Hello guys I am Vaibhav and in this tutorial I am going to show you how to create buttons for website using Photoshop CS6. Last time I discussed about Creating Bee Movie Text Effect which is a recommended tutorial if you are beginner to graphic designing. For this tutorial what I am going to do is to create a rectangle and then I’ll add some layer styles to achieve the desired effect.This is one of the most important thing for the website developers especially who works with CSS. I am going to use Custom Shapes, Text Tool, Layer Styles etc.
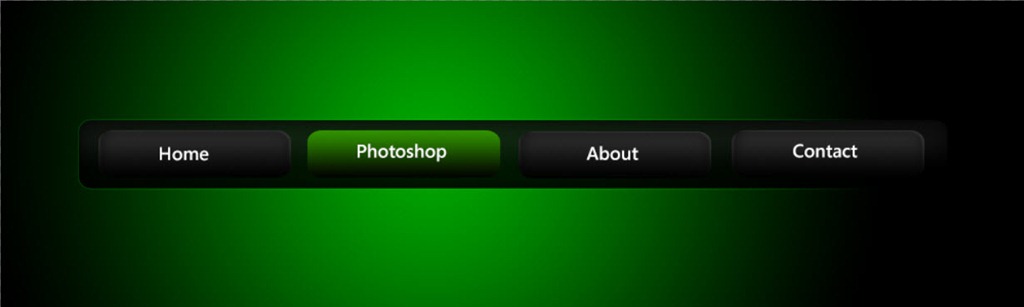
My Final Photo
STEP 1
Create a new window by pressing ctrl+N/cmd+N. Now rename your document as “Button” and set the resolution as 500 by 500. Well this resolution is more than enough for the small button but for this tutorial I am going to use this resolution for better visibility and for better understanding. I have created a whole tutorial on Creating a New Document in Photoshop which is highly recommended if you are a beginner to Photoshop.