Hey, guys! Welcome to my another tutorial from 30 Days to Learn Photoshop series. Last time, we discussed Clone Stamp Tool in Photoshop and today, we’re going to discuss the Gradient Tool in Photoshop. You’re not going to use it much but you may use it when you want to give some artistic effect to your photos. Just look at the image below. The image is made with just 3 clicks.

So, let’s start with few basic questions.
What is Gradient Tool in Photoshop?
A gradient is a tool in Photoshop which helps you make a combination of two or more colors where you can see the subtle transformation from one color to another.
FYI – You can also use Gradient with one one color.
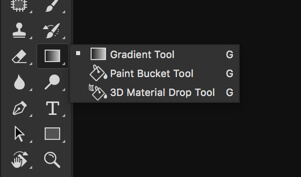
Where is Gradient Tool Located in Photoshop?
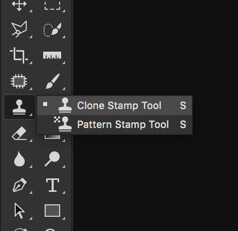
You need to grab Gradient Tool from the tool panel or activate is by pressing Shift+G again and again until it activates.

How to Use Gradient Tool?
If you use Gradient Tool at the beginner level, this tool is probably the easiest tool you can ever use.
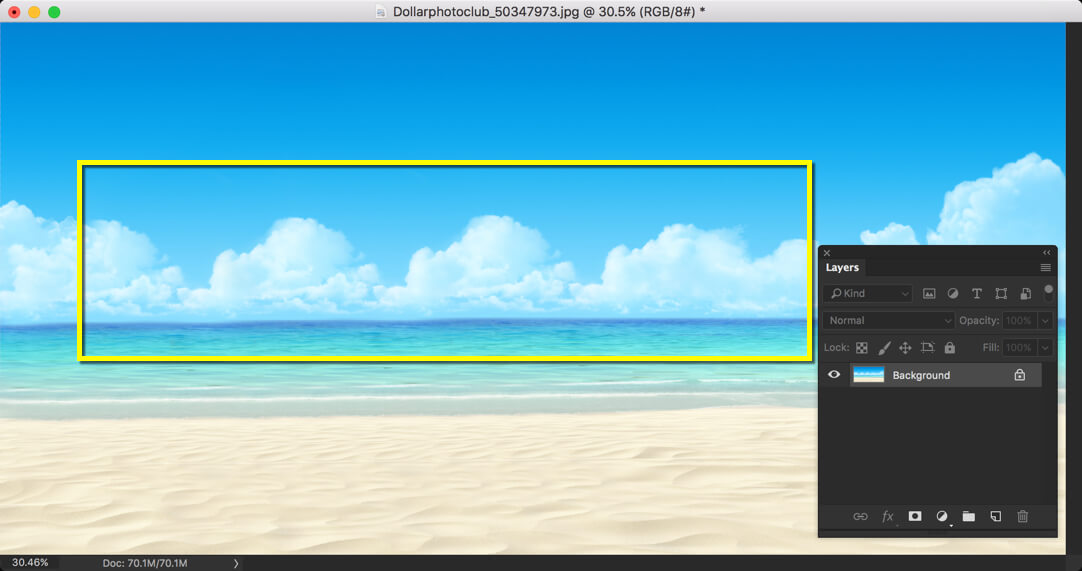
You just need to draw a line. That’s it!
Refer to the below image, are you seeing a line? That’s all you need to draw.
So, let’s begin with step by step.
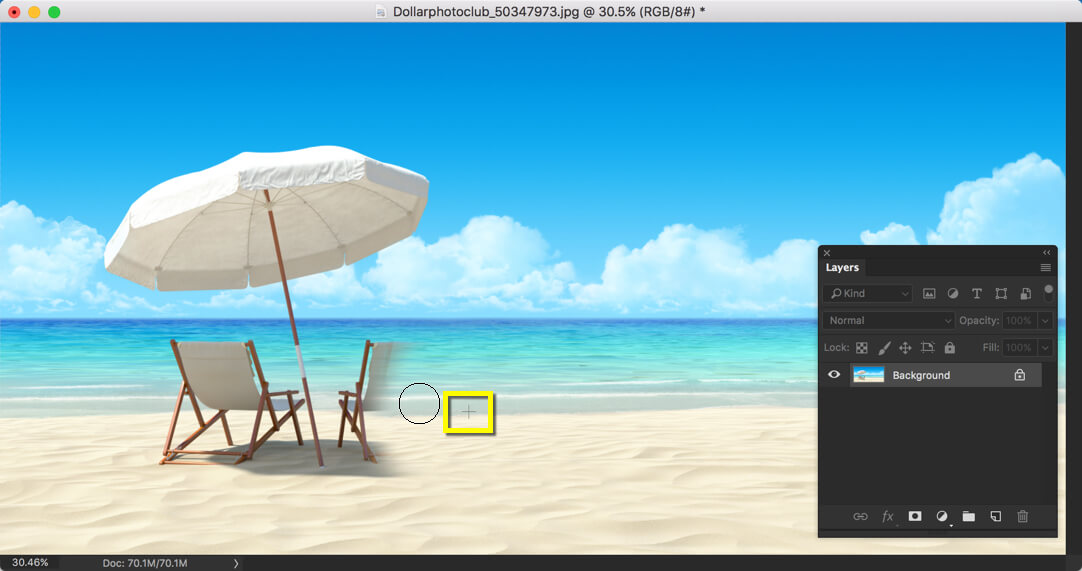
Step 1: Choose the Starting and Ending Point
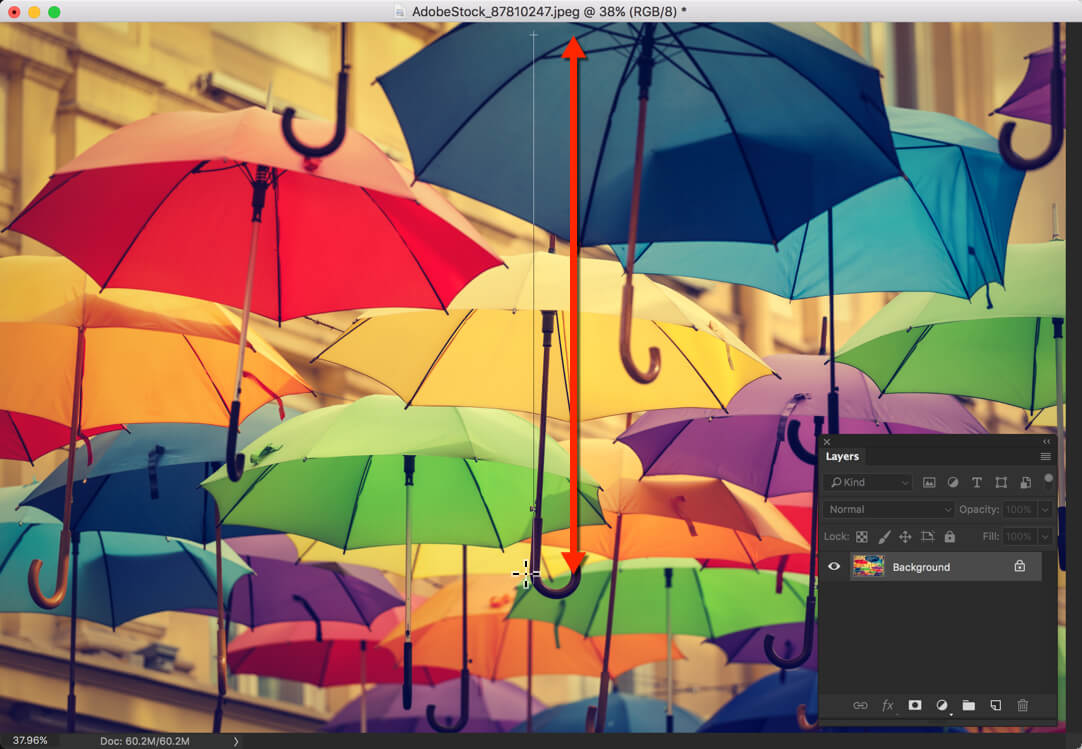
As you’ve grabbed the Gradient Tool, time to check the foreground and background color.
I am going with Black as my foreground color and White as my background color.

Now, whenever you draw a line, the starting point will have 100% of your foreground color and the ending point will have 100% of your background color. The middle area will have a transition from the foreground to the background color.
You can see it in the image below.

