You might have come across JPEG vs. PNG vs. GIF several times and you may think that all three are same. Actually, they aren’t. It’s true that all of them are a different format for images but they differ from one another vastly. In this tutorial, I’m going to tell you how do they differ, when to choose them and when not to.
Last time I discussed regarding the calibration of the monitor. You can check out that tutorial here: How to Calibrate your Monitor for Printing and Photoshop.
So let’s start with JPEG against jpg vs. png.
JPEG/JPG
JPEG stands for Joint Photographic Expert Group
One thing worth noticing is that JPEG and JPG are same. Years ago, Microsoft’s Window only supports extensions of 3 characters. So JPEG was shortened to JPG so that window’s user can also preview JPEG file. But Mac didn’t have this problem. So the Mac users call it JPEG while the window’s call it JPG. With the advancement in technology, Microsoft’s Window starts to support four characters extension and now window’s users can preview JPEG format also. Interesting fact, right?
You should use JPEG when your image has millions of colors but you don’t want to unnecessarily increase your image size. JPEG compresses the image by eliminating some fine details of the image. This process is called image compression and the result is a ‘lossy’ image. This format is sometimes also called as ‘lossy’ format. Use it when you need to hand over the images to someone or you want to upload it on the internet.
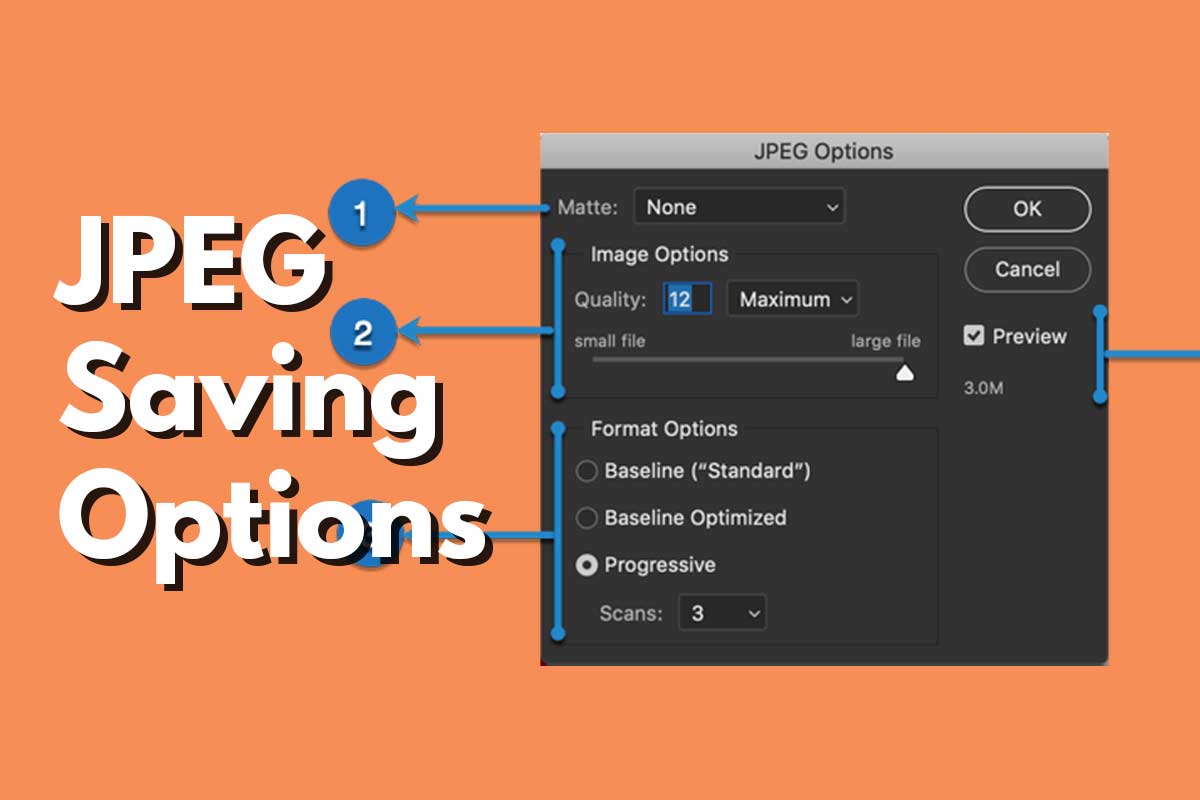
With the help of Photoshop’s ‘Save for Web’ command (Go to File>Save for Web or press Ctrl+Alt+Shift+S/Cmd+Opt+Shift+S), you can also control the amount of compression.
