STEP 6
Now create a new layer by pressing ctrl+shift+N/cmd+shift+N. You can also go to layer>new>layer.
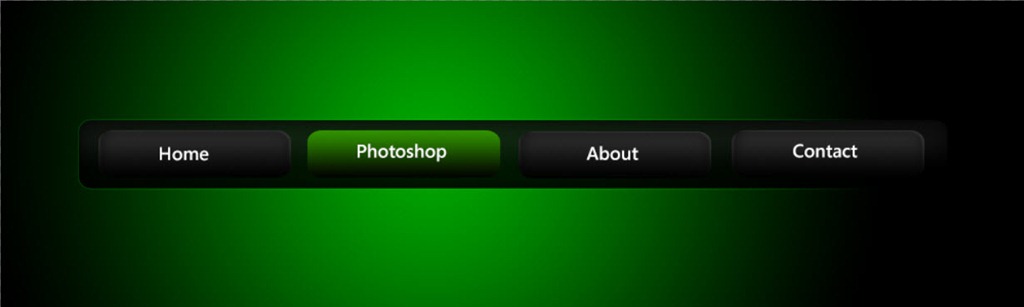
Now once again select the gradient as we did in step 5. Press D to reset your foreground and background color then press X to swap your foreground color with the background color. Now you have white as your foreground color.
Change the mode of the gradient to foreground to transparent and this time I am going to work with linear gradient rather then radial gradient.
It’s time to contract our selection. Go to select>modify>contract and then set the pixels as 10. Press OK.
Now drag and drop the gradient from the middle of the icon to the top of the icon.