STEP 7
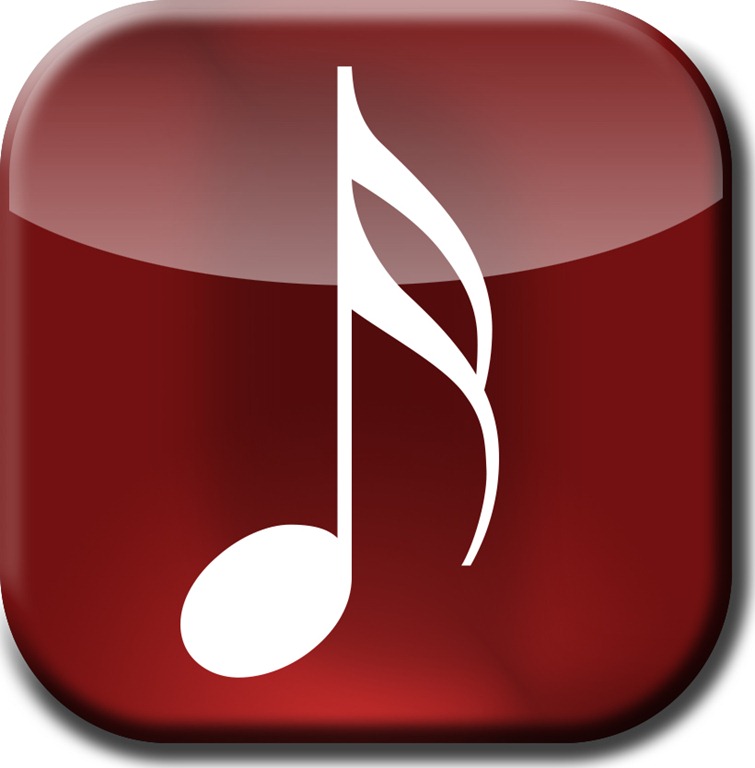
I am going to set it as pure red. This “stop” will fill the middle area of the button as you can see in the final image. That’s why I am going to put it with the lighter color. Once you click on that set the color code as #ff0000.
Now repeat step 7 for the right color stop. But I will fill the right color stop with a bit darker color like color with color code #970707.