Hello, guys! Welcome to my another tutorial from 30 Days to Learn Photoshop series. Today, I’ll be showing you what is Shape Tool in Photoshop. Last time I wrote a tutorial on Text Tool in Photoshop which is a must read tutorial because of two things. First being that it’s the only way to add vector text in your images. Second being that we’re going to use Text Tool in this tutorial also.
Before we begin, let me show you the final image. I just added a rounded rectangle and used the text tool.
So, let’s begin with the tutorial.
Step 1: Grab Rounded Rectangle Tool
The first thing that you need to do is to grab the Rounded Rectangle Tool.
If you hover over the Shapes in the toolbar, you’ll see 6 tools to draw shapes. You can use the combination of them to create some creative designs. The first thing that you need to do is to grab the Rounded Rectangle Tool. You can also do it by pressing Shift+U again and again until it comes.
Step 2: Choose the Background Color and Border Color
Time to choose the background color and color of the border. I am going to choose #00BFF3 as my background color and #000000 (white) as my border color.
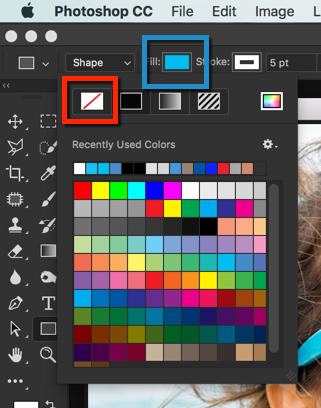
 You can do it with the help of Option bar. Background color can be chosen with the help of Fill and border color can be chosen with the help of Stroke. The numerical value next to the Stroke is the width of the border.
You can do it with the help of Option bar. Background color can be chosen with the help of Fill and border color can be chosen with the help of Stroke. The numerical value next to the Stroke is the width of the border.
Now, draw the shape.
Note – If you don’t want to choose either background or border or even both, you can turn it off.
Simply, click on the color that is highlighted with the blue color and click on the no-fill button which is highlighted with red color. Do the same with the stroke to turn it off.
Step 3: Write Text
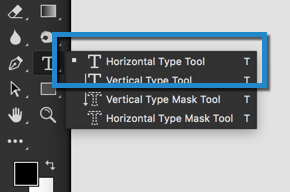
Now, we’re going to write the text. Grab the text tool from the Tool Panel or pressing Shift+T again and again until it comes. You may want to refer to my tutorial on Text Tool in Photoshop to understand the tool better.