Here’s your most asked tutorial. The best 27 Photoshop tips according to me.
I am segregating the tips based on their usage.
Photoshop tips to speed up your work
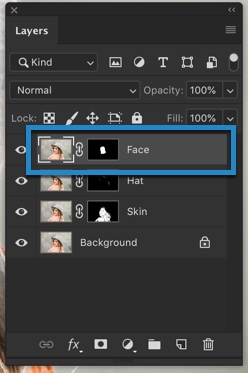
1: Press Shift + (+) and Shift + (-) to cycle through different blend modes. Make sure that the layer panel is open. Press F7 or go Window > Layer to open the layer panel.

2: To resize, rename and convert a batch of photos, go to File > Script > Image Processor.
3: To get the color style of a different photo, go to Image > Adjustment > Match Color.
4: For black background and white foreground, press D.
5: Press X to swap the background color with the foreground.
6: For interactive zoom, hold down Cmd/Ctrl + Space then drag right to zoom in and left to zoom out.
7: To toggle between opened documents, press Cmd/Ctrl + Tab.
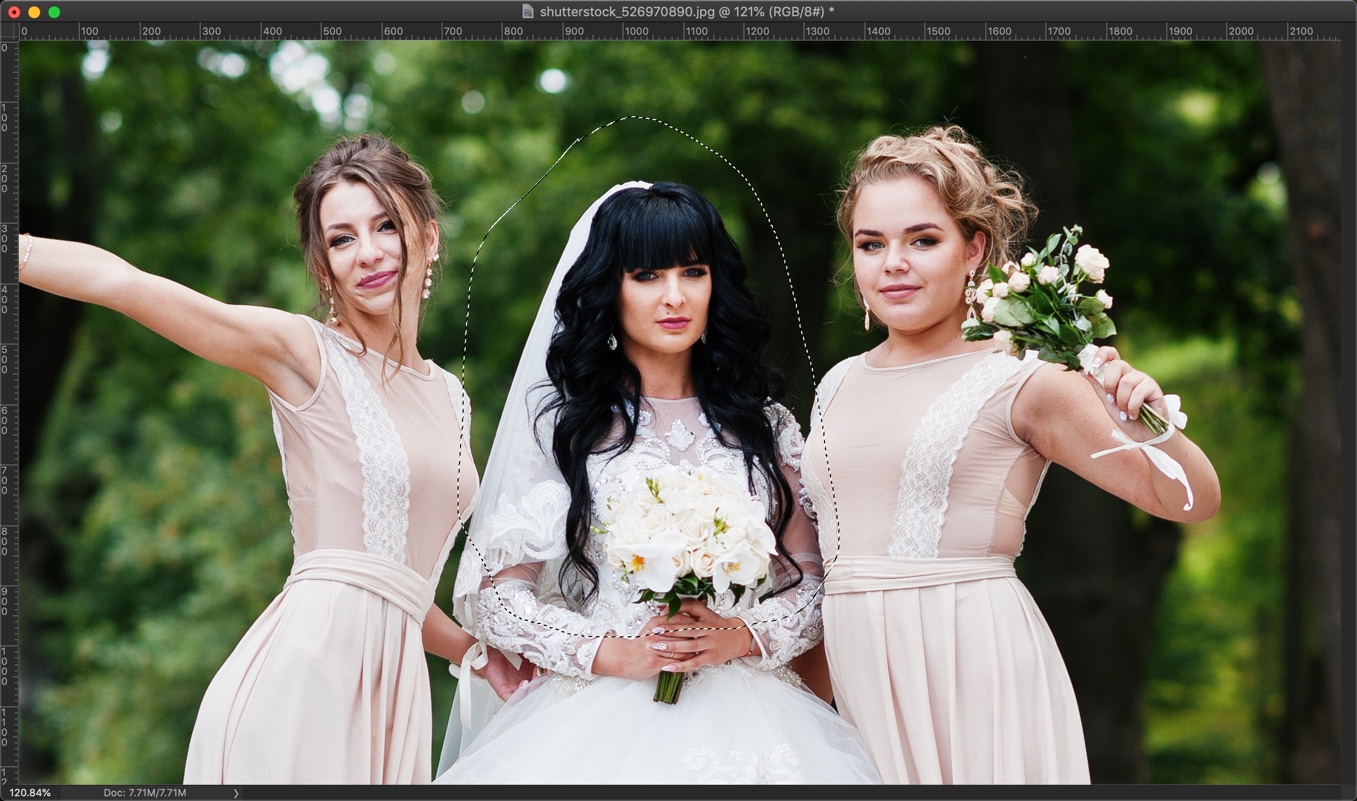
8: For circular or square selection, hold down Opt/Alt when drawing a selection with the Marquee tool.

9: To close all files, Hold down Shift and click on the close icon of any file.
10: To take a look at the entire photo when zoomed in, hold down H to activate the Bird’s Eye view.
11. To sample a color while using the Brush tool, hold down Alt and Photoshop will temporarily activate the Eyedropper tool.
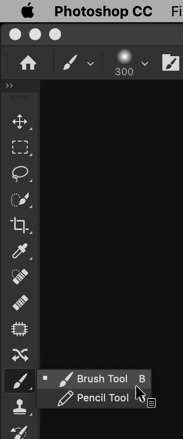
12. To cycle through brushes, keep on pressing (,) and (.).
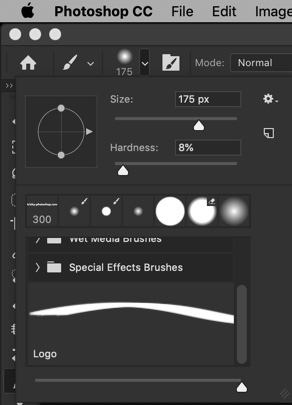
13. To change the size of the brush, keep on pressing ([) and (]).
14. To change the hardness of the brush, hold down Shift and keep on pressing ([) and (]).

