We all are familiar with the JPG (or JPEG) as it is the most common image file format that we all know about. Also, there are so many reasons why this format is the most used one. JPG conversion gives you the ease of making your image file size smaller without disrupting its quality. Thus, the majority of people change their image formats to JPG, to keep their disk space well-managed. Today, we’re going to see how can we convert other images format to JPG.
Now there are different ways in which you can alter the image formats. However, a lot of people are not aware of them all. Thus, we have summed up 3 best way to convert images in JPG format whenever you want to.
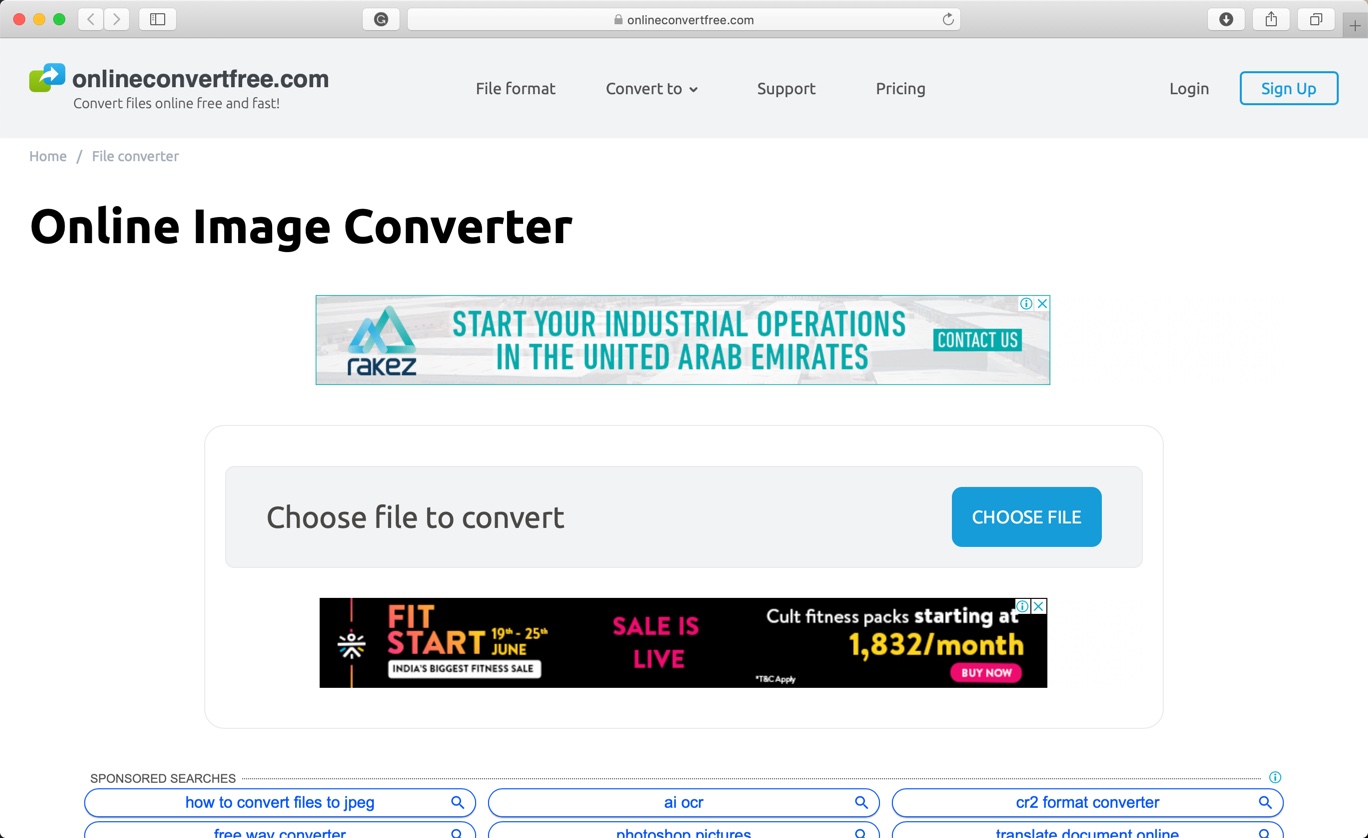
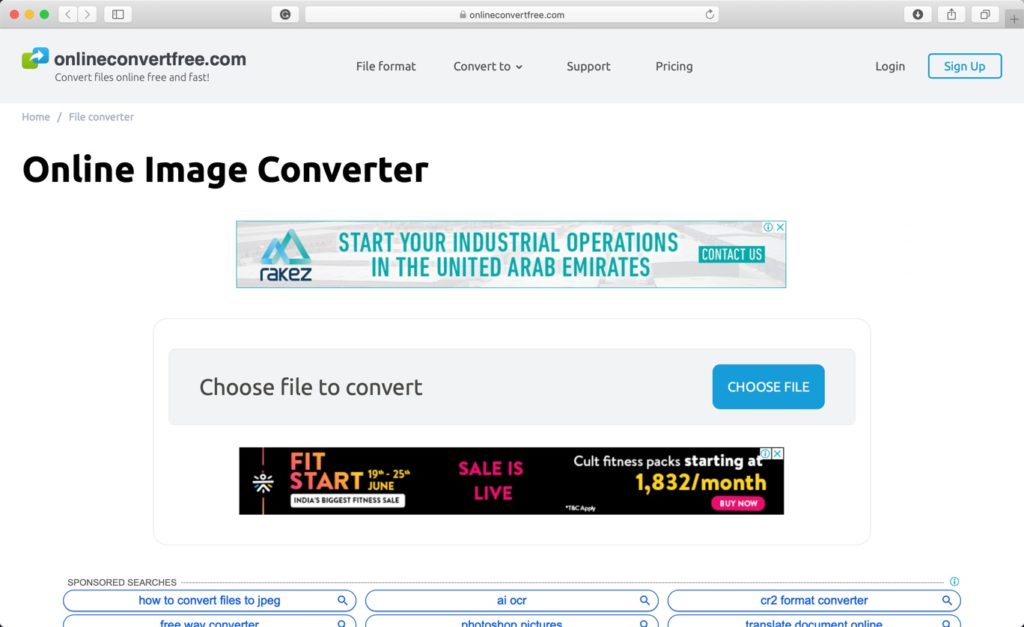
1. Use a Free Online Web Service: Online Convert Free
Online Convert Free is a free online file converter which allows you to convert your images into JPEG or any other format that you want. Whether your image is in GIF or PSD or PNG; you can easily convert it into JPEG through this amazing online file converter. It is very easy to use and extremely fast in converting the file format as well. Within no time, you can sit back and see your image being converted into JPEG.

Also, if you want to change the JPG version into PSD or PNG or BMP format; you can do that too. Either way, this online file converter is an incredible tool that works for you rapidly. With simply no effort to put in; you drag the file to the website and let it convert your file into your desired format.
2. Use Paint in Windows
We all know about Paint, don’t we? For the 90’s kids, this has been a massive time pass activity. However, it can be used to convert the image format too. Open Paint and open the image that you want to convert it, in it. Once opened, click FILE, and you will see an arrow beside the option “Save As.” Click on that arrow, and you will see that a range of different image formats will be offered to you. Click on JPEG or any other format that you want and save the file!
3. Download a Software; Movavi Video Converter
If you often require altering your image format, then you can download a software too. Movavi Video Converter is not just confined to changing video types; it can also change your image format easily. It is available for both Windows and IOS, and you can download it through the internet easily. Also, the best part about Movavi is that it is completely free of cost, whereas the majority of online converter software are now paid. Thus, if you want a permanent software downloaded in your PC, then you can rely on this one.
Final Verdict
Well, these are the 3, easiest and simplest ways to convert images into your desired format. We recommend using Online Convert Free as it is free of cost and is very quick. Using Paint is old fashioned and does require time. Once you use the web-based online free converter, you will realise that they are way swift than the old trends. Do try it out and you are going to love. Movavi is also a little time taking but is a good option for someone who loves software or wants to download one, for their “on the go” purposes.