If you work in marketing for a small business, you don’t always want to be hiring a designer for small jobs especially when it comes to digital media.
There are many things you can do yourself in Photoshop or similar programs even if you have little to no experience in it.
Also, don’t hesitate to search for video tutorials online to complement this article and get you well on your way.
1. Edit and enhance your images
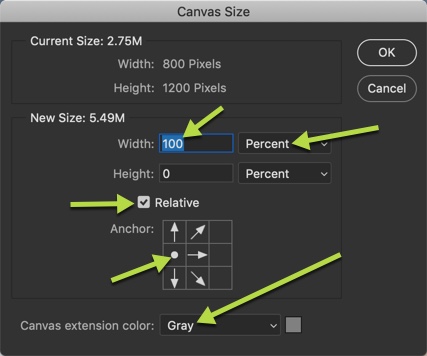
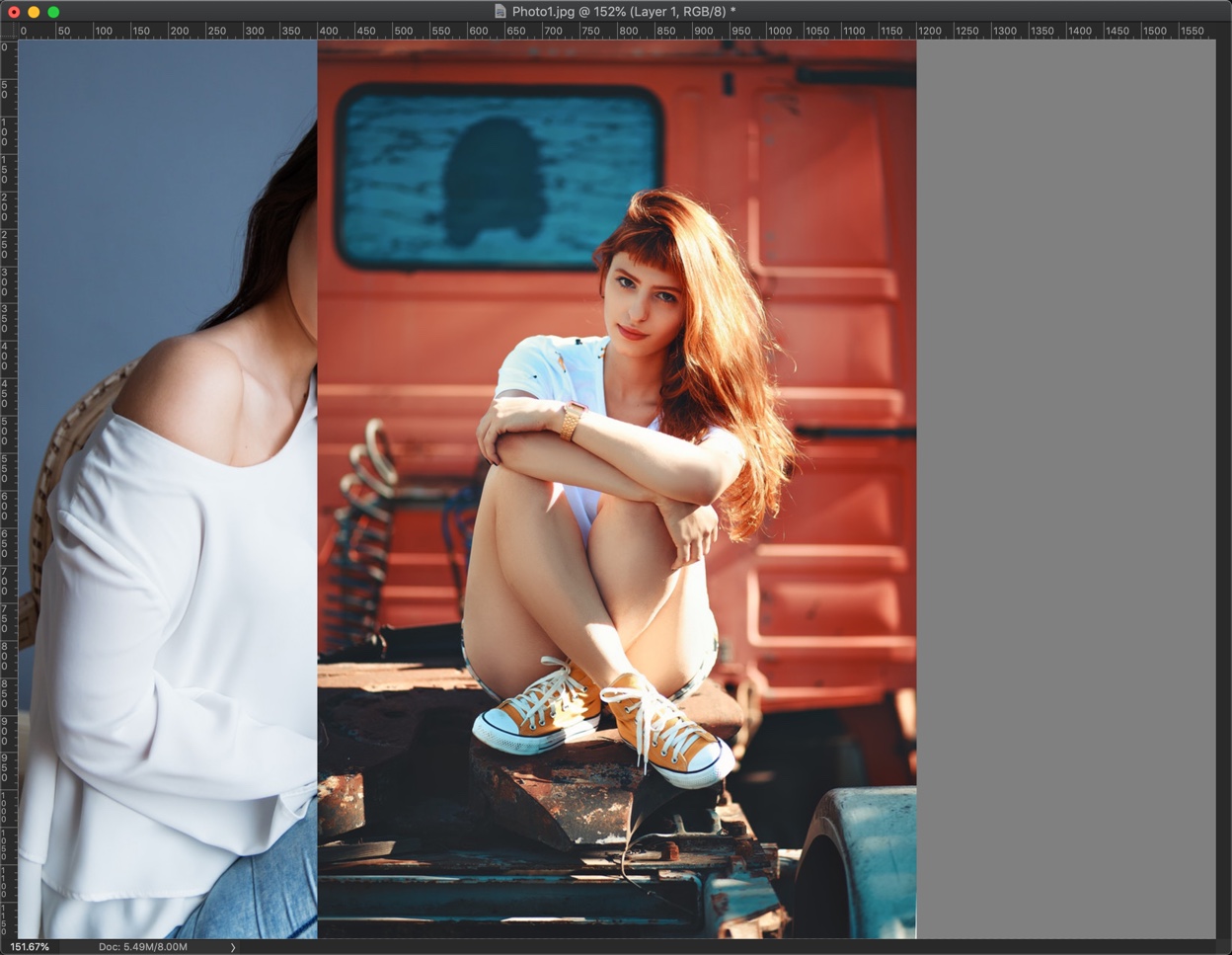
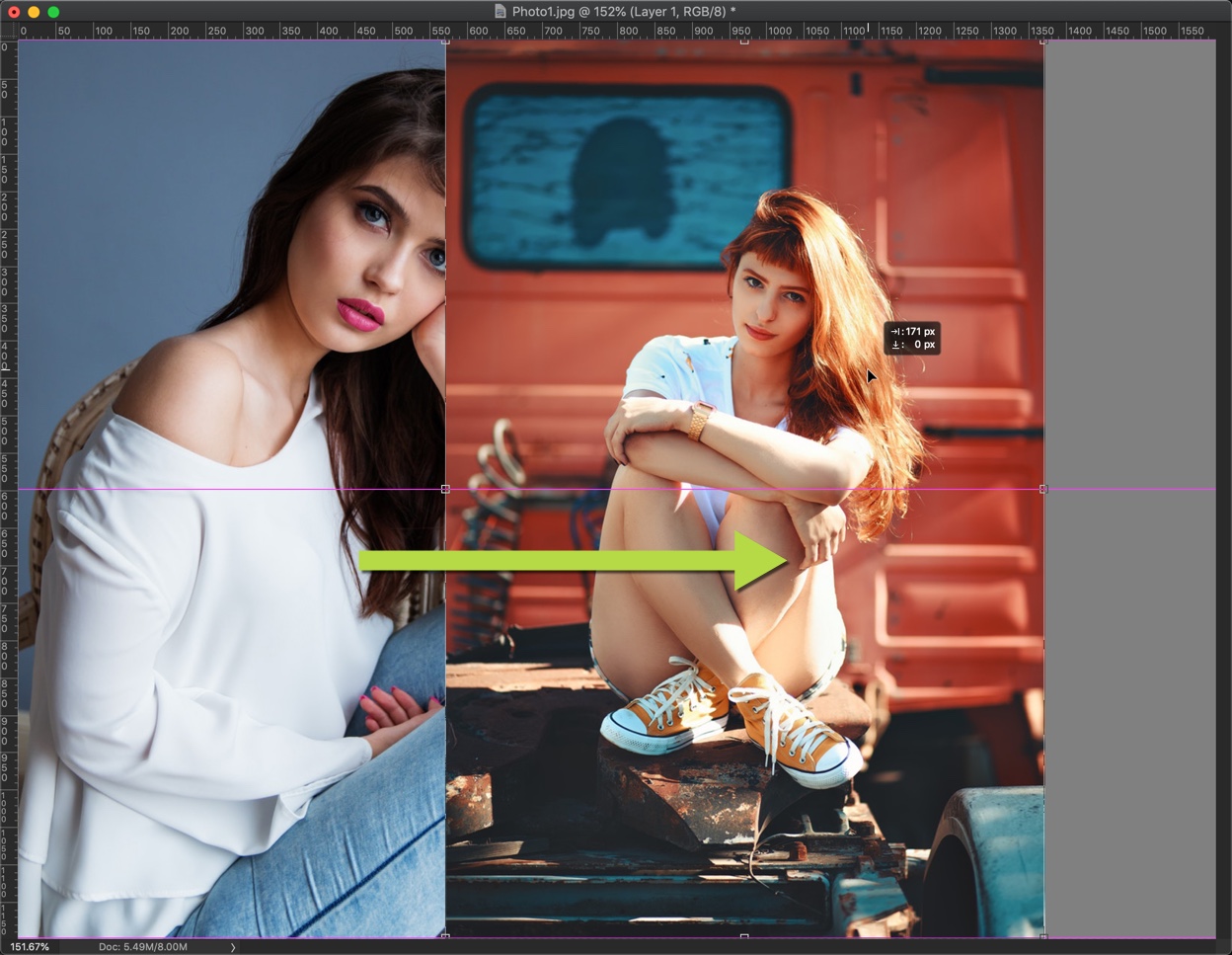
First off, you want to be able to do basic things like resizing, cropping and editing any photo so it can fit different online and social media parameters. You need to make sure you’re loading images on your website that isn’t too large, or your profile picture on Facebook isn’t poorly centered.