Step 2: Creative Effects with Gradient Tool
Now let’s do some creative effects.
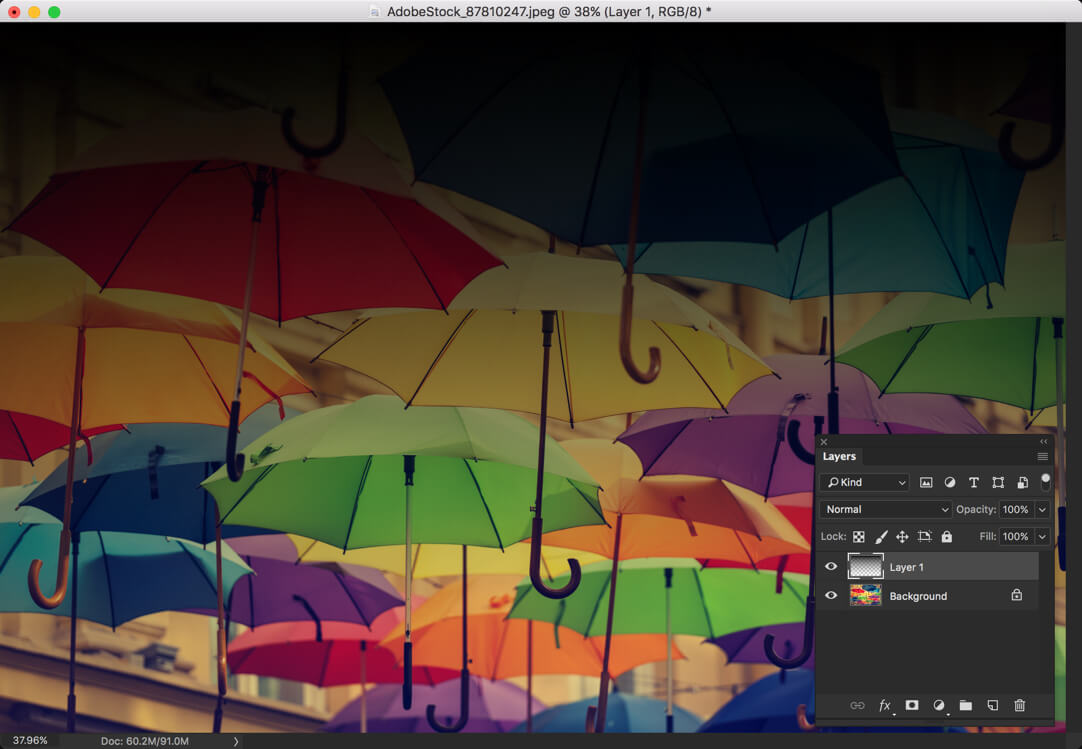
Create a new layer.
Head over to Option Bar and click on the drop-down button first and then click on the second option. Unlike the previous one, this gradient goes from the foreground color to transparent.

Now again make a gradient.

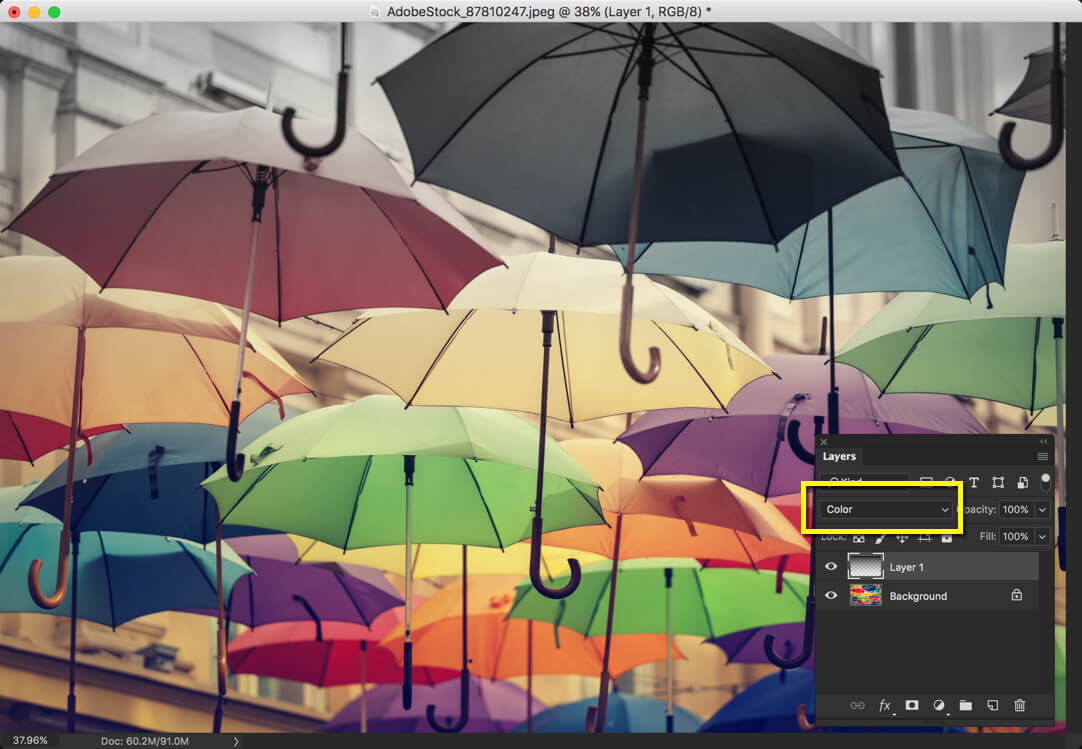
Now, change the Blend Mode to Color.

The possibilities with Gradient Tool are seamless. You can get more creative by playing with this tool.
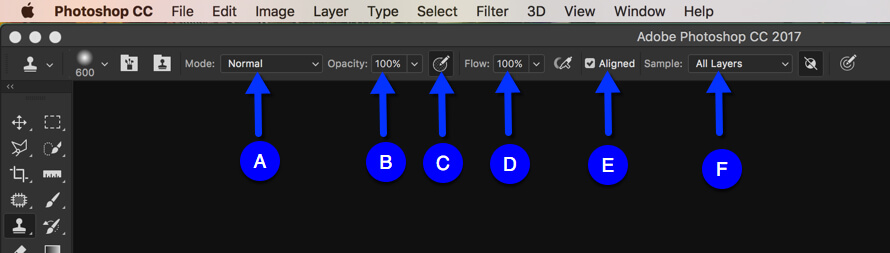
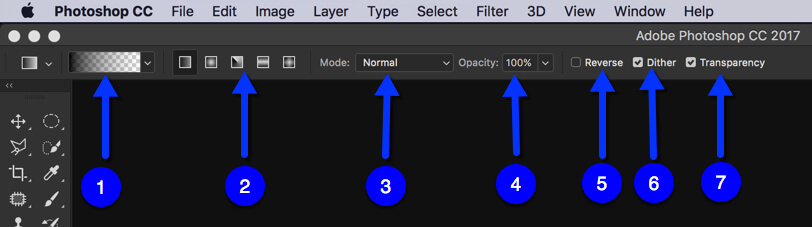
Time to head over to the menu bar of Gradient Tool.
Option Bar of Gradient Tool

- Gradient: This is where you can choose your gradient. Just click on the drop-down arrow and you can see a lot more possibilities.
- Type of Gradient: Photoshop comes with 5 types of gradients. Linear, Radial, Angle, Reflected, and Diamond. The one that was shown is above example is Linear.
- Mode: Of course, this is Blend Mode.
- Opacity: This determines the opacity of your gradient. I’d like to keep it as 100%.
- Reverse: This one is cool. If it’s not checked, the gradient goes from Foreground color to Background color. If checked, the gradient goes from background color to foreground color.
- Dither: Dithering is the process of using two colors to simulate the shade of a third color by placing dots of the two colors close together. The application using the dithering process can use several strategies of placing the dots over the region showing the third color. It can place dots in particular patterns or at random. – by Chron.com
- Transparency: Remember that we created a cool effect in Step 2 where the gradient went from the foreground color to transparent? This is because the transparency was turned on. If it’s not, the result would’ve been a black image.
I hope that you enjoyed this tutorial.
Please support TrickyPhotoshop by sharing this tutorial with your friends and family on Facebook, Twitter, and Google+.