One point worth noticing is that JPEG doesn’t preserve transparency. More details regarding the transparency are explained under PNG section.
Below is an example for you. You can see a huge loss in details of the left image as compared to the right images. The left image is also showing a little bit false color.
PNG
PNG stands for Portable Network Graphics.
It is also a type of image format but unlike JPEG, it is not ‘lossy’. PNG keeps the fine details in the image that JPFG usually ignores. The downside is that the size increases. This is why it is recommended when you are showing your portfolio to someone. There is one more format TIFF that doesn’t compress an image even by 0.01% but the size of one goes usually goes up to 30-40 MB per image.
PNG also preserves transparency. You can have your image’s background removed and you can save the image without any difficulty. In the below image, the apple doesn’t have any background. In other words, it’s transparent. That black background will not hide the colors that are behind them. You can see the gray color of my website that was previously hidden by the black background of the apple.
 There are two types of the PNG format. One is PNG-8 and another is PNG-24. Use PNG-8 unless you don’t need a super-duper high-quality image. In case you need a super high-quality image, use TIFF rather than PNG-24. The size of a PNG-24 image is usually twice that of a PNG-8 image.
There are two types of the PNG format. One is PNG-8 and another is PNG-24. Use PNG-8 unless you don’t need a super-duper high-quality image. In case you need a super high-quality image, use TIFF rather than PNG-24. The size of a PNG-24 image is usually twice that of a PNG-8 image.
GIF
GIF stands for Graphic Interchange Format.
GIF usually consists of much lower colors as compared to JPEG and PNG which is only 256 colors. This is why GIF is best when you have an illustration composed of solid colors. It would be best to save the below image in GIF format rather than JPEG or PNG.
 GIF can be ‘lossy’ or not, it depends on you. In Photoshop’s ‘Save for Web’ command, you will be shown a screen where you can set the maximum number of colors. If you reduce the colors to only two, it will not display the shade of gray (which is the reflection of people in the above image) and if you increase the colors to 256, it will display all color of the above image.
GIF can be ‘lossy’ or not, it depends on you. In Photoshop’s ‘Save for Web’ command, you will be shown a screen where you can set the maximum number of colors. If you reduce the colors to only two, it will not display the shade of gray (which is the reflection of people in the above image) and if you increase the colors to 256, it will display all color of the above image.
GIF also preserves transparency like PNG. Because of its small size and ability to preserve transparency, it is advisable to save your website’s logo and favicon in GIF format. In case your logo has tons of colors, you can go fo PNG. You can use PNG-8 instead but don’t forget to reduce the logo’s dimension otherwise it will unnecessarily increase the loading time of your website. In my website, TrickyPhotoshop, both logo and favicon are made of solid colors. This is why I chose GIF format for both of them.
WBMP
WBMP stands for Wireless Bitmap. It is a type of Bitmap that is specially designed for handheld devices like mobile phones, tablets etc. It only deals with two colors that are Black and White. Anything that is more than 50% of gray will be converted to black and anything that is less than 50% of gray will be converted to white.
It is usually used for crisp text that enhances readability.
Below is an example for you (in case you are not able to see the image below, this means that your browser doesn’t support WBMP format).
And we are done here.
Have a wonderful day ahead.