The visual focus of your images should be the exact same regardless of which channel you’re on so that customers can recognize your brand’s identity. For example, a banner on Facebook is horizontal and is perfect for text information, whereas a Twitter profile photo is quite small.
Learn your image measurements for different platforms and make sure your images stay sharp when you’re resizing them.
2. Make sure your images are mobile-friendly
Another key factor in this day and age is making sure that your images are mobile-friendly since the majority of your customers will probably access your brand via mobile.
This is all about sizing and compression and they are the two most important aspect of a successful image for marketing. If they’re too clunky for mobile, it doesn’t matter how stunning the image is, you will lose many potential clients.
Some helpful suggestions to make your image more mobile-friendly is choosing something that is clear and without too much going on so when you resize it to a smaller size, you won’t lose the impact and it won’t seem too busy.
3. Add depth and texture to your images
This suggestion comes from Nancy Riddick, a design blogger at Last Minute Writing and Writinity: “you can use Photoshop tools to add depth and texture layers even as a beginner.

There are many options for adding textures to flat images to make your design pop.
Don’t make the mistake of going too simple that it looks like you created the graphic in a Word processor. This can work for anything from rustic to bold looks.”
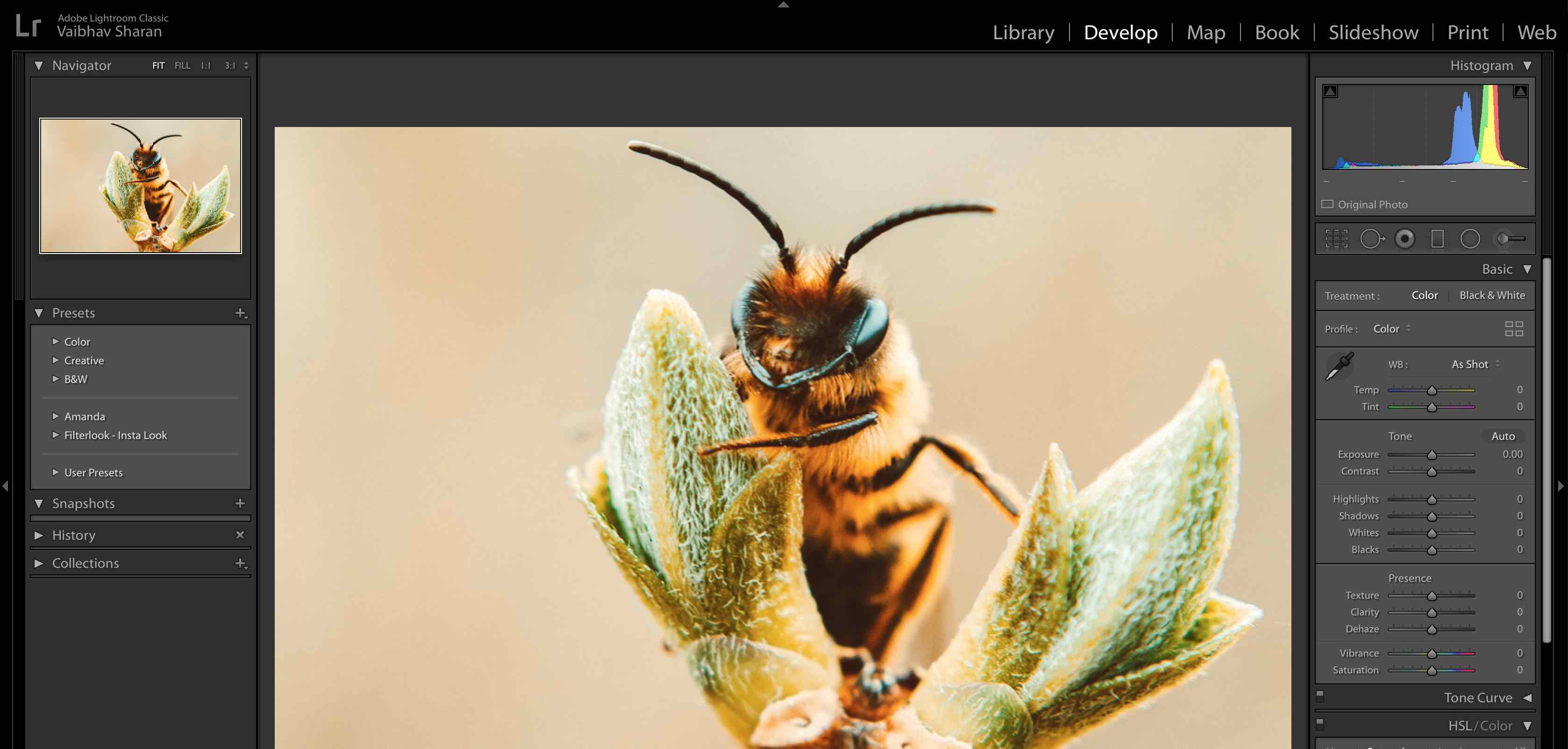
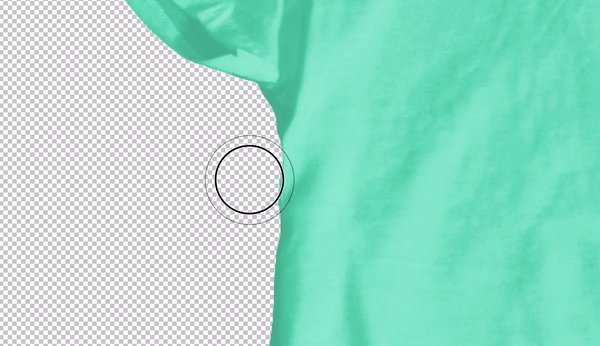
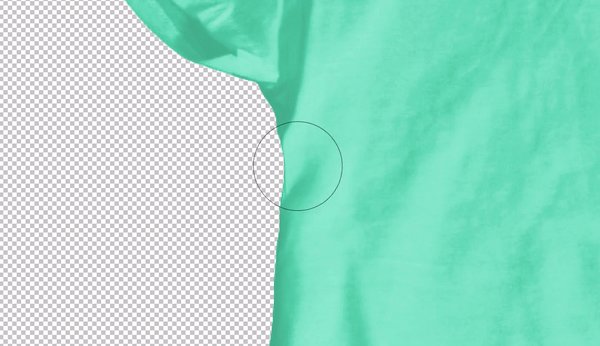
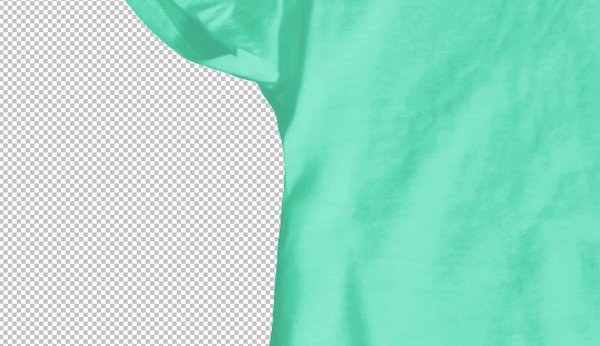
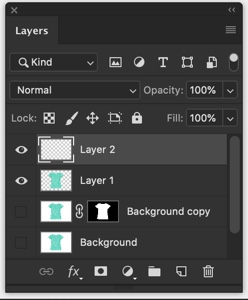
4. Create a blurred background to put the focus where you want it
If you want the viewer to be focused on an aspect of your image or design, the easiest way to do this is to blur the background, which naturally draws the viewer’s eye to the sharply focused part of the image.

