Hey, guys! Today, I am going to show you how to adjust the image size in Photoshop. It has been one of the most requested tutorials and I am surprised that I have never written one. And yes, you can enlarge the image with this tool.
The agenda is for today’s tutorial is very simple. The procedure is very simple and I’ll tell you more few things.
- How to adjust the size of an image.
- How image sizing is different than cropping.
- How image sizing is different than canvas sizing.
Let’s begin with resizing an image.
Step 1 – Adjust the Image Size in Photoshop
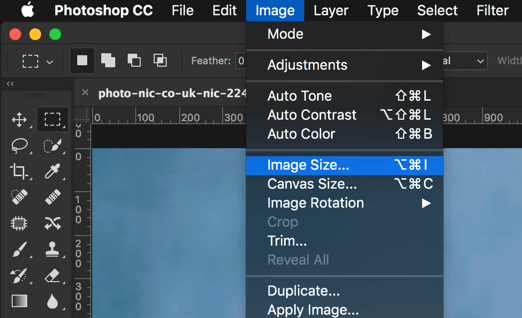
Go to Image>Image Size. You can also press Cmd+Opt+I/Ctrl+Alt+I as a keyboard shortcut.

Step 2 – Tweak the Settings
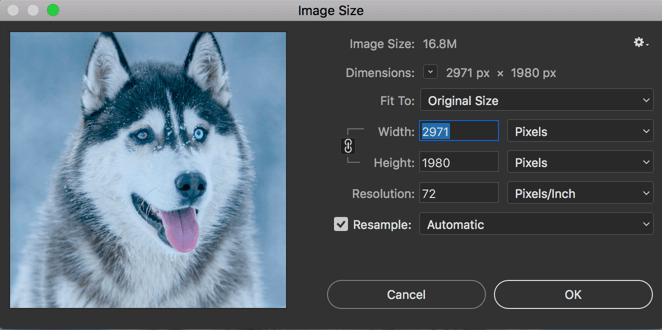
You’ll see a dialog box like Fig. 2. I’ll explain you all the things in this dialog box.

- Image Size: This tells you the image size on disk as per the current dimension. If you change your dimension, the image size will also change. In short, it tells you the real-time data.
- Dimensions: This tells you the width and height of the original image. You can change the scale to pixels, cms, inches, or whichever scale you’re convenient with. I use my images for web purpose so I keep the scale in pixels
- Fit To: Here you can find some predefined sets or templates with some industry standards. You may find it useful if you need to alter your images as per the industry standards.
- Width: This defines the wideness of the image. You can change the scale here also. I usually keep it to either Pixels or Percent.
- Height: This defines the height of the image. If you change your width, Photoshop automatically changes the height to maintain the aspect ratio. I’ll show how can you stop Photoshop from automatically adjusting the height later in this tutorial.
- Resolution: This defines the number of pixels in an inch. The photography standard is 300 and the web standard is 72. The positive side of having a high resolution is that if you zoom in the image, it will not pixelate. The drawback is that more the pixels per inch, higher the image size. You can also change the scale here.
- Resample: There are eight resampling methods in Photoshop. Whenever you change the size of an image, Photoshop needs to resample (basically process) all the pixels in your image. I have already written a tutorial on Resample in Photoshop. If you ask me which method should you choose to enlarge the image, I’d suggest “Preserve Details 2.0”. If you ask for scaling down the image, I’d say “Automatic”.
Additional Tips
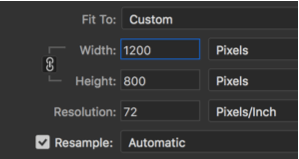
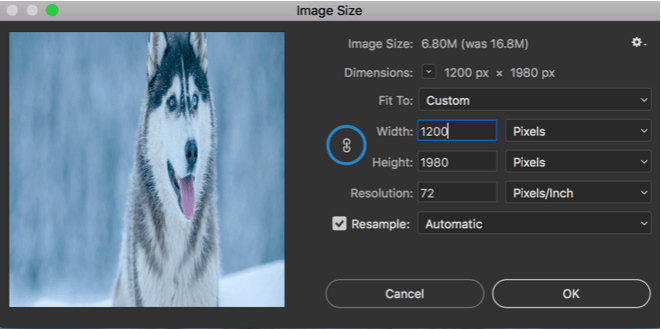
In point 5, I mentioned that Photoshop automatically changes height is you change the width or vice versa. My image width was 2971 pixels and when I changed it to 1200 pixels, my height got changed automatically. Photoshop does it to maintain the aspect ratio otherwise your photo will look stretched.

A quick way to disable this feature is to click on the chain icon that is shown in Fig. 4. This will unlink the height with the width. I know it distorts the image that can be seen in the preview pane.

Some Common Differences
You may confuse this with few other things in Photoshop like Canvas size and Crop Tool. I’ll compare each of them so that you can use this feature like a pro.
- Crop Tool vs. Image Size: Crop tool is used to crop an image. It reduces the dimension but a part of the image will be cropped out. Image resizing doesn’t crop out anything. All part of the image will be same. You can either scale down the image or scale up the image.
- Canvas Size vs. Image Size: Canvas size can be used to increase your image work area. It doesn’t increase your image size. If you can increase the canvas size, it’ll fill the newly added area with white color (or any color you like). Image size doesn’t add or remove any white color to the added area. Instead, it enlarges or shortens the actual image.
This sums up today’s tutorial. See you next week.
As always, more good stuff coming soon.







