Hello guys I am Vaibhav and in this tutorial I am going to show you how to create Bursting Text Effect by using Photoshop CS6. last time I discussed about Creating a YouTube thumbnail in Photoshop which is a recommended tutorial if you are a YouTube user. For this tutorial what I am going to do is to create a new layer and then I will some filters to that layer. After that I will apply some layer styles and then I will do some final decorations. It’s a simple tutorial and not going to take lot of time. I am going to use Text Tool, Layer Panel, Filters, Layer Styles etc.
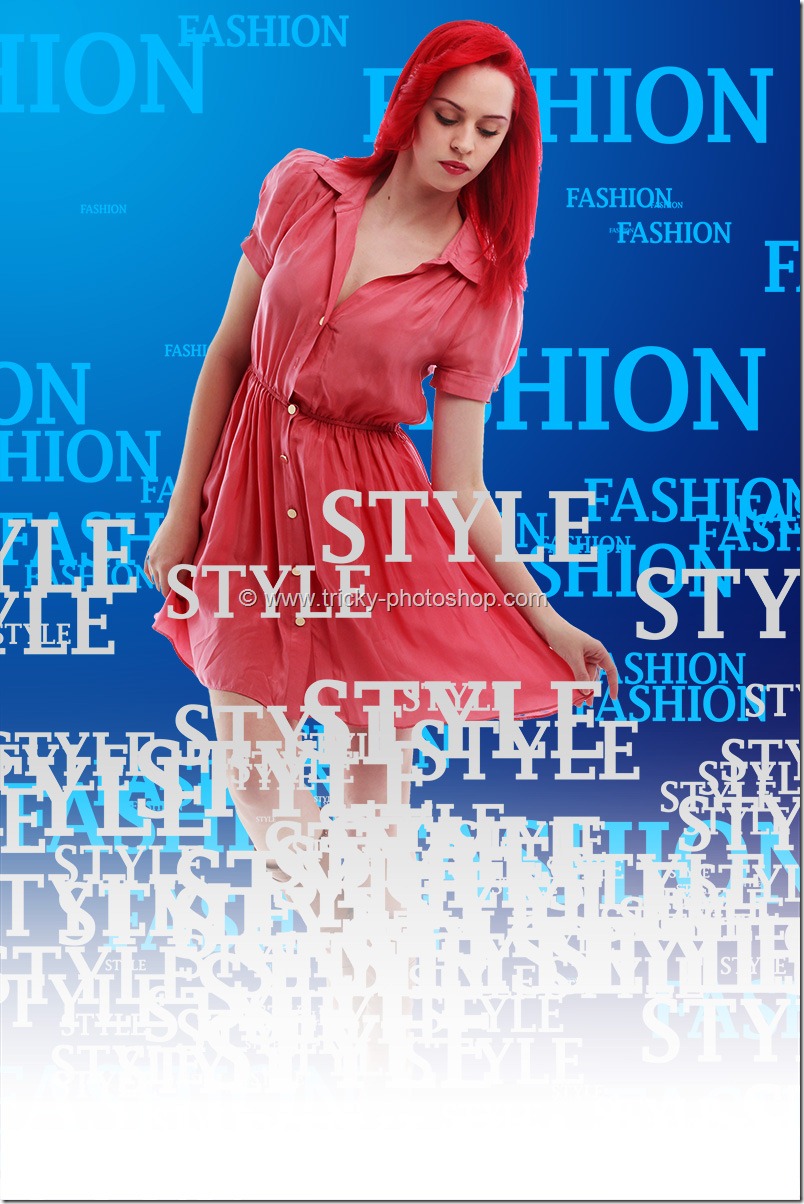
My Final Image
STEP 1
Create a new project by pressing ctrl+N/cmd+N. Change the height as 1028 pixels and width as 720 pixels. Change the resolution as 300 pixels per inch. I have written a whole tutorial on Creating a New Document in Photoshop and you should check that out if you are a beginner.