Hey, guys! Welcome to my 30 Days to Learn Photoshop series. Last time we discussed Healing Brush Tool which is a pretty awesome tool if compared to Spot Healing Brush Tool. But this time, we’re going to learn even a more awesome tool that is Patch Tool in Photoshop.
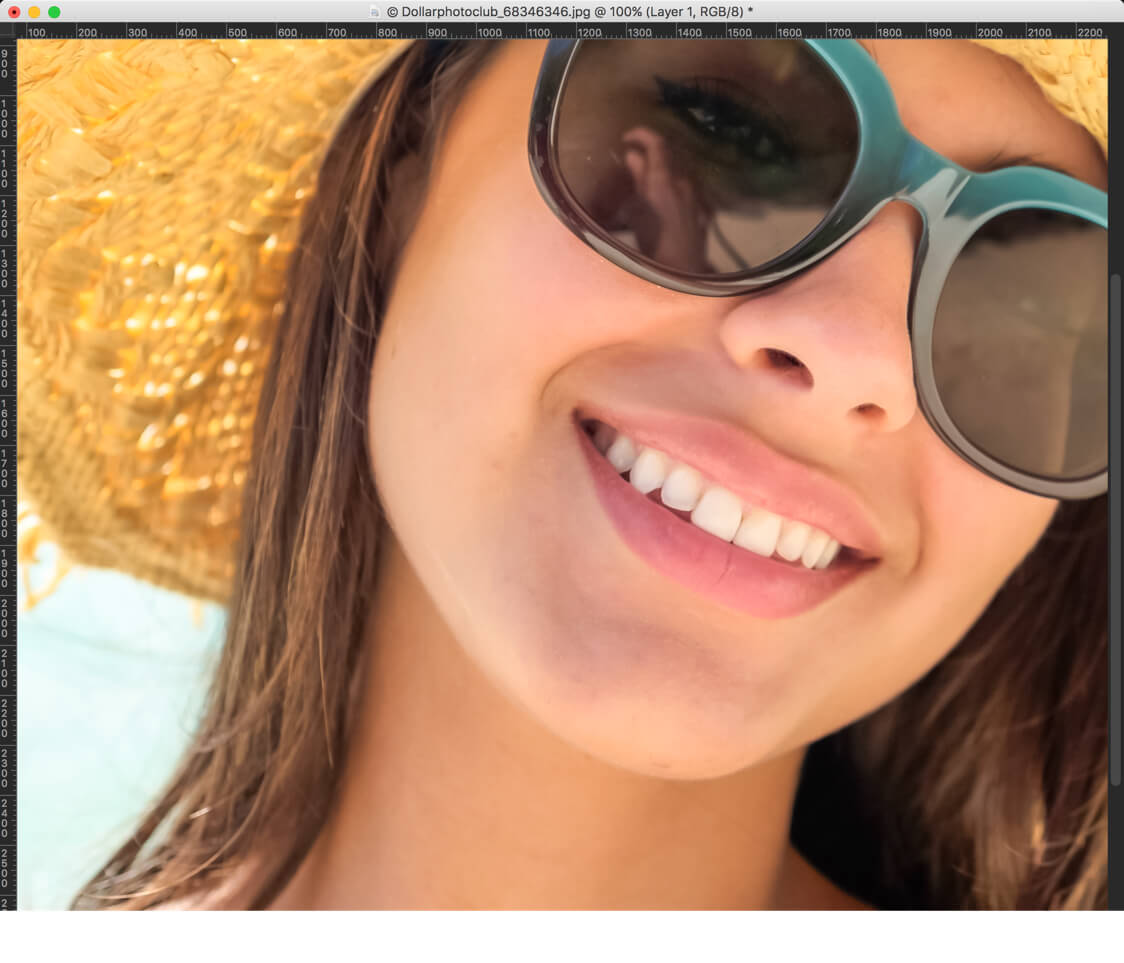
If you ask me the algorithm behind the Patch tool, I have no idea. But, I do know that whatever it is, it works like a charm. To prove this, I am going to remove 3 moles from this beautiful lady’s face. I know that those moles are adding beauty to her, but for the sake of this tutorial, let’s remove them.
As usual, before we proceed, let me show you before and after images.
