STEP 2
Now make #363636 as your foreground color. Now grab rounded rectangle tool from the tool panel or you can press shift+U again and again until it comes. Note that the option panel will also change once you have selected the rounded rectangle tool. In the option panel change the mode to shape. As we have change our foreground color to #363636 so our fill color will also be changed to #363636. Change the stroke to no fill. Basically stroke adds border to the rectangle that we are going to draw and we don’t want that because I will add the stroke using layer styles later. Change the radius to 50 pixels. It determines the radius of the round corners. You can also adjust it as per your requirement.
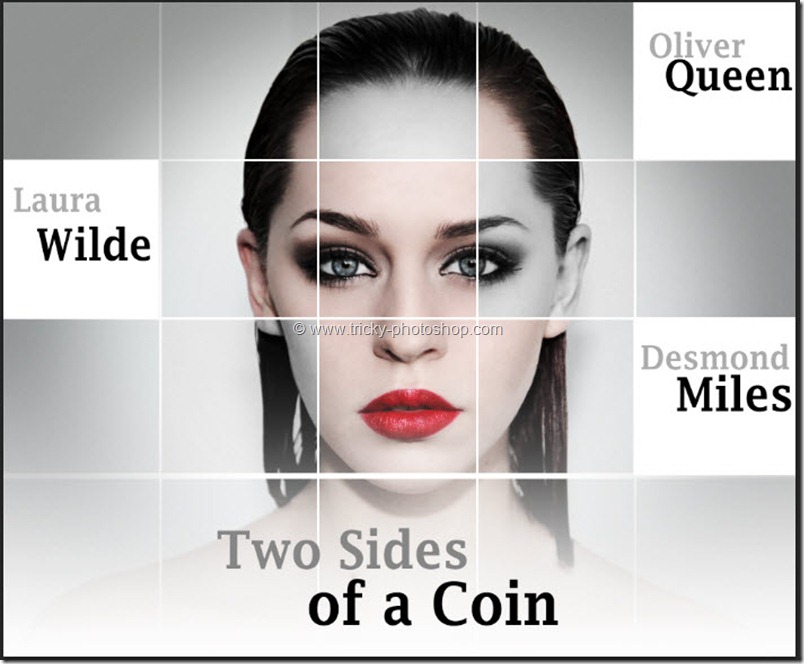
Now draw the rectangle as shown below.