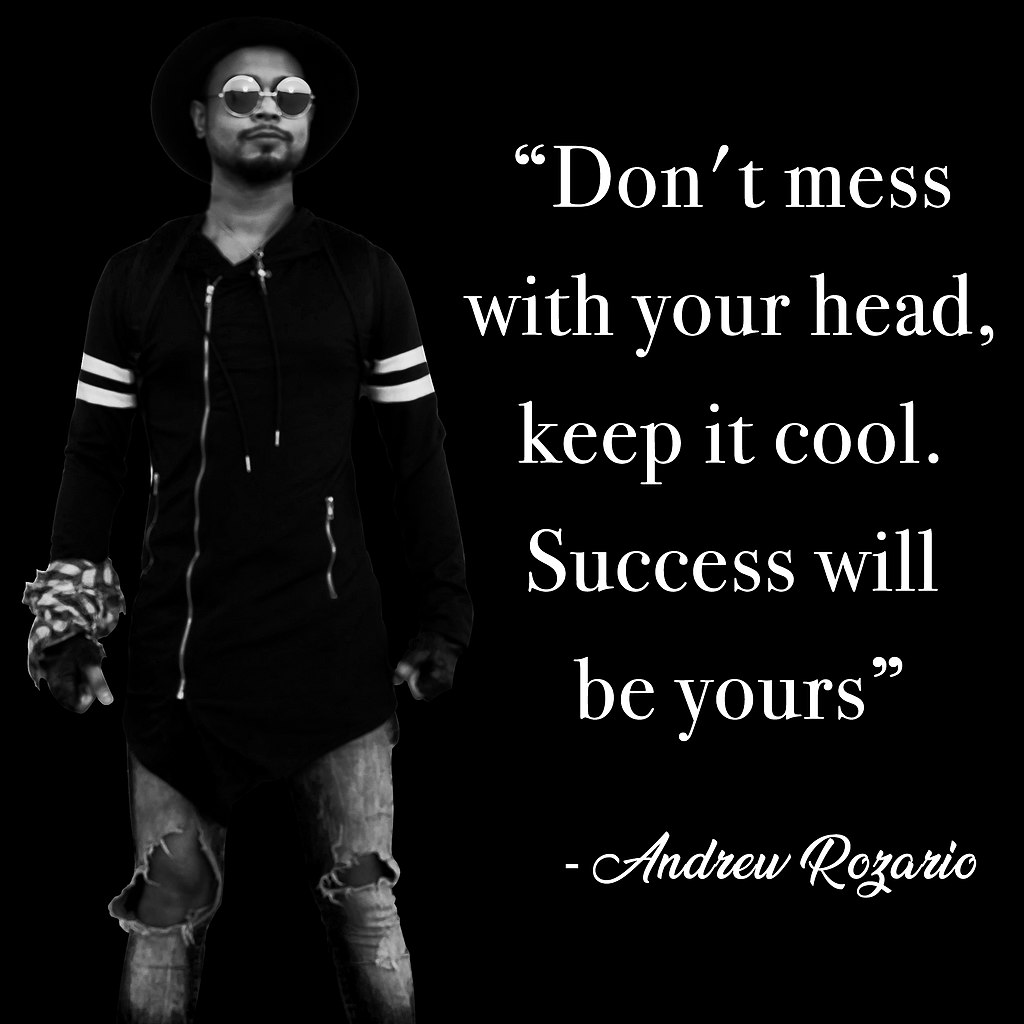
Black color signifies luxury and this dress has a black pattern background. The photo is also edited in such a way that it signifies the luxuriousness of the dress. But, the dress costs only 40 pounds. Guess what? It’s cheap.
The buyer will think that it’s a luxury dress but costs only 40 pounds. She won’t think twice before making the purchase.