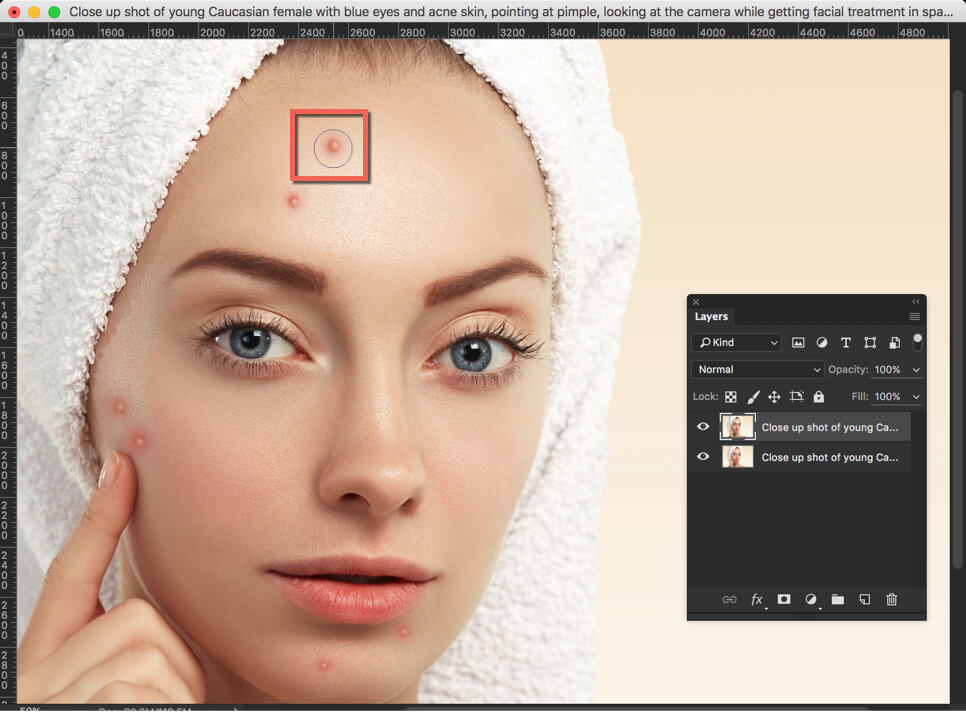
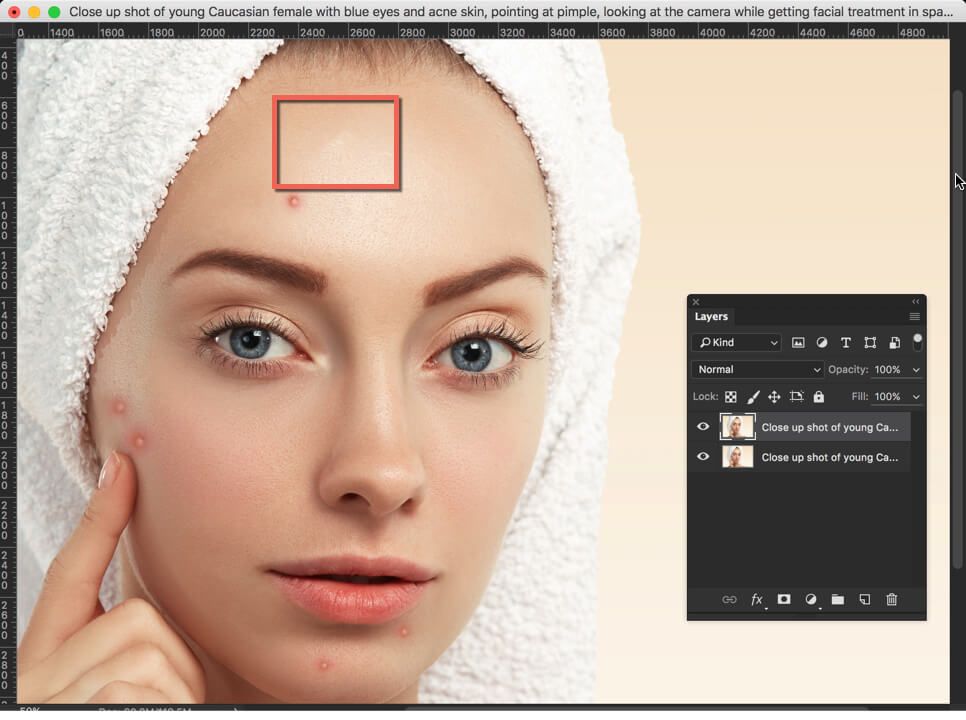
Before

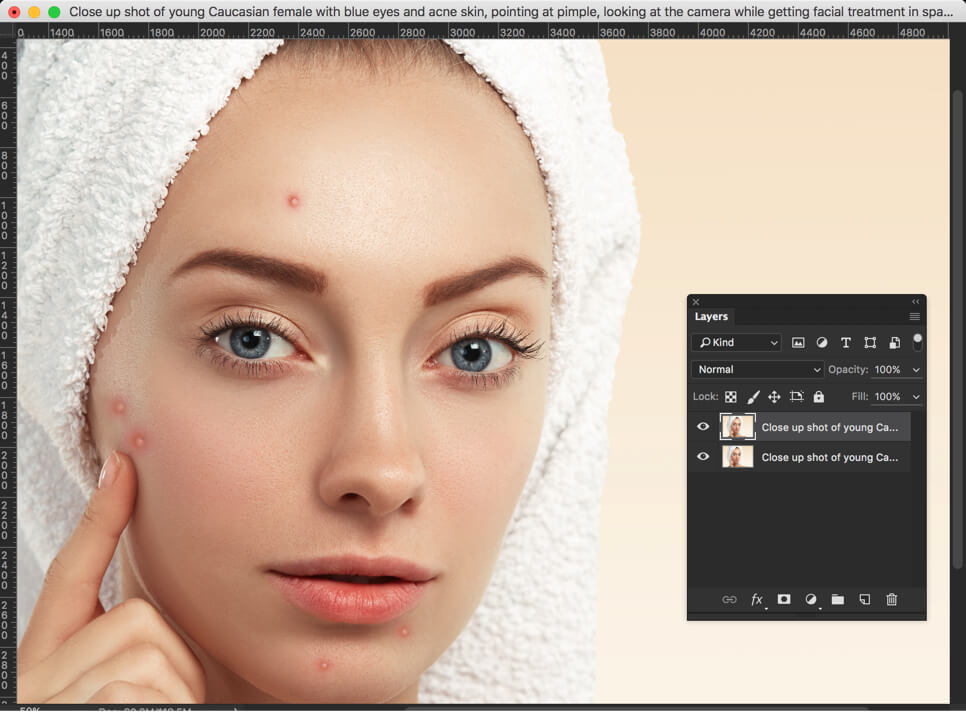
After

Let’s begin the tutorial:
What is Patch Tool in Photoshop?