15. To reset a slider in the Camera RAW, double click on the handle of that slider.
16. To cycle through the Dodge and Burn tool, hold down Opt/Alt to instantly activate another tool. For example, if the Dodge tool is activated, hold down Opt/Alt to instantly activate the Burn tool.
17. To change the opacity of the Brush tool, press any number between 0 and 9 to change the hardness. Make sure that the Brush Tool is activated. 1 will set the hardness to 10%, 9 to 90%, and 0 to 100%.
Photoshop tips to take away your irritations
18. To move the selection, hold down Space and move the selection

19. To get 1,000 history states and unlock the undo 1,000 times, go to Edit > Performance and increase the History States. Default is set to 20.
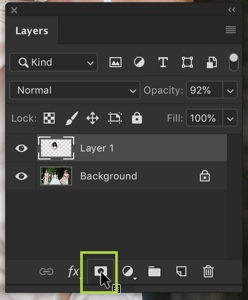
20. To decrease the size of the PSD, hide all the layers in the layer panel and then save. Generally, it reduces size by up to 28%.
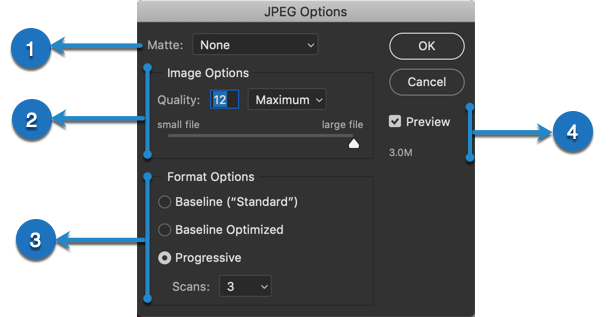
21. To protect someone else from editing or saving your PSD, go to File > Save As and then choose Photoshop PDF. Select Security under Permission and create a password.
22. To use shortcuts when when Text tool is activated, press Cmd + Return / Ctrl + Enter. This will move the focus outside of the text field.
23. To select entire content a layer, hold down Cmd/Ctrl and then click on the thumbnail of the layer in the layer panel. Press F7 or go Window > Layer to open the layer panel.

24. To convert a layer style to a layer, right click on the layer style and select Create Layer.
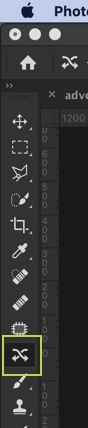
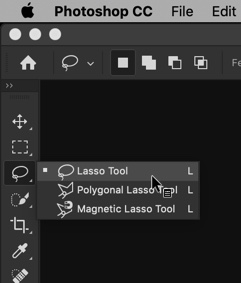
25. To switch between differnt tools of the same set (like swithcihing from the Magnetic Lasso Tool to Polygonal Lasso Tool), hold down Shift and keep on pressing the keyboard shortcut for that tool. For example, keep on pressing Shift + L to swith between different Lasso tools.
Bonus Tips

26. To hide or reveal the selection’s marching ants, Press Cmd/Ctrl + H. The selection will still be there but Photoshop won’t show marching ants.
27. To draw a straight line or to move an object in a striaght line, hold down Shift and the do the move it.










 Having difficulty in aligning? Hire me to swap the face. Cost per image varies between $4 – $10. Mail me at
Having difficulty in aligning? Hire me to swap the face. Cost per image varies between $4 – $10. Mail me at 
























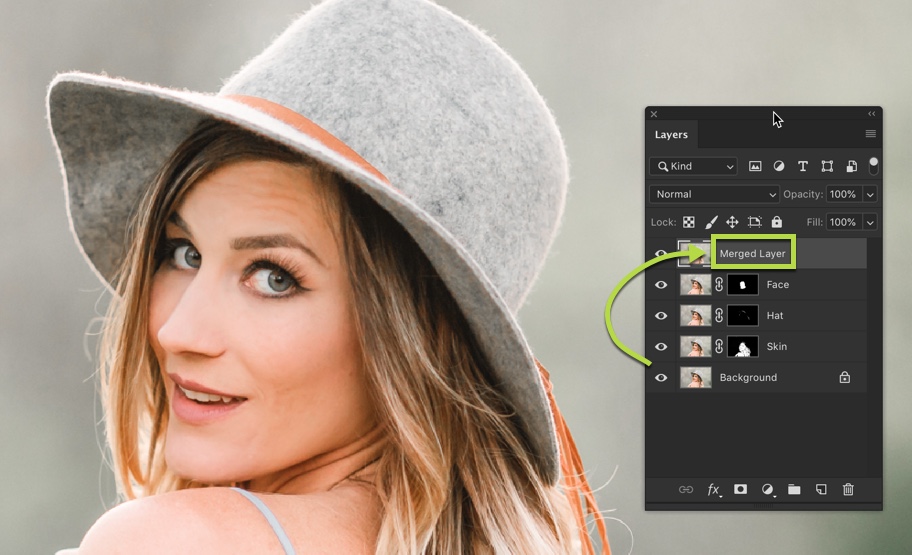
 According to me, the only positive side of merging all layers together is that your PSD will be smaller in size.
According to me, the only positive side of merging all layers together is that your PSD will be smaller in size.