I know how bad it feels when you have a nice photo but it’s not big enough to print or post. I had so many images that I wanted to enlarge badly but I didn’t know how to. I am glad that I know how to enlarge image in Photoshop and I am going to share this knowledge with you.
Stock: http://somadjinn.deviantart.com/art/London-Lights-317662033
STEP 1 – Open Image Size
Open the image in Photoshop. Go to Image > Image Size or you can press Cmd + Opt + I / Ctrl + Alt + I.
 STEP 2 – Write down the size
STEP 2 – Write down the size
To increase your image size, just enter the width of the new image size. As our “constrain proportions” is already turned on so Photoshop will automatically adjust our image height to maintain our aspect ratio. The original width is 1800 pixels and I want to enter the new width as 3600 pixels. So I am gonna write 3600 in my width box.
Once I typed 3600 in my width box, Photoshop automatically adjusted my height to 2400 pixels (because “constrain proportions” is turned on). Now turn on the Resample Image. This “resample image” is our key to nondestructive enlargement. By turning on Scale Styles Photoshop will adjust the layer styles that are present in your document for the best output.
STEP 3 – Enlarge Image in Photoshop
You can also see a dropdown menu just below the Resample Image. These are the mathematical algorithms that Photoshop is going to use when you increase the image size (upsampling) or decreasing the image size (downsampling).
Nearest Neighbor gives you the lowest image quality. With this method, Photoshop looks at the colors of surrounding pixels and copies them. Nearest Neighbor is known for creating jagged edges, so you’ll want to use it only on images with hard edges like vector
Bilinear tells Photoshop to guess at the color of new pixels by averaging the colors of the pixels directly surrounding the ones it’s adding. Bilinear produces slightly better results than Nearest Neighbor and is still pretty fast, but you’re better off using one of the next four methods instead.
Bicubic makes Photoshop figure out the colors of new pixels by averaging the colors of even more pixels surrounding the new one in order to make a better guess. This method takes longer than the previous two but produces smoother transitions in areas where one color fades into another.
Bicubic Smoother is similar to Bicubic in the way it creates new pixels, but this method blurs pixels slightly to blend the new ones into the old ones, making the image smoother and more natural looking. Adobe recommends this method for enlarging images.
Bicubic Sharper is also similar to Bicubic in the way it creates new pixels, but instead of blurring whole pixels to improve blending between the new and old like Bicubic Smoother, it softens only the pixels’ edges. Adobe recommends this method for downsizing images, though some Photoshop gurus claim that it also produces better enlargements than Bicubic Smoother.
Bicubic Automatic is new in CS6, and it tells Photoshop to pick the best method depending upon the content of your image and whether you’re making the image bigger or smaller. Believe it or not, the Crop tool and Free Transform command use this method, too.
COMPARISON
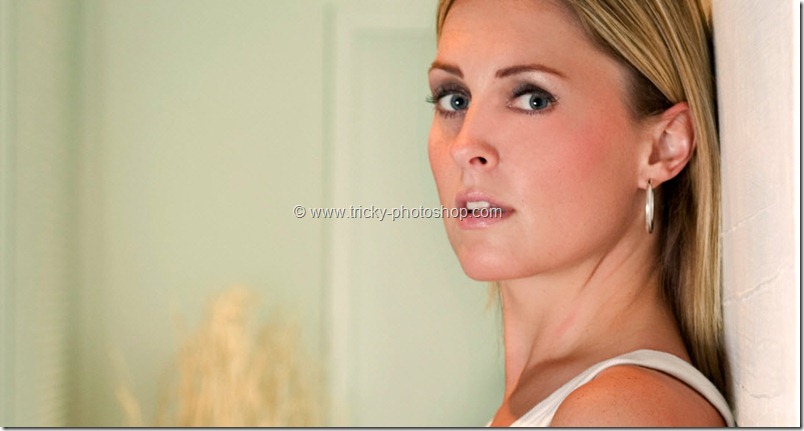
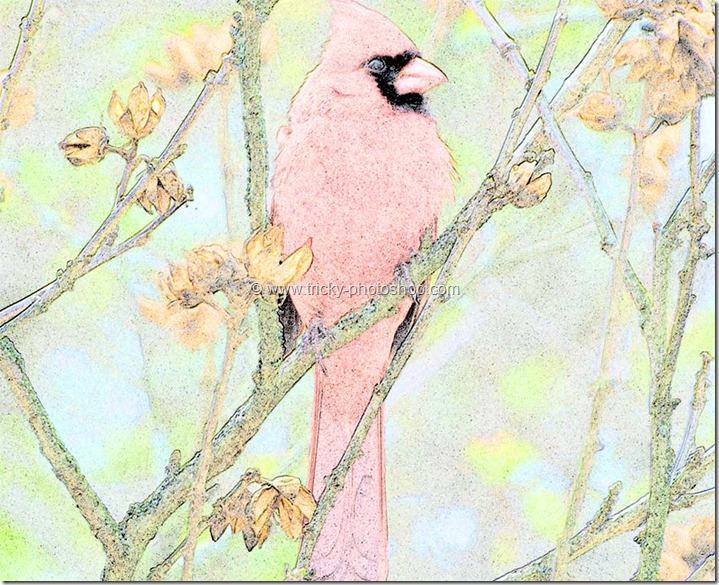
Let’s compare the result between bicubic smoother and bicubic sharper at 400% zoom. I recommend you to click on the below two images to open it in in lightbox for better understanding.
In the first picture (bicubic smoother) you can see that the edges are softened while in the bicubic sharper method you can see that the edges are bit sharper which I really like. That’s why I use bicubic sharper method for both upsampling as well as downsampling.