Make sure there aren’t too many distractions around the focus of the image and put it in a central location. This isn’t too complicated to do as you can use quite a basic blurring technique to achieve a great result.
5. Make your text wrapping look effortless
Tara Bourne, a writer at Draft Beyond and Research Papers UK, says that “it’s normal to add text to an image but it can be difficult to do this with little experience in photo editing.

The issue here is that your text placement and style can look cheap or basic. One way to avoid this is to create a space between the subject of the photo and the text.
With Photoshop, you can wrap text around an image but also layer it on top of an image. Look at the different options in Photoshop tools to do this because as a marketer it’s important to be able to maximize your images by incorporating text which looks professionally done.”
6. Give your text a reflect effect
A new emerging trend in web design is to create a reflection effect on your landing page text which creates depth.
You don’t want to use this throughout your website but if you use it only on certain parts like headers or categories it can make your webpage pop and appear more dynamic. If this is a look that would work for your business, look into adding text reflection on Photoshop because it’s one of the more straightforward and easy to use Photoshop skills.
Try to avoid doing a full reflection because that is a very dated look – you want to achieve only a suggestion of a reflection.
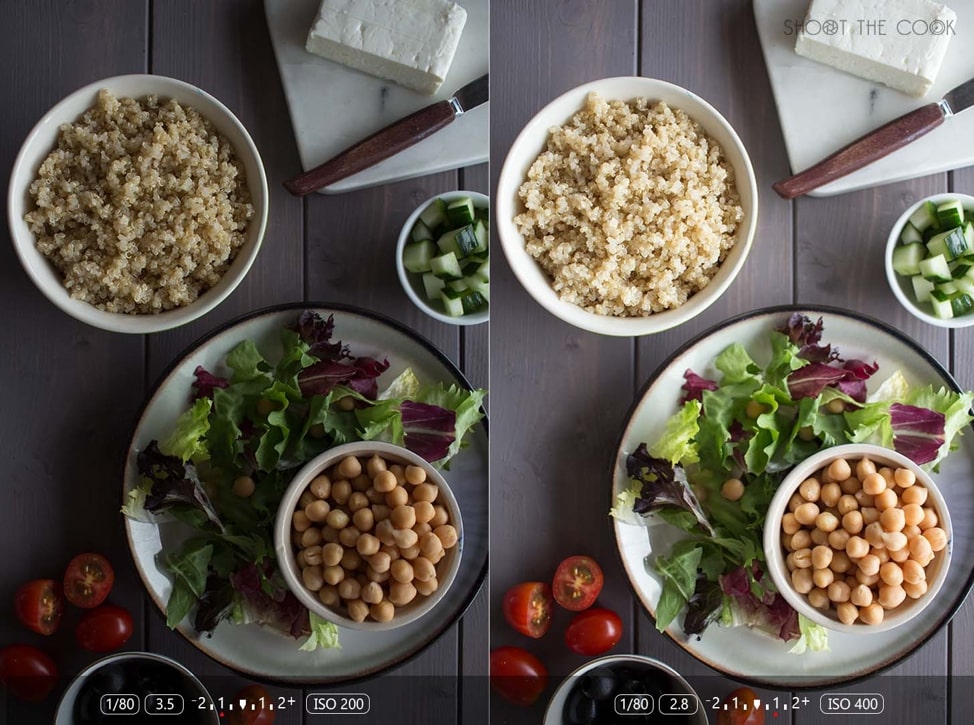
7. Use blend modes to make images stand out
There are easy ways you can make images pop using Photoshop, such as brightening it or increasing the contrast to make the color stand out more.

Photoshop has many blend modes that let you easily brighten your images to make them livelier and draw viewers in.
In fact, you can consult the Photoshop Essentials guide to learn more about this process. As a marketer, it’s good to know that the images which have a higher contrast are those which are best received online.
Ashley Halsey, a professional writer at Lucky Assignments and Gum Essays, is involved in many marketing and web design projects online. She enjoys helping her readers develop their online presence and is the go-to person to consult for new design trends.