Patch tool in Photoshop is a tool that creates a pattern on the applied area either by using Photoshop’s Content-Aware technology.
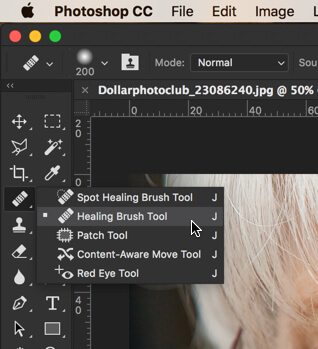
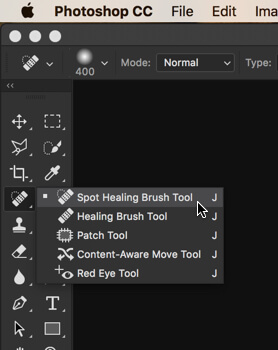
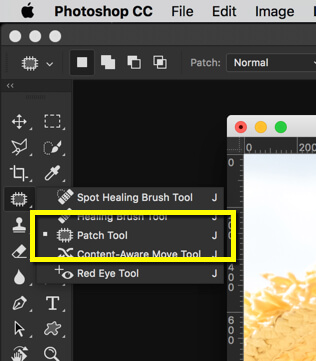
Where is Patch Tool Located in Photoshop?
You can activate Patch tool in Photoshop either by grabbing it from the tool panel or press Shift+J again and again until it comes.

How to Use Patch Tool in Photoshop?
Now, let’s learn how to use the Patch tool.
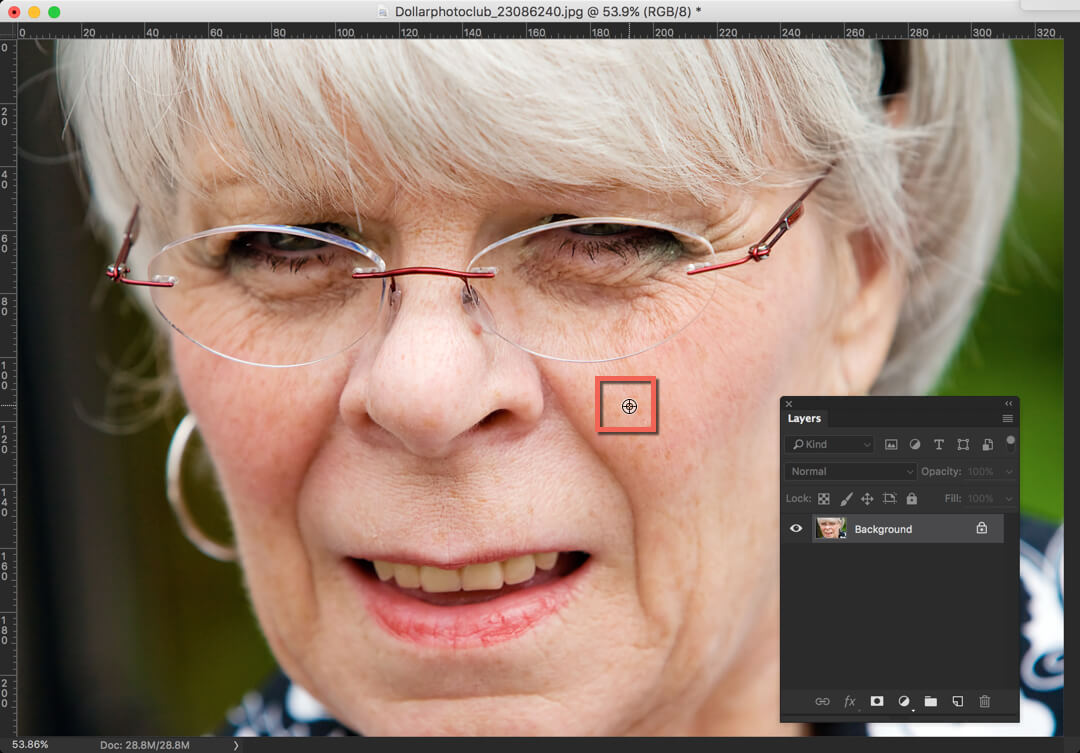
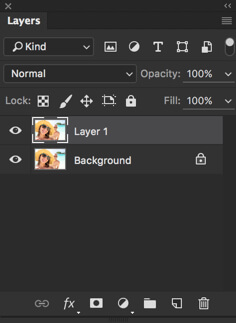
Step 1: Duplicate the Background Layer
First of all, you don’t want your work to be destructive. You always want to work non-destructively so that you can go back to original image whenever you have made any mistake.
