Hey, guys! I posted a tutorial two weeks ago which involves a car and I showed how to create headlights. Since then I am getting a lot of requests to show how to create motion blur in Photoshop. So, I present you a tutorial on creating motion blur in Photoshop. The best part of my tutorials is that they all are short and simple. Whenever I see something which is complex to create in Photoshop, I use my mind to think how to create it in the simplest way. I know that this is what you also want to see.
Today’s tutorial won’t take much of your time and should complete in 10 minutes if you’re not a beginner. If you are, add 5-10 more minutes. I am going to use Clone Stamp Tool and a filter.
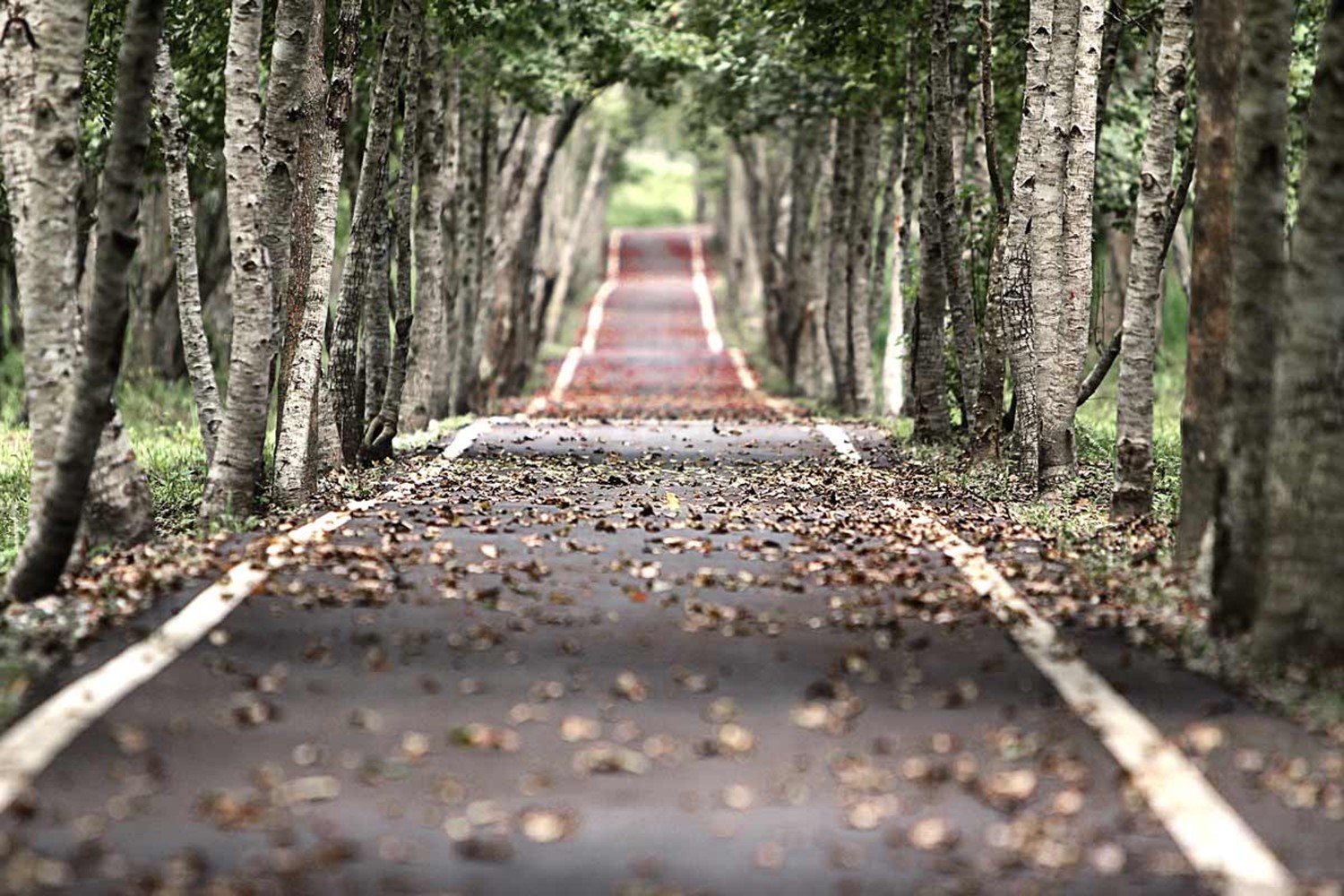
Let me show you the initial and final photo before I proceed. You can easily see that adding motion blue adds life to the photo.
Final

