STEP 10
Now drag and drop the marquee tool from the bottom to the top. Basically it subtracts the selected area which will not be present in the reflection.
Now I am going to modify my selection by contracting it. Go to select>modify>contract to contract the selection. This will contract you selection.
In the contract selection box set enter the box with 5 pixels. This will contract your selection by 5 pixels.
Refine the edge by selecting the refine edge option in the top panel. Add feather with 1-1.5 pixels.
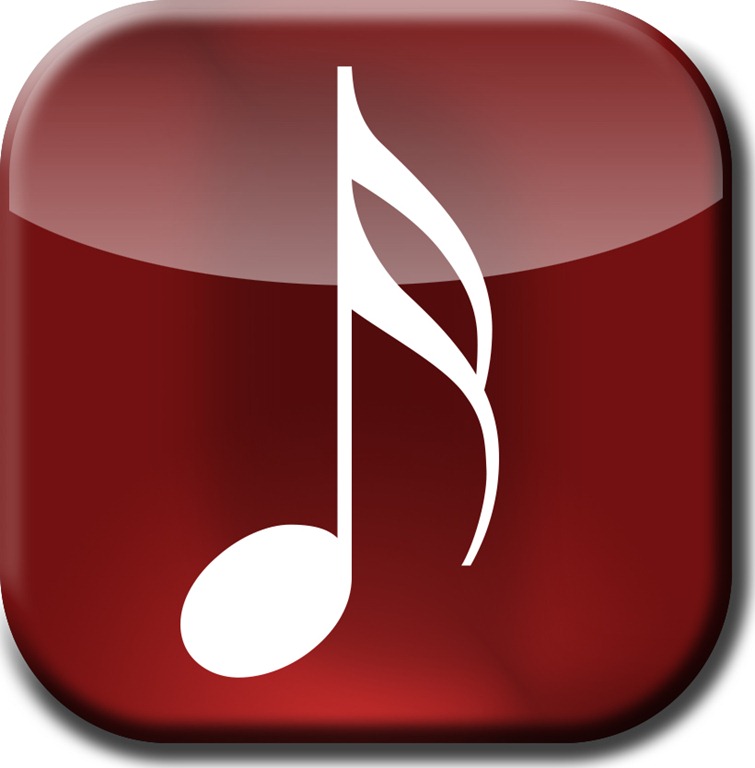
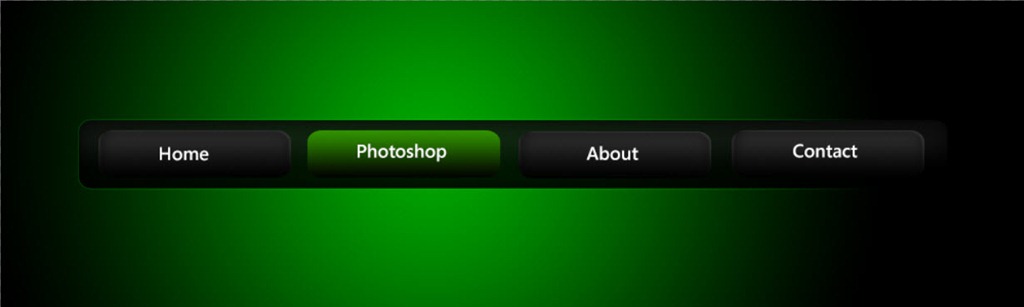
Now your button should look like this.