To do so, we need to duplicate the background layer. Press Cmd+J/Ctrl+J to duplicate your background layer.

Note – Unlike Healing Brush, Patch tool doesn’t work in transparent layers. It is yet to have “Choose Layers” functionality.
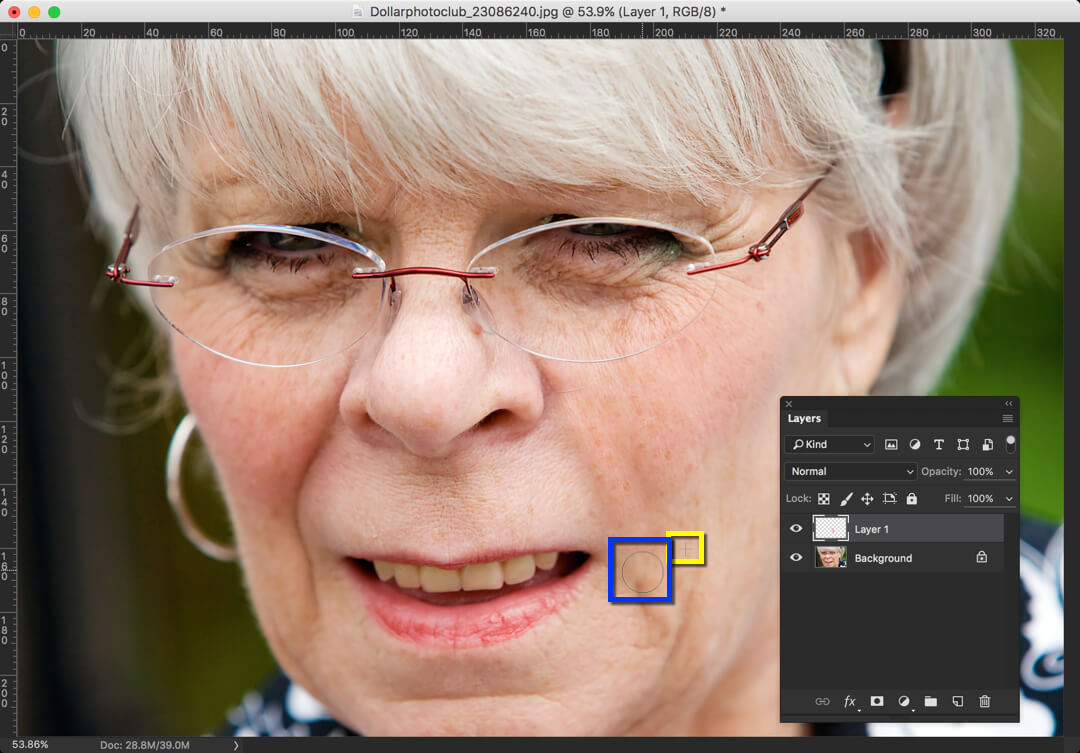
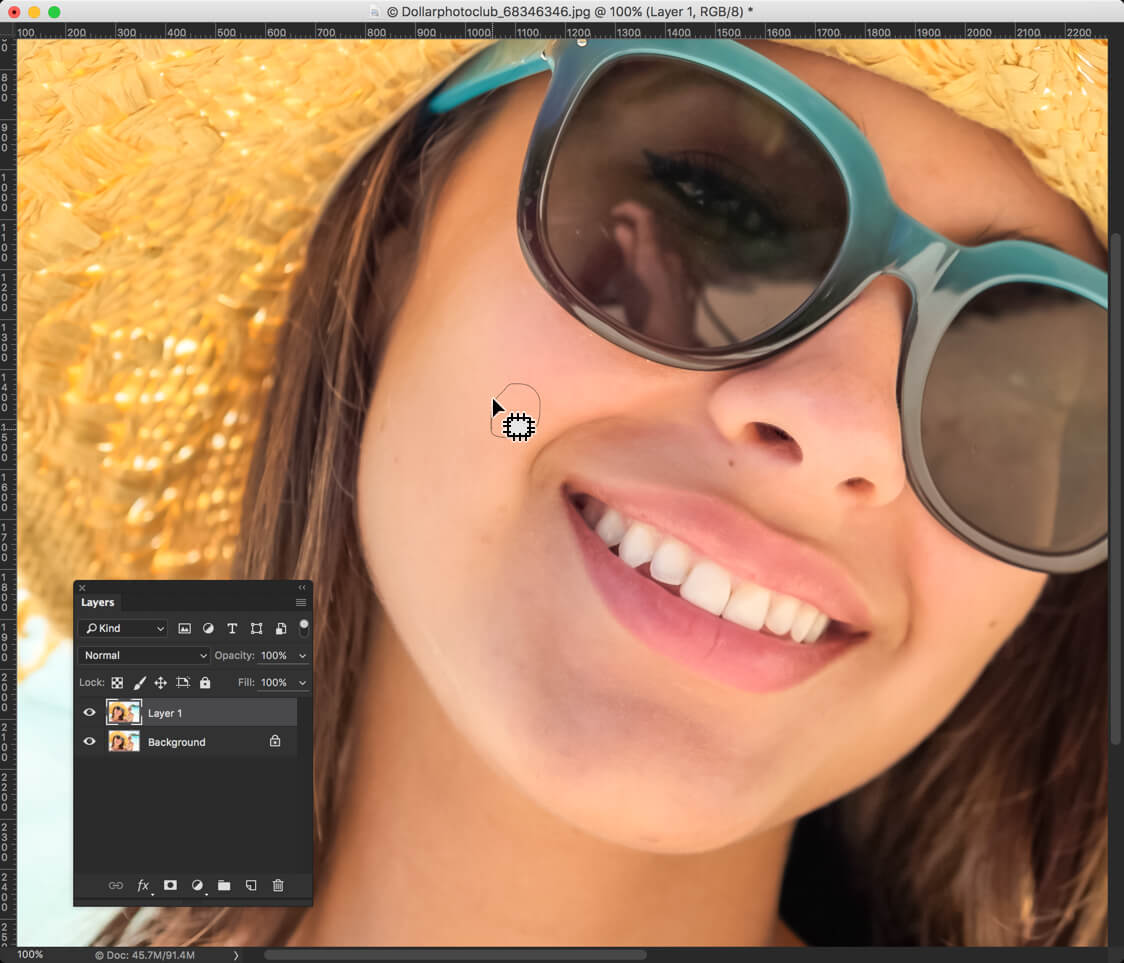
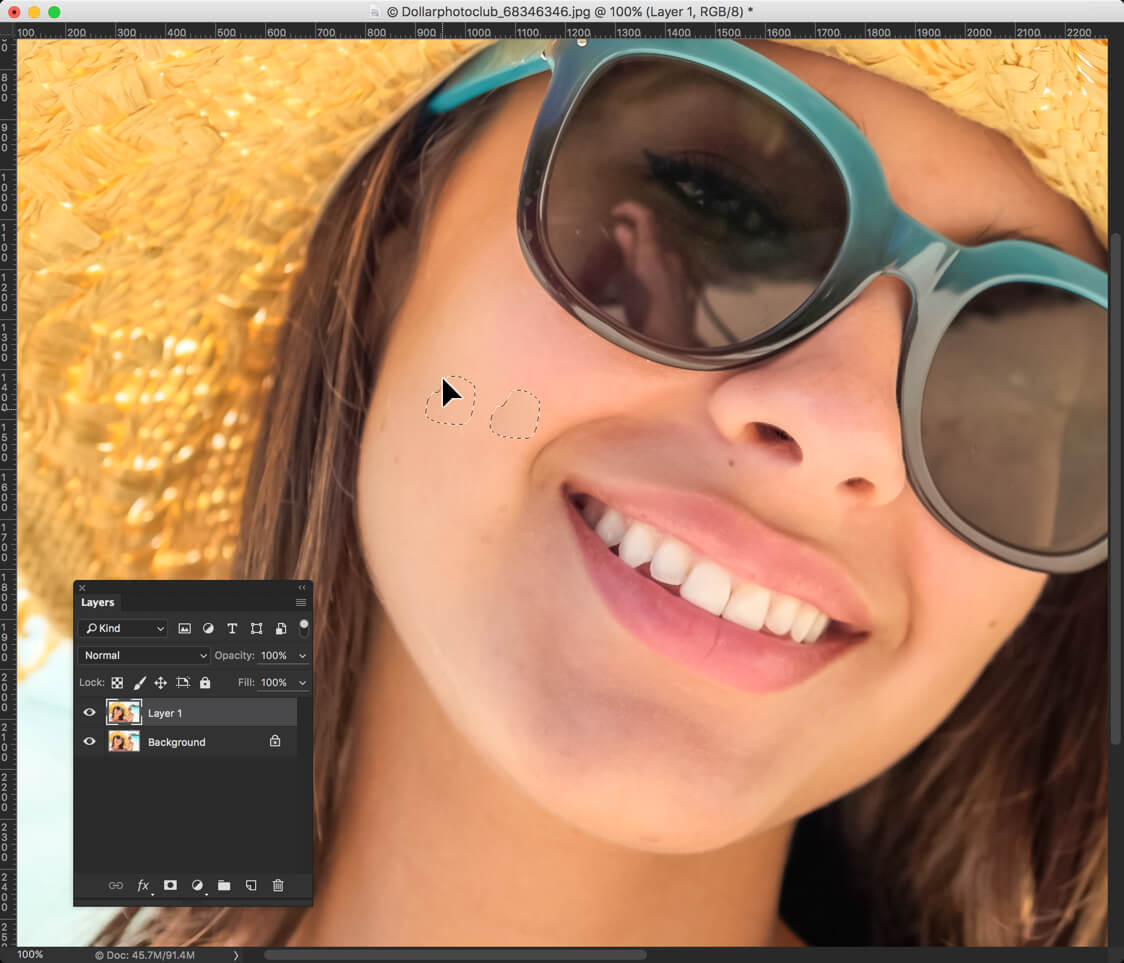
Step 2: Encircle the Flaw
Now encircle the area you want to remove.

