STEP 10
Time to activate our “background” layer. So activate it by clicking on that. Now grab gradient tool from the tool panel. You can also press shift+G again and again until it comes. Change the foreground color to #00ff00 and background color to #000000. In the option panel change the mode to radial gradient and type to foreground to background.
Now drag and drop your mouse pointer to create a new gradient.
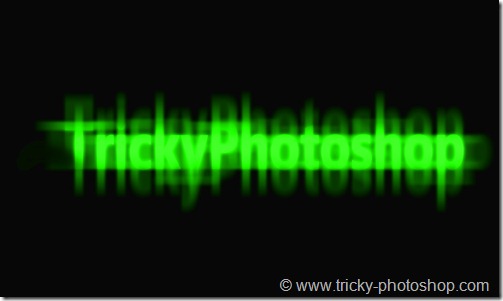
Your image should look like this.