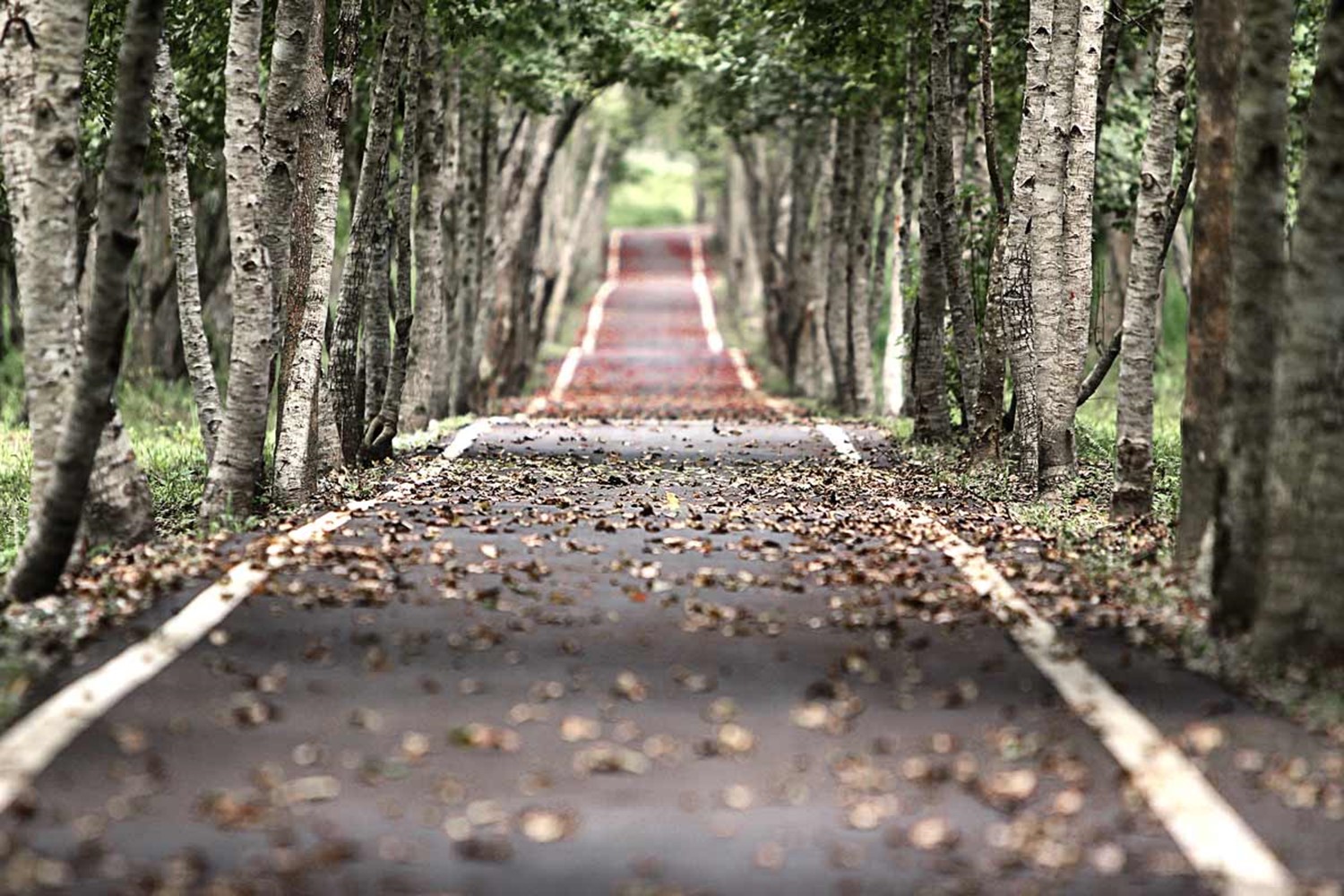
Initial

Step 1: Select the Moving Subject
There will always be a moving subject against which motion blur needs to be added. In my case, it’s the running man.
I am grabbing Quick Selection Tool to select the subject.
Related: How to Use Quick Selection Tool in Photoshop

Then I am going to use Select and Mask to refine the selection. Make sure that the output is a “New Layer”. Press OK.
Related: Learn how to use Select and Mask Tool in Photoshop

Step 2: Use Clone Stamp Tool to Remove the Subject
Hide the newly created layer and activate the “Background” layer.
Grab Clone Stamp tool from the tool panel or press Shift + S again and again until it comes. We need to remove the subject. So, I am going to use the trees as my source and I am going to brush the man.
Related: Learn how to use Clone Stamp Tool in Photoshop

Your photo should look like this.

Step 3: Apply Motion Blur in Photoshop
Go to Filter>Blur>Motion Blur.
The angle depends on the motion on the subject. It is horizontal in my case so I am putting the angle as 0. I am keeping the distance as 110 pixels because it suits me the best. You can change as per your preference. Press OK.

Step 4: Unhide the Subject
Now, unhide the subject and here you go.

Here is the final photo one more time.
I hope that you like the tutorial. Check out our homepage where you’ll get even more exciting tutorials.