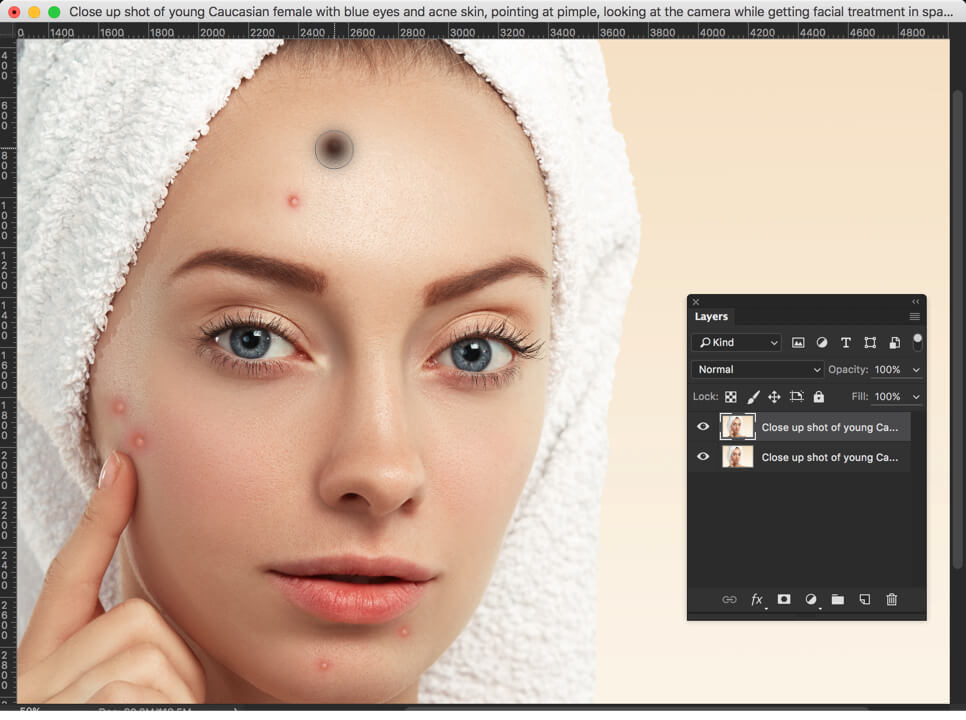
Step 3: Move the Selection
Now, gently move the selection to the area that you want to fill the flaw.

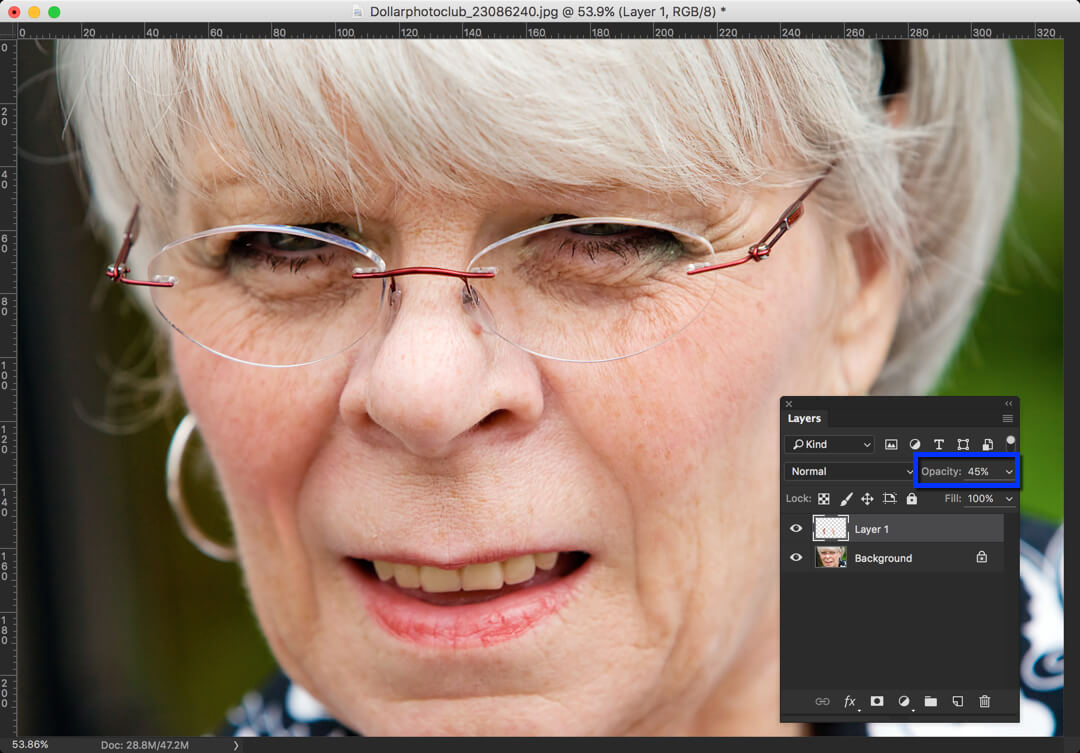
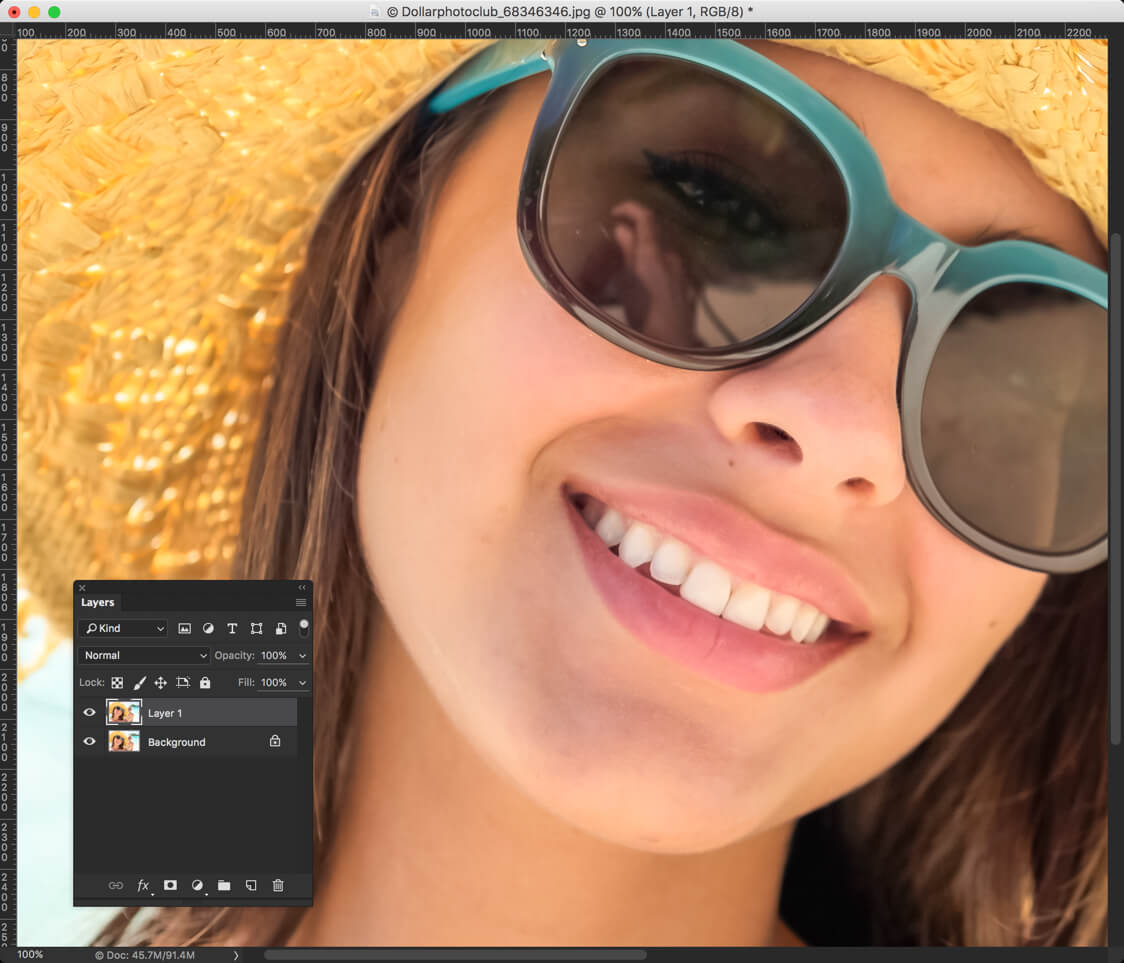
Step 4: Deselect the Selection
Now release the mouse. Press Cmd+D/Ctrl+D to deselect the selection.

Ist’s it looking cool?
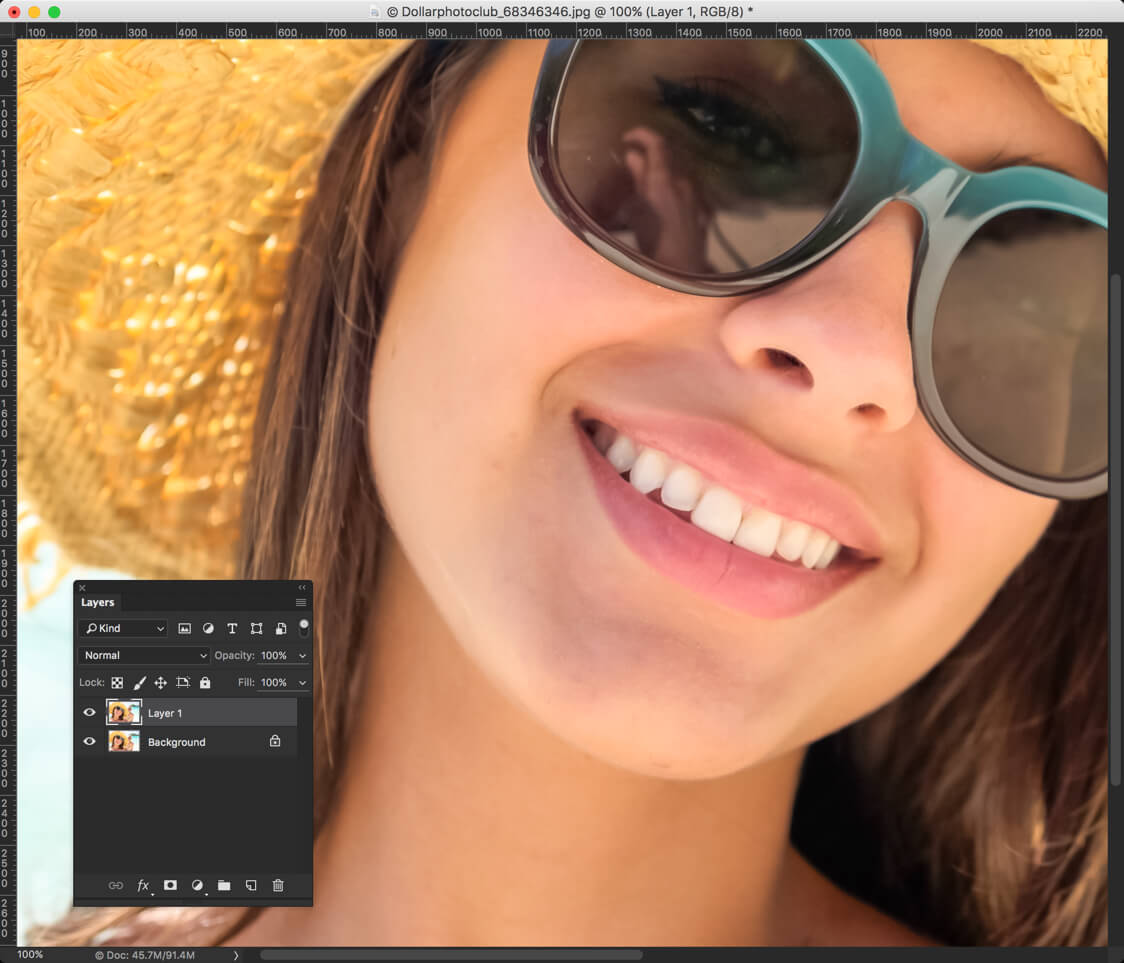
Let’s remove other two moles also. One is below her right nostril and another in on her left cheek.

Now that we know how to use Patch Tool, let’s understand this tool a little bit deeper.
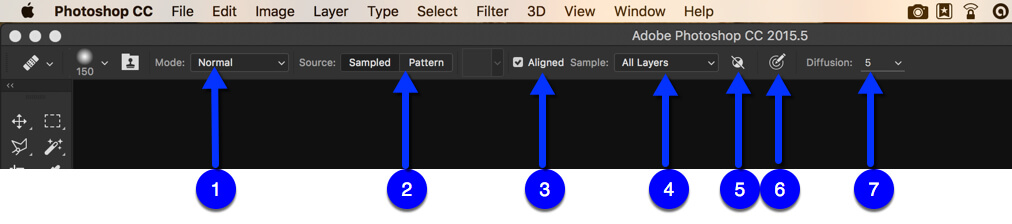
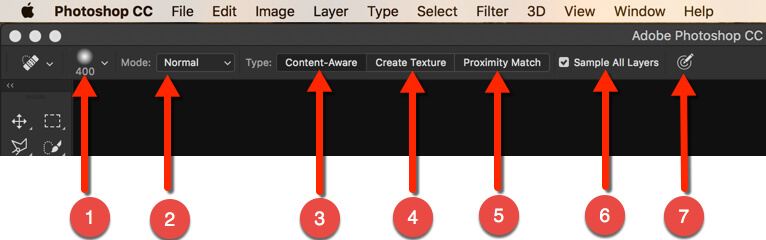
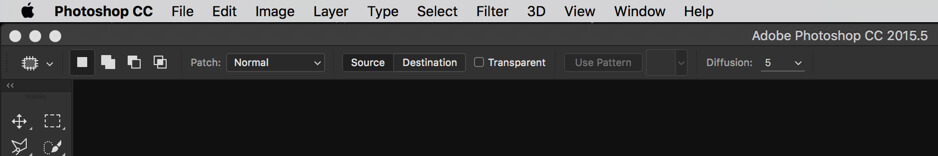
Option Bar of Patch Tool in Photoshop

Let’s learn each option one by one.
1. Patch
This defines the technology that Patch Tool use. “Normal” lets Patch Tool use the old technology by matching the source pixels against target pixels and then fills the source pixels. “Content Aware” uses the new Photoshop Content-Aware technology. To be frank, I have faced any situation where I needed to use Content-Aware technology. “Normal” technology has always worked for me.
2. Source/Destination
The demo that I showed you is demoed with the “Source” option. In the option, you can encircle the flaw and move it to the area of where you want the pixels of. In “Destination”, you just do the opposite. You encircle the destination and move it on the flaw. The generally saves time when you want the same pixels to placed in several places.
3. Transparent
This is something you always want to turn off. If your image has transparency, you may want to turn it on. If you don’t know what is transparency in the image, just skip to the next point.
4. Use Pattern
This feature allows you to use pattern along with the blending of pixels.
5. Diffusion
Diffusion slider controls how quickly the pasted region adapts to the surrounding image. As a general guideline, low slider values are good for images with grains or fine details whereas high values are good for smooth images.
That’s all for today.
Check out other tutorials from 30 Days to Learn Photoshop series.
Please support TrickyPhotoshop by sharing this tutorial with your friends on Facebook, Twitter, and Google+.