STEP 5
Time to apply some layer styles to the layer that we have created in previous step. So click on add layer styles at the bottom of the layer panel and then click on inner shadow. Now change your settings as shown below. The color here is #000000. Don’t press OK.
Now click on satin. Don’t press OK.
Now click on gradient overlay. Press OK.
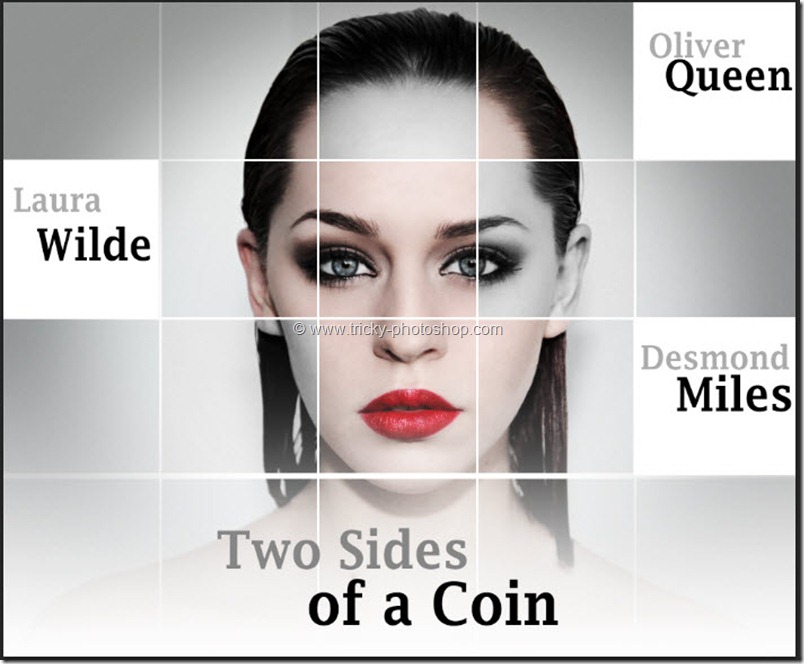
